In this blog we are going to cover the points related to the usage of line component. Line component is mainly used for separation of fields/components.
A line field can be dragged from left field and can be added. By default, as soon as a line component is added the foreground color is used as the default color and a normal 1-pixel-width line is used as the line style.
When a line component is selected, on the right side, various kind of configuration options of line component appears which are explained below.
The various kind of line configuration options are described below (these options appear on the right side when the line is clicked)
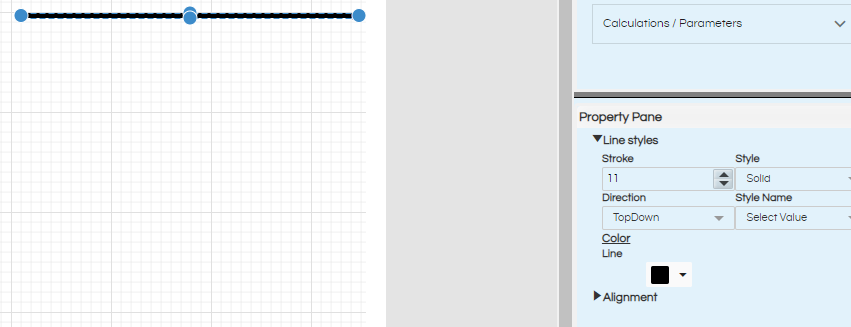
A. Line Styles: Line style allows various kind of configuration options of line which includes
- Stroke: Width of the line
- Style of the line: The option includes Solid, Dashed, Double and Dotted
- Direction: Two options are there which includes BottomUp and TopDown. When the size of the box is more than the width of the line then bottomup will take the line from bottom of the box to the top of the box. Whereas when it is TopDown then the line will go from Top of the box to the bottom of the box in preview/actual report view. You can refer to the below two images to understand more about the same.
- Color of the line: You can select the color of the line. There are various options selecting the color, RGB option, Hex option etc.
In order to get a straight line, ensure that the stroke width is such that it covers the entire component box. Increase or decrease the stroke width or adjust the component height accordingly.


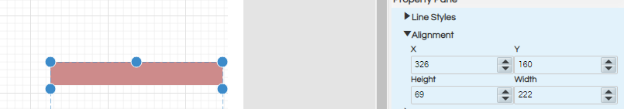
B. Alignment: With alignment you can specify the pixel perfect position of the line component along with its size. Position and sizing can also be done by directly clicking on the component and the dragging it to reposition as well as resize. Keyboard arrows can also be used to reposition the components. However these alignment options can give the best kind of pixel perfect control. Please note that this only changes the line component container, the actual line width can be increased / decreased using the option explained above.
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Forum