Introduction: In this blog we are going to explain how to create a dashboard with multiple reports (one Bar chart and Pie Chart). Those reports show the data for traveler wise travel cost and percentage of traveler, the two input parameters are TravelType (Single select) and TravelMedium (Multi Select).
Please make sure you have gone through the blog “Introduction to Community Reporting Interface“
Steps to create community edition Dashboard:
In order to create Dashboard in CE method we have below steps.
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
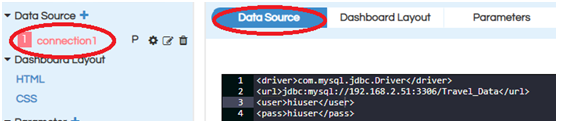
Create data source connection.
Here we are using connection type: plain jdbc

In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data </url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note : You can choose other kind of data sources. The rest of the steps are the same as others.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
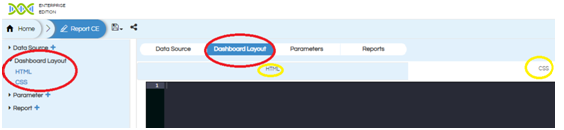
When you click on dashboard layout a layout similar to below will appear

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
Dashboard layout:
HTML :
Here we are creating 4 divs : TravelType, TravelMedium, barchart, pie chart
Input Parameters divs are : TravelType, TravelMedium
Report divs are: barchart, piechart
<div id="TravelType"></div> <div id="TravelMedium"></div> <div id="barchart"></div> <div id = "piechart"></div>
CSS:
In CSS place holder we can add the CSS related to bar chart customization as well as report customization like back-ground color , report border , border radius, color etc.
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
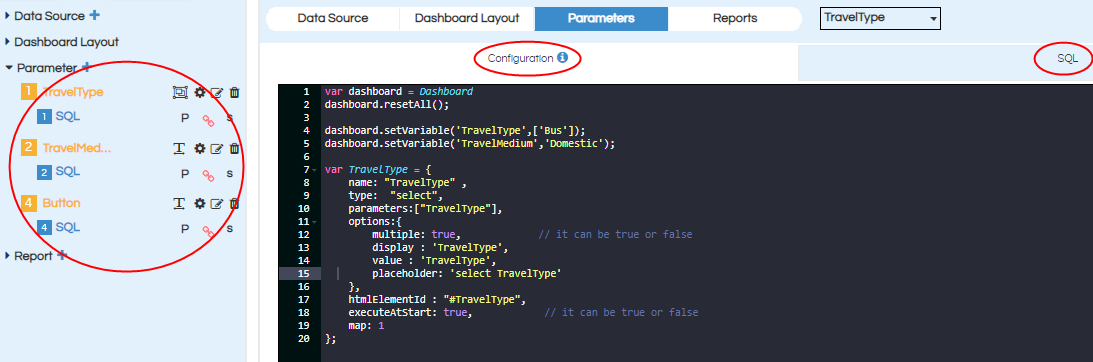
In this sample we are creating two parameters are “Multi Select”, “Single-Select” as shown above image.
A. TravelType : (Multi select)
When you click on add button, the parameter is created with default name parameter1.
Click on “Pencil” icon and rename the parameters.
Here we are creating 3 parameters say “TravalType”, “TravelMedium”, “Button”
.

We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on Apply button to save all the configurations.
A. TravelType : (Multi select)
Choose connection as “connection1”(previously created in data sources)
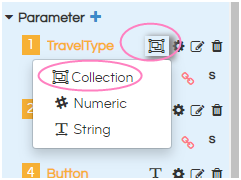
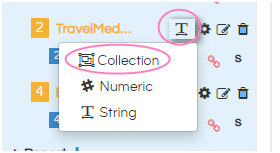
Here “TravelType” is a Multi-select input control, so we need to choose input type as “Collection” as shown in below image. By default it is always “String”.

Note : For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
Configuration :
var dashboard = Dashboard
dashboard.resetAll();
dashboard.setVariable('TravelType',['Bus']);
var TravelType = {
name: "TravelType" ,
type: "select",
parameters:["TravelType"],
options:{
multiple: true, // it can be true or false
display : 'TravelType',
value : 'TravelType',
placeholder: 'select TravelType'
},
htmlElementId : "#TravelType",
executeAtStart: true, // it can be true or false
map: 1
};
SQL :
Select distinct Travel_Type as TravelType from Traval
B. TravelMedium: (Single Select)
Add the second parameter and rename it as “TravelMedium”.
Choose connection as “connection1”(previously created in data sources)
Here “TravelMedium” is a Single-select input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note : For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters
Configuration :
dashboard.setVariable('TravelMedium','Domestic');
var TravelMedium = {
name: "TravelMedium" ,
type: "select",
parameters:["TravelMedium"],
options:{
multiple: false, // it can be true or false
display : 'TravelMedium',
value : 'TravelMedium',
placeholder: 'select TravelMedium'
},
htmlElementId : "#TravelMedium",
executeAtStart: true, // it can be true or false
map: 2
};
SQL :
Select distinct Journey_Type as TravelMedium from Traval
Note: After placing the configuration, SQL then click on apply or (control+s)
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
Note: If you do not have any parameters please make sure that you will have to add below code in the “Report” configuration as shown in below.
var dashboard = Dashboard dashboard.resetAll();
4. Report:
I. Bar chart Report :
We can configure different visualizations to render in different divs in the dashboard layout.
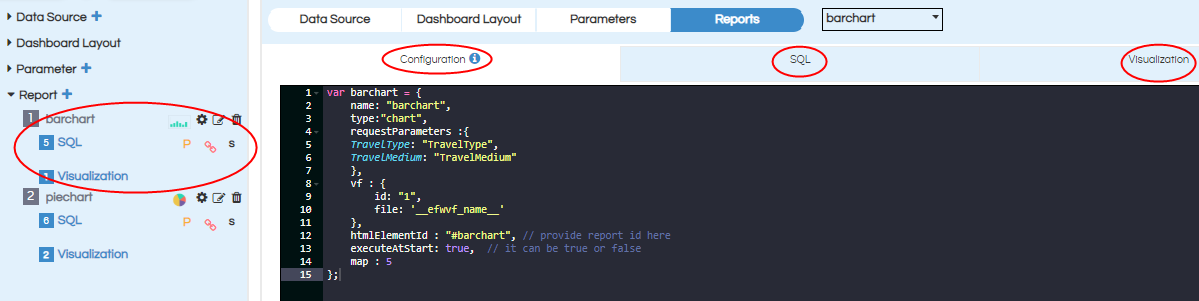
When click on add report button (see the screenshot)
In the left panel we find report, SQL, Visualization related options.
Click on configure ,On the right side we can see the place holders for report configuration ,SQL,Visualization. Place the respective code apply click on apply.

Here we need to choose chart type as “Bar chart” , connection as “connection1” and parameters “TravelType”, “TravelMedium”.
Report Configuration :
var barchart = {
name: "barchart",
type:"chart",
requestParameters :{
TravelType: "TravelType",
TravelMedium: "TravelMedium"
},
vf : {
id: "1",
file: '__efwvf_name__'
},
htmlElementId : "#barchart", // provide report id here
executeAtStart: true // it can be true or false
};
SQL :
select Travelled_by as "TravelledBy", sum(Cost) as Cost
from Traval
where Travel_Type in (${TravelType}) and Journey_Type = ${TravelMedium}
group by Travelled_by limit 10
Visualization :
<Dimensions>TravelledBy</Dimensions> <Measures>Cost</Measures>
Note: After placing the configuration , sql,Visualization then click on apply or (control+s)
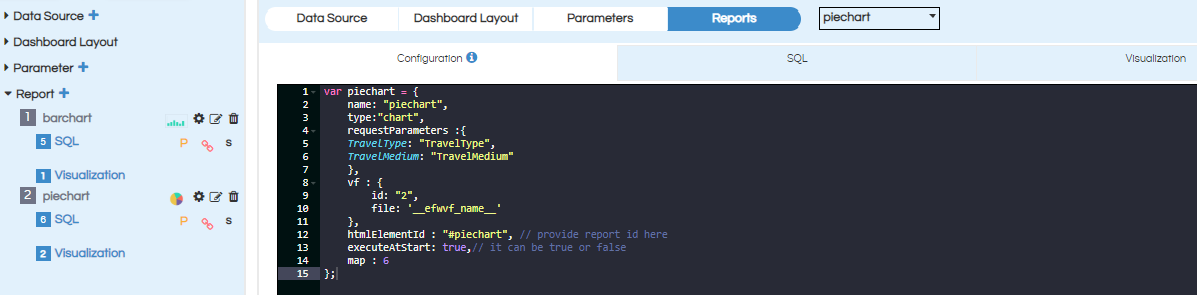
II. Pie chart Report:

Here we need to choose chart type as “Pie chart” , connection as “connection1” and parameters “TravelType”, “TravelMedium”.
Report Configuration :
var piechart = {
name: "piechart",
type:"chart",
requestParameters :{
TravelType: "TravelType",
TravelMedium: "TravelMedium"
},
vf : {
id: "2",
file: '__efwvf_name__'
},
htmlElementId : "#piechart", // provide report id here
executeAtStart: true // it can be true or false
};
SQL :
Select distinct Owner, count(Status) as Status from Traval
where Travel_Type in (${TravelType}) and Journey_Type = ${TravelMedium}
group by Owner
Visualization :
<Dimensions>Owner</Dimensions> <Measures>Status</Measures>
Note: After placing the configuration , SQL, Visualization then click on apply or (control+s)
After completing all the steps save the CE report :
In the back end server location the following files will be generated
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
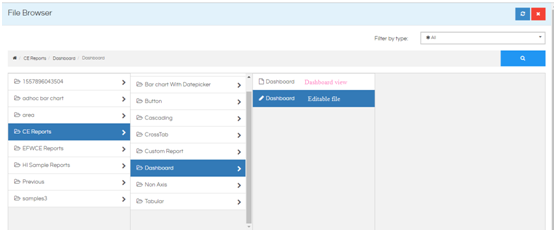
In the front end file browser :

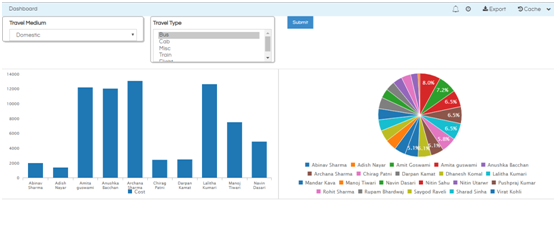
Dashboard view:

For more details on EFWCE reporting refer the documentation :
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
