Depending upon needs we may have to use a Grid Chart some times. When there are a lot of comparisons to be made. Think of it as if we have to compare total_cost, based on multiple criteria like per mode_of_payment, per booking_platform, per client, and we want to see that split as per meeting_purpose. Let us try to create it in steps. A grid chart, based on what we have dragged in rows and columns, will accordingly create that many cells which will work together as visualization. Currently the grid chart is having various kind of sub-visualizations as well as customization options which we would be explaining in the below document.
Basic Implementation
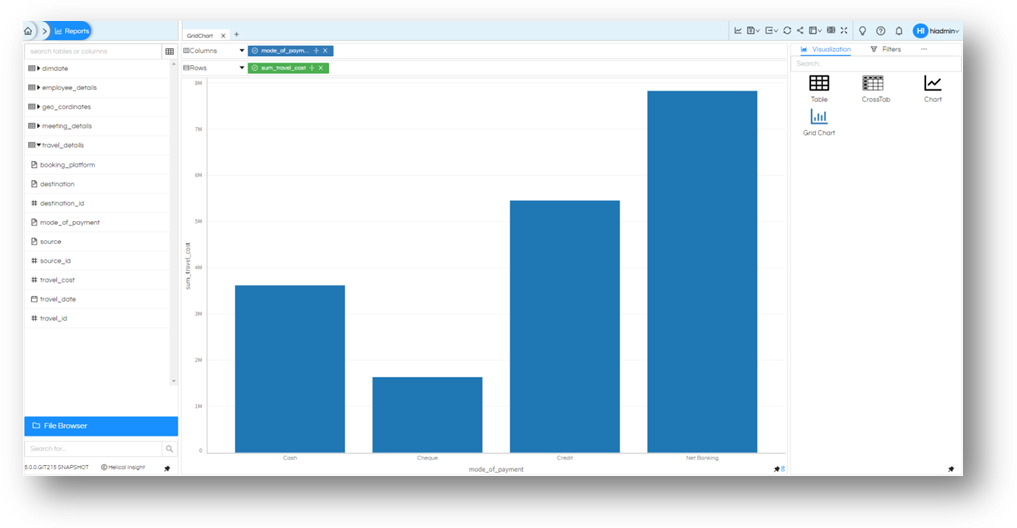
Let’s try with example, with metadata already created (from our sample database). Drag/add these two fields (one each to Rows and Column section): mode_of_payment and travel_cost. By default, mode_of_payment will be Group By and travel_cost will be aggregate function Sum.
Grid chart for this report will look like below. As expected, it should be a single visualization (default is bar chart) with mode_of_payment with comparative scores calculated from sum of total_cost.

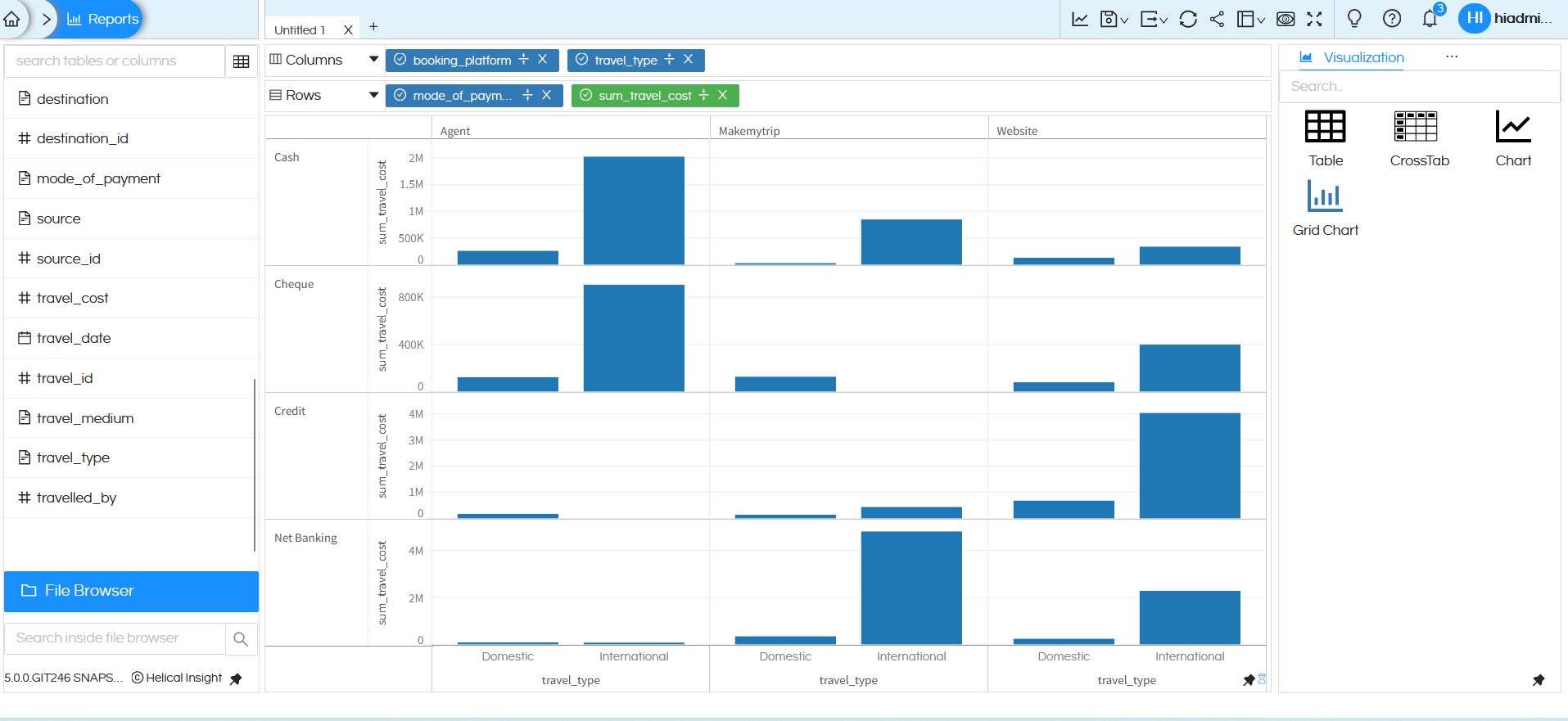
In a similar way more and more fields can be added on rows and columns and accordingly more and more grouping as well as subcharts will get created. X axis grouping is happening (any level is possible) and Y Axis will create sub charts.

Marks Options
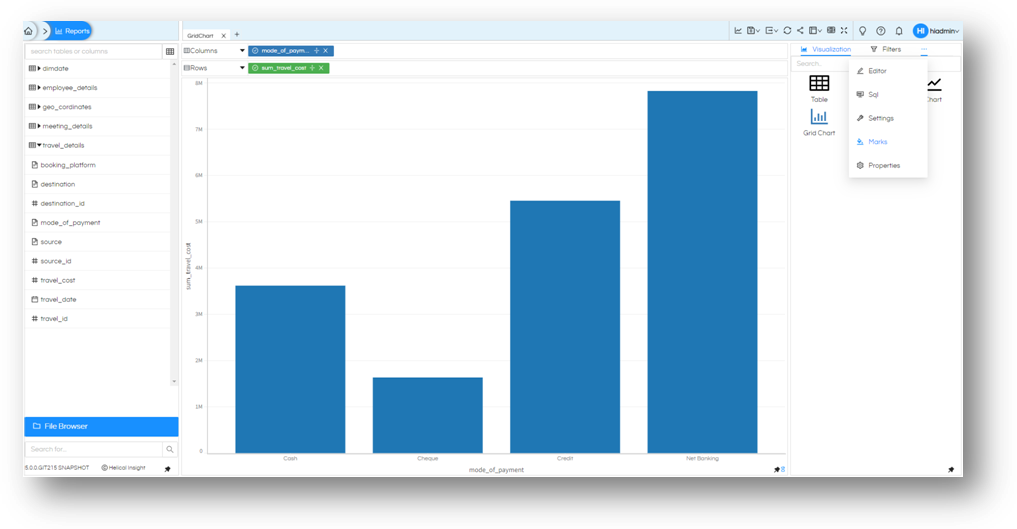
Let us see what all options do we have with this grid chart report. Select ‘Marks’ menu from the right pane menu. If it is not displayed on screen, click on meatball menu icon to see more options.

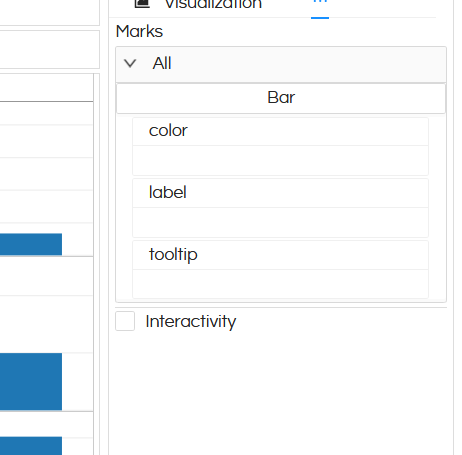
Once you are on ‘Marks’ menu you will see an option of All, expand it.

You will see Bar is selected and there will be couple of options with this bar chart like colour label and tooltip.
Click on Bar to see what other charts can this be converted into: Arc ( or pie chart), Area, Bar (default selected), Doughnut, Heatmap, Line, Point, Tick. Choose the chat type you want, and its options will be reflected. Note that in order to generate Heatmap atleast one dimension should be in both rows and columns.
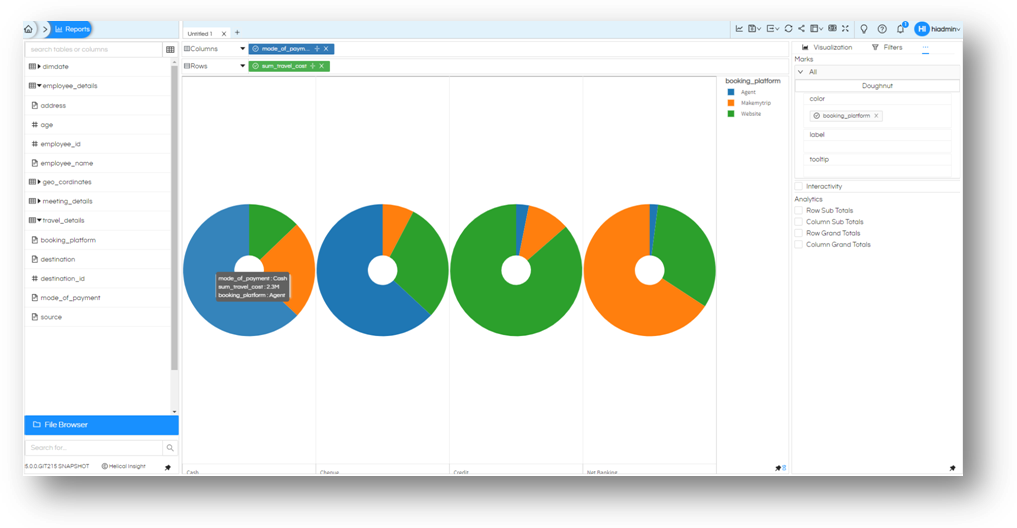
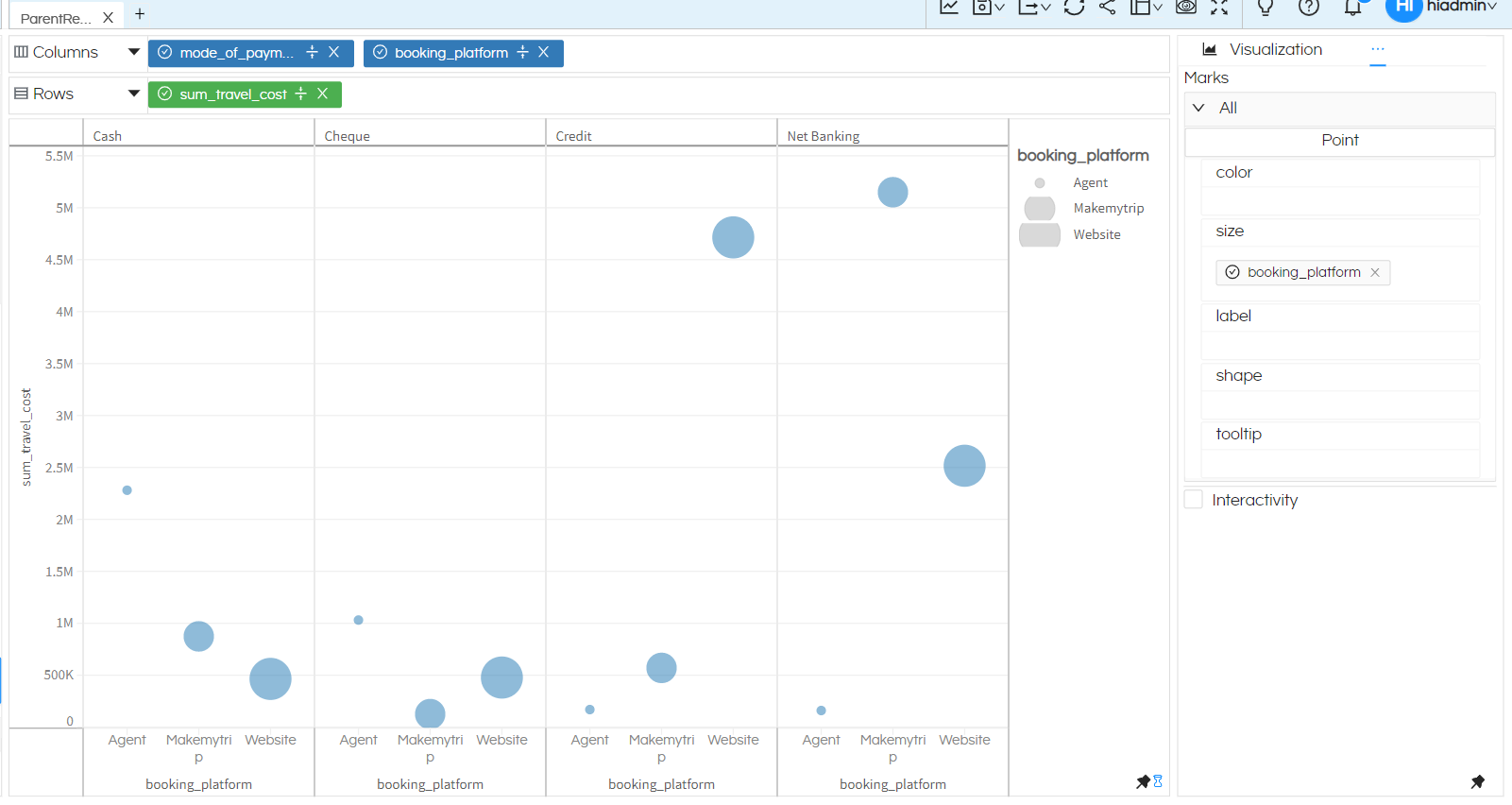
Let us chose Doughnut, for now. In colour add booking platform. (You can drag and drop the field here, otherwise right click on the field, Add to Marks and select color). Once done, click

Now we have for each of mode_of_payment, a split of cost based on booking_platform.
Based on what you need you can not only customize, but also apply an additional level of split to your charts and make it more useful.
Based on the kind of chart selected these customization options are different which we are explaining below. Some of these customizations will even work for Table and Crosstab chart also. In many of these customizations only one field can be dragged and used at a single time, not more than that.
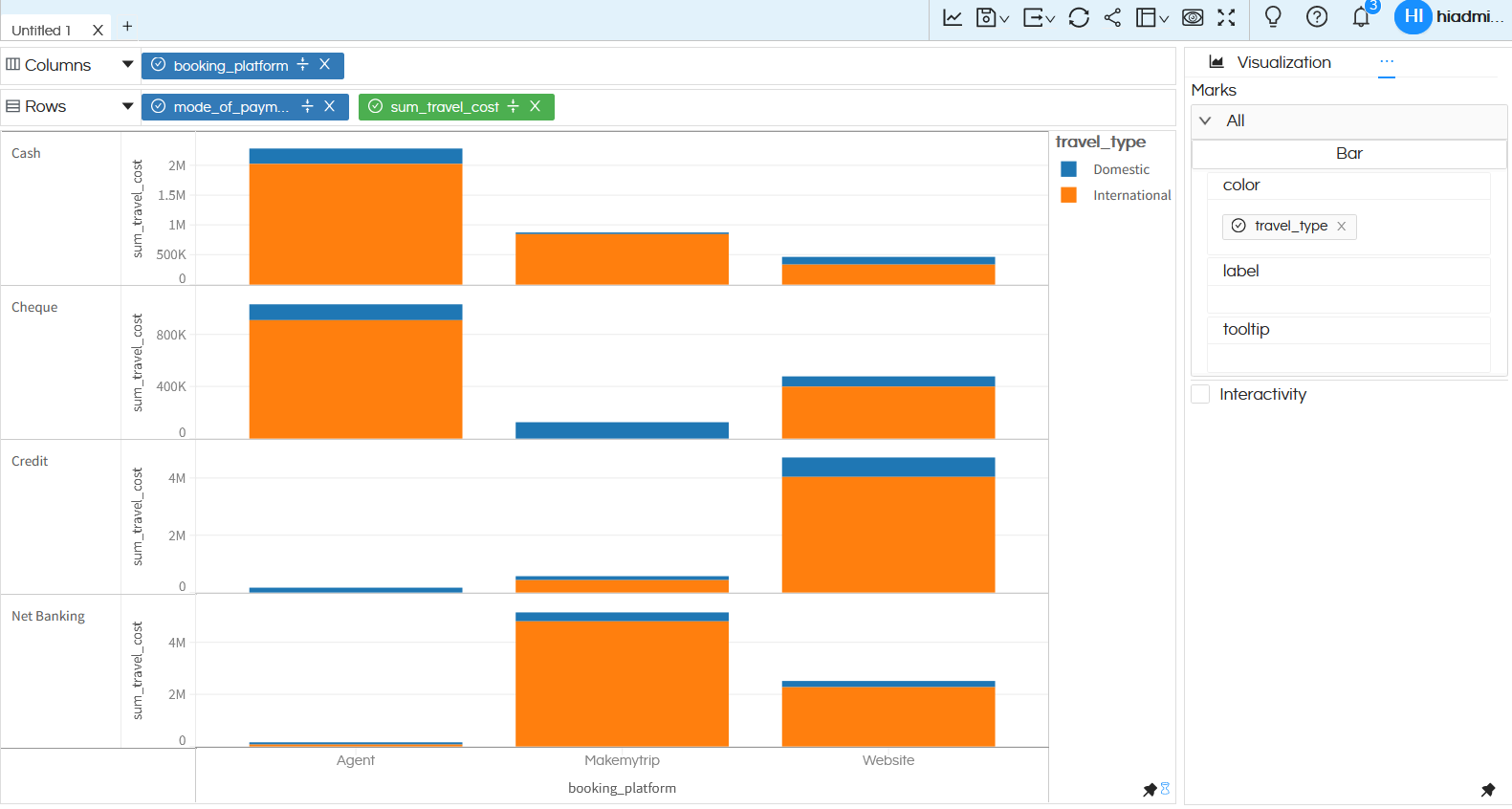
Color: You can drag a dimension or measure and based on that the color breakup will happen in the selected visualization. Like as shown below the bar chart is showing the split based on the field dragged. The color feature will not work in case of heatmap.

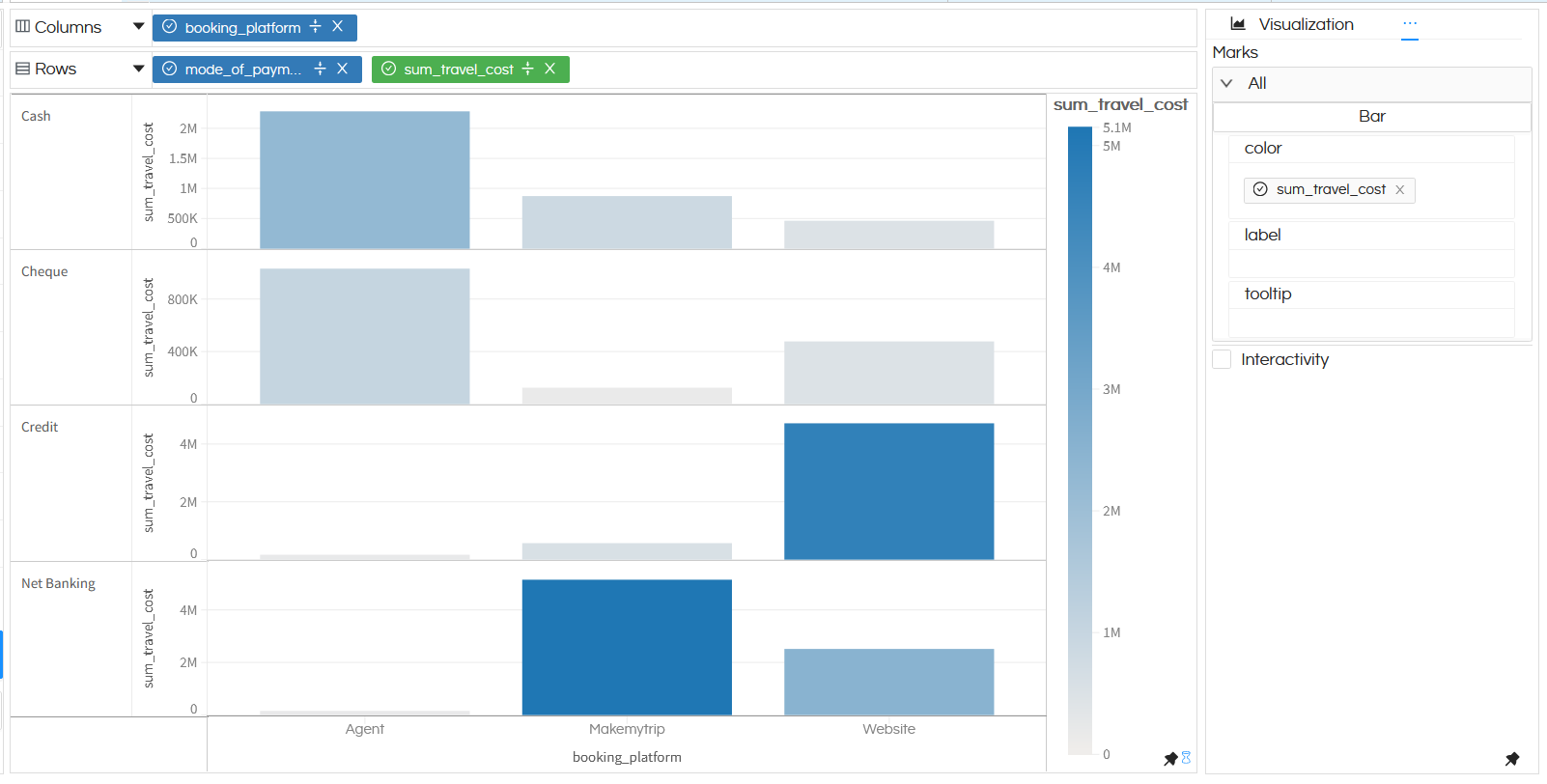
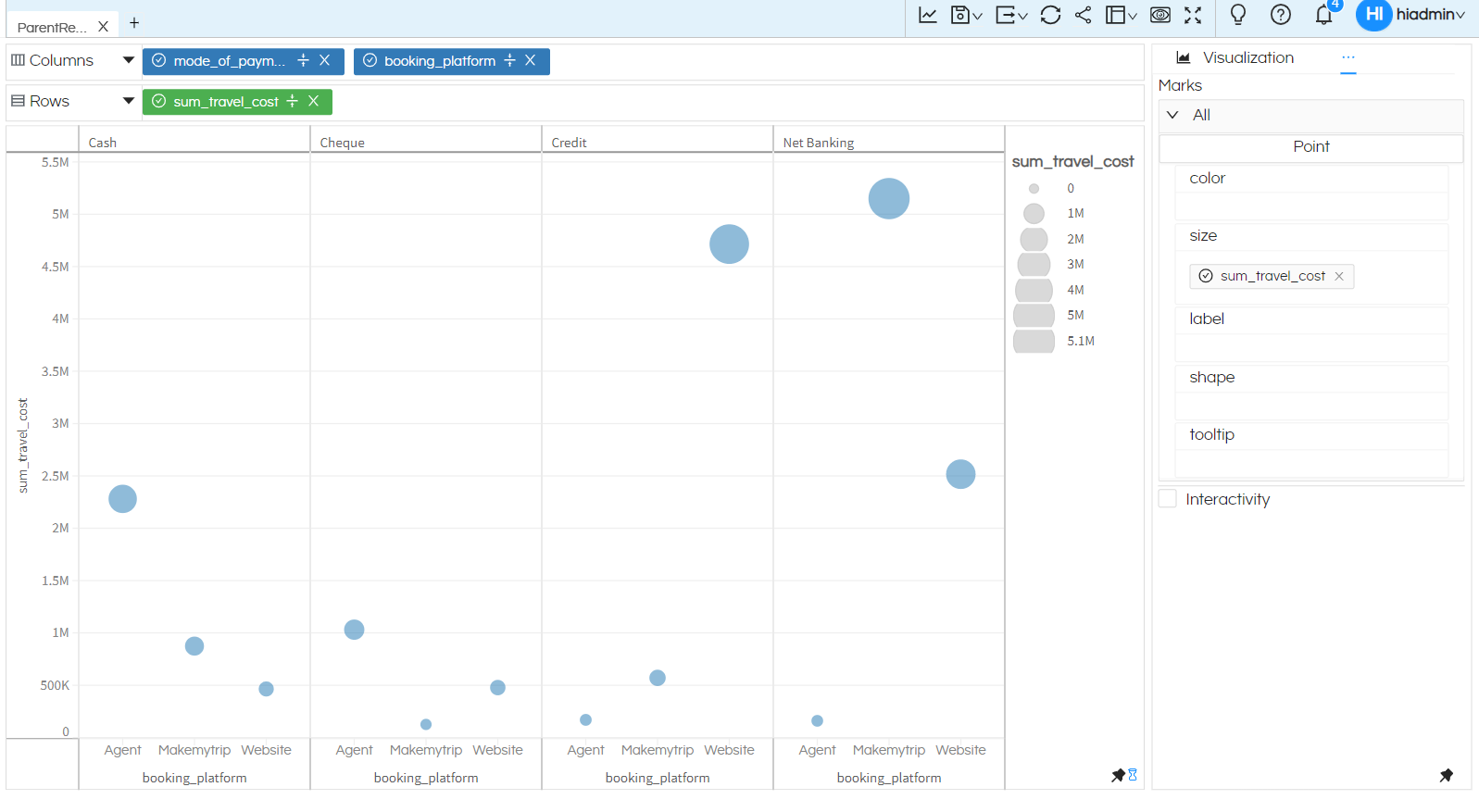
Also in below we have dragged the cost of travel in color, so the color intensity is changing based on the cost of travel.

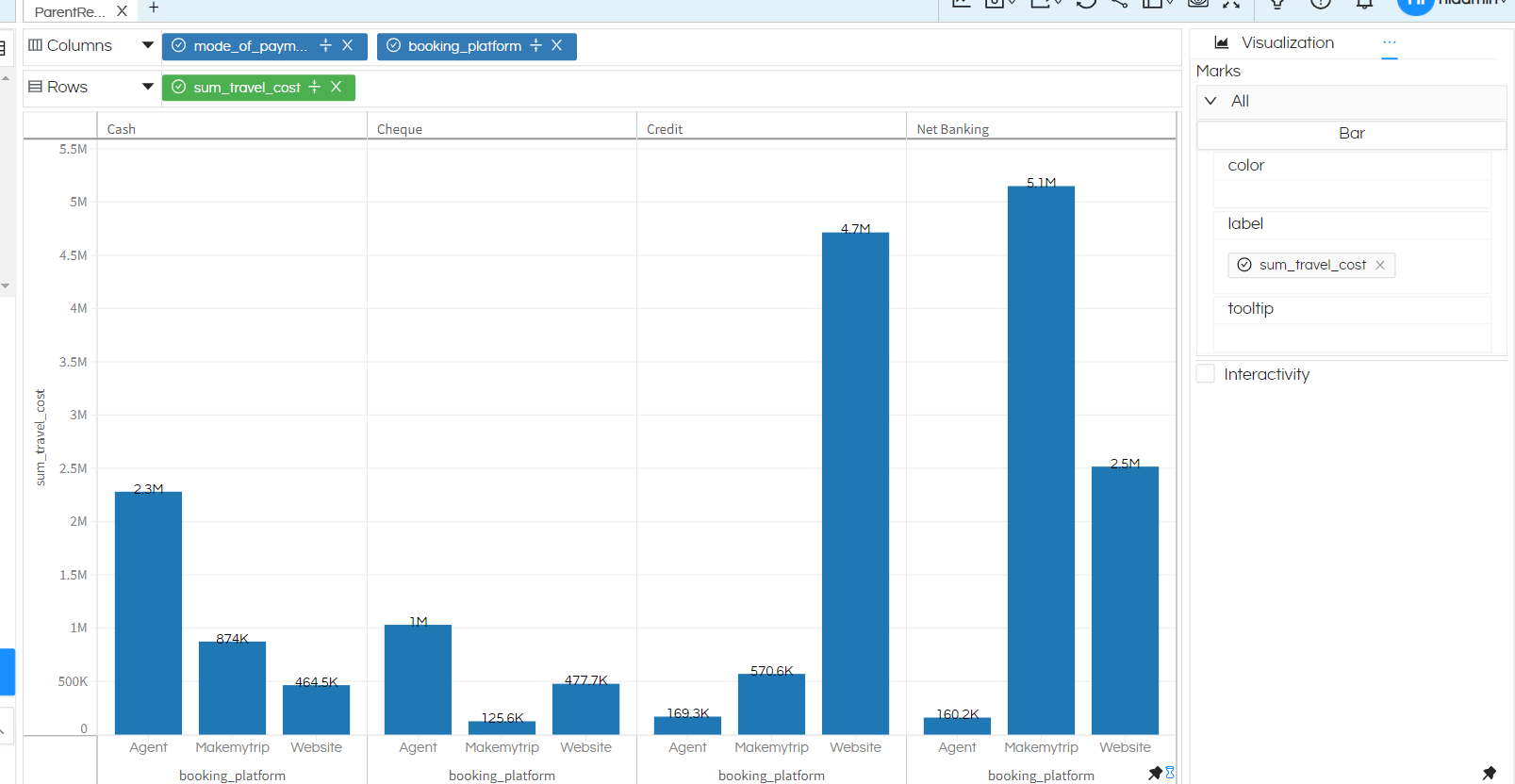
Label: Any field from the metadata (dimension or measure or from the selection area) can be added to make that as a label. Generally the field on which aggregate function is applied is most commonly used to be shown as label. Refer to an example below.

Tooltip: In a similar way any field from the metadata (dimension or measure or from the selection area) can be added to make that as a label. This feature is still under development. Generally by default on the tooltip it shows the X axis Y axis and the aggregate value. With this feature additional fields can also be shown here.
Size: When we are using Point chart then size customization can also be used. The size of the points can be changed based on the dragged dimension or measure.


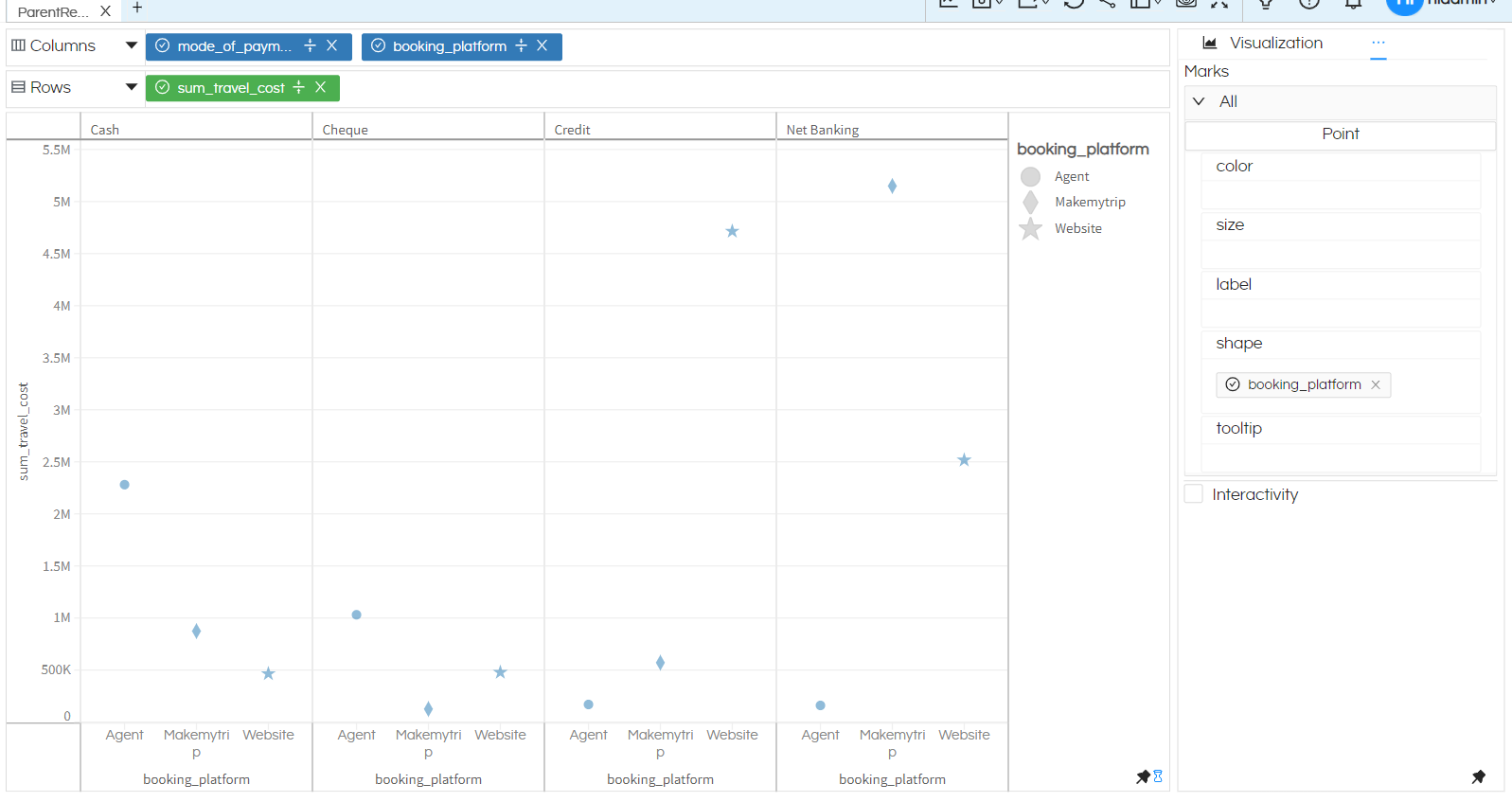
Shape: For point chart, further we can even have segregation of these points based on different shape based on whatever field we drag here. In case of shape only a dimension can be dragged here.

Text: From Helical Insight version 5.0 Build 1083 onwards in crosstab one more option is introduced which is called as Text. In this case it creates a grid with actual numbers/text in the grid instead of any visualization like bar, line etc

When “Text” is selected then in the Marks one more option appears called “Text”. It is important to specify what text we would like to show in the visualization. Like in below case since we want to show “sum_travel_cost” the same measure is also dragged here as well. You can drag dimensions or measures in this placeholder

And when generated it creates Text Grid visualization like the below.

Concluding:
- We need at least one field in each (Rows and Column section) to have started with it. Preferably at least one of them a measure for preparing the chart.
- All values (even if passed individual values from SQL query and shown on table as individual values) will be aggregated. Default: all text (dimensions) will be grouped, all numeric (measures) will be a sum, unless this was specified differently.
- The chart is prepared a space for all combinations of ‘Dimensions’ compared against values of ‘Measures’ (Just like in cross tab).
- If there is no data exist for some combinations of dimension, it will leave a blank space for that chart.
- If there are no measures, (just dimension in both Rows section and Column section) the height of bars will be same for all existing combination.
- The chart is sorted by default on all dimensions and measure. If you want to apply sorting differently, please use the sorting options in the columns and rows.
- Various kind of sub chart can be selected from Marks, there are more customization options using “Marks” for the created visualization.
Thank You,
Helical Insight
