In this article you will learn about how to show % distribution in an image. It means that you can show percentage wise distribution of male vs female using an image. To implement this you will require a custom scripts and custom styles.
Script:
hi_container.set("postExecution", function(c){
var data = c.get("responseData").data;
$('#chart').remove();
$('#chart-footer').remove();
var cardDiv = document.createElement('div');
cardDiv.className = 'main-card';
cardDiv.setAttribute('align', 'center');
var cardHeading = document.createElement('div');
cardHeading.className = 'speakers-heading';
cardHeading.id = 'speakers-heading';
cardHeading.innerHTML = 'Speakers';
var totalStudents = data[0].StudentId +data[1].StudentId;
//cardDiv.appendChild(cardHeading);
/*****ENGLISH SPEAKER***********/
var english = document.createElement('div');
english.className = 'english-speaker';
var imgDivOut = document.createElement('div');
imgDivOut.className = 'prog-english';
var imgDivIn = document.createElement('div');
imgDivIn.className = 'filler-english';
imgDivIn.id = 'filler-english';
var img = document.createElement('img');
img.className = 'image-english';
img.id = 'image-english';
img.src = window.DashboardGlobals.baseUrl +'/getExternalResource.html?path=KPI VFs/Images/man.png'; // Image location can be changed
imgDivIn.appendChild(img);
imgDivOut.appendChild(imgDivIn);
var perEng = Math.round((data[0].StudentId/totalStudents)*100)
var percentEnglish = document.createElement('div');
percentEnglish.className = "percent-english";
percentEnglish.innerHTML = perEng + '%';
var englishData = document.createElement('div');
englishData.className = 'english-data';
englishData.innerHTML = 'English Speaking
Students';
english.appendChild(imgDivOut);
english.appendChild(percentEnglish);
english.appendChild(englishData);
cardDiv.appendChild(english);
var fillImageEnglish = function(){
var stepSize = 50;
setTimeout((function() {
var filler = document.getElementById("filler-english"),
percentage = 100;
return function progress() {
filler.style.height = percentage + "%";
percentage -=1;
if (percentage >= (100 - perEng)) { //(100 - percent_to_show)
setTimeout(progress, stepSize);
}
}
}()), stepSize);
};
/********END**********/
/*******NON ENGLSIH SPEAKER**********/
var nonEnglish = document.createElement('div');
nonEnglish.className = 'non-english-speaker';
var imgDivOut1 = document.createElement('div');
imgDivOut1.className = 'prog-non-english';
var imgDivIn1 = document.createElement('div');
imgDivIn1.className = 'filler-non-english';
imgDivIn1.id = 'filler-non-english';
var img1 = document.createElement('img');
img1.className = 'image-non-english';
img1.id = 'image-non-english';
img1.src = window.DashboardGlobals.baseUrl +'/getExternalResource.html?path=KPI VFs/Images/man.png'; // Image location can be changed
imgDivIn1.appendChild(img1);
imgDivOut1.appendChild(imgDivIn1);
var perOther = Math.round((data[1].StudentId/totalStudents)*100)
var percentNonEnglish = document.createElement('div');
percentNonEnglish.className = "percent-non-english";
percentNonEnglish.innerHTML = perOther + '%';
var nonEnglishData = document.createElement('div');
nonEnglishData.className = 'non-english-data';
nonEnglishData.innerHTML = 'Non English Speaking
Students';
nonEnglish.appendChild(imgDivOut1);
nonEnglish.appendChild(percentNonEnglish);
nonEnglish.appendChild(nonEnglishData);
cardDiv.appendChild(nonEnglish);
var fillImageNonEnglish = function(){
var stepSize = 50;
setTimeout((function() {
var filler = document.getElementById("filler-non-english"),
percentage = 100;
return function progress() {
filler.style.height = percentage + "%";
percentage -=1;
if (percentage >= (100 - perOther)) { //(100 - percent_to_show)
setTimeout(progress, stepSize);
}
}
}()), stepSize);
};
/**********END***************/
$('#main').append(cardDiv);
fillImageEnglish();
fillImageNonEnglish();
});
CSS Styles
#main{
background: #D4D1D5;
}
.speakers-heading{
font-size: 10px;
color: #6CA9FF;
background: #D4D1D5;
}
.english-speaker, .non-english-speaker{
display: inline-block;
width:50%;
padding-top: 10px;
}
.percent-english, .percent-non-english{
color: #000000;
font-size: 20px;
font-weight: bold;
}
.english-data, .non-english-data{
color: #224897;
font-size: 10px;
font-weight: bold;
}
.prog-english, .prog-non-english {
width:65px;
height:150px;
background: #28A3AB;
overflow:hidden;
}
.filler-english, .filler-non-english {
width:65px;
height:0px;
background:white;
}
.image-english, .image-non-english{
width:65px;
height:150px;
}
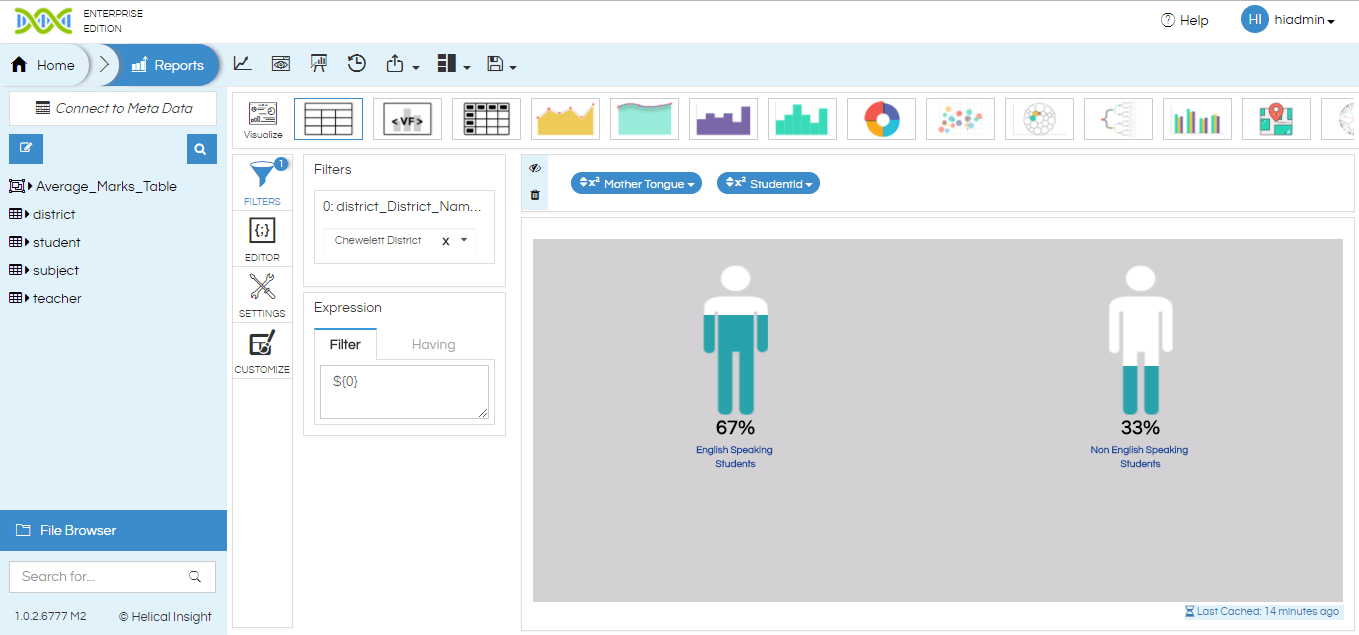
On applying the script and CSS style code
Output

In case of issue, reach out to us at support@helicalinsight.com
