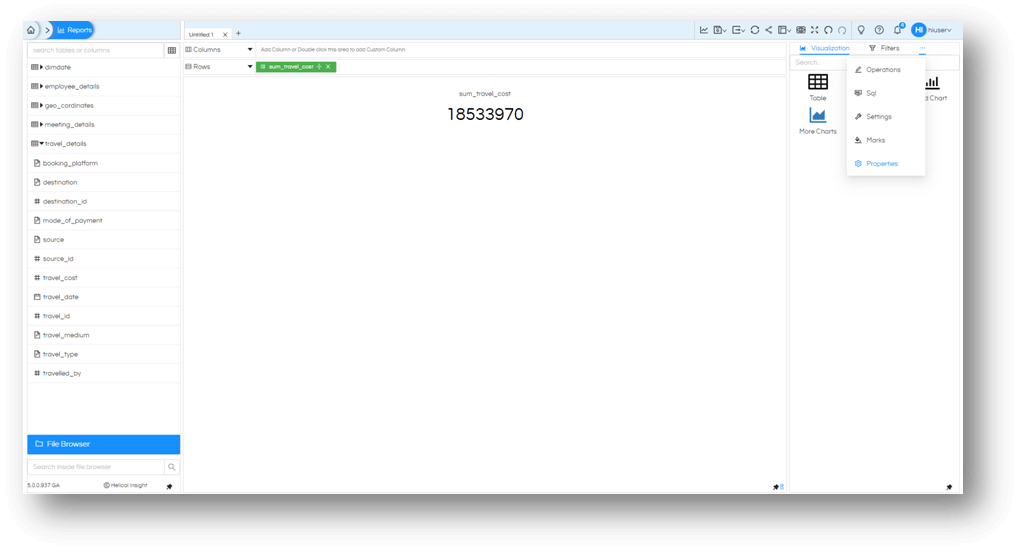
In this blog we are covering various kind of cards customization options of Card. These, as the name suggests, will be applicable for your card visualization under More Charts. You can navigate these options under Properties section. A lot of things can be done which includes title, prefix and suffix image or text or icons as well as customizing it. There properties we would be covering in these videos.

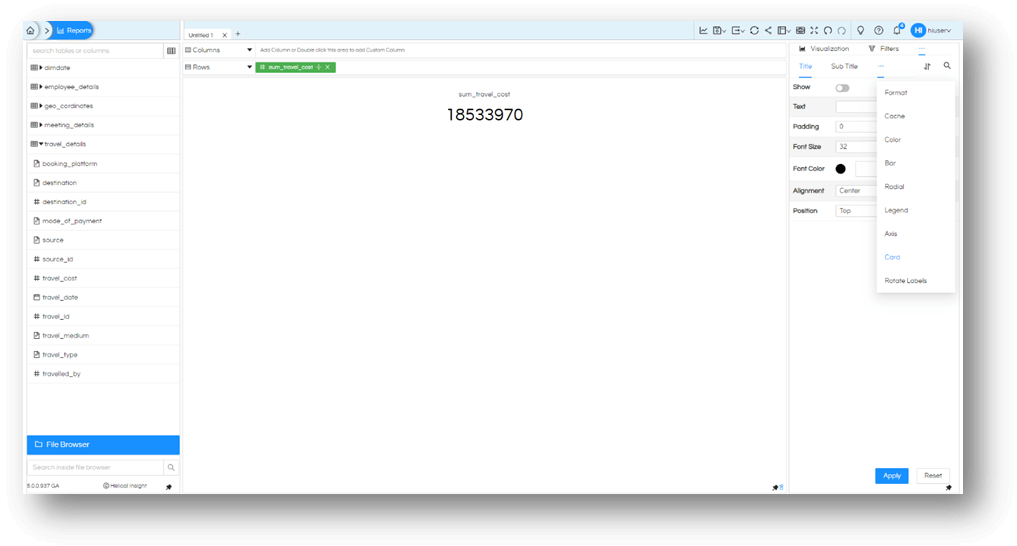
Then choose the meatball icon again and select Card.

Now you can
- give your own title to the card. By default whatever is the field name that appears as the name, here you can over ride it by specifying here.
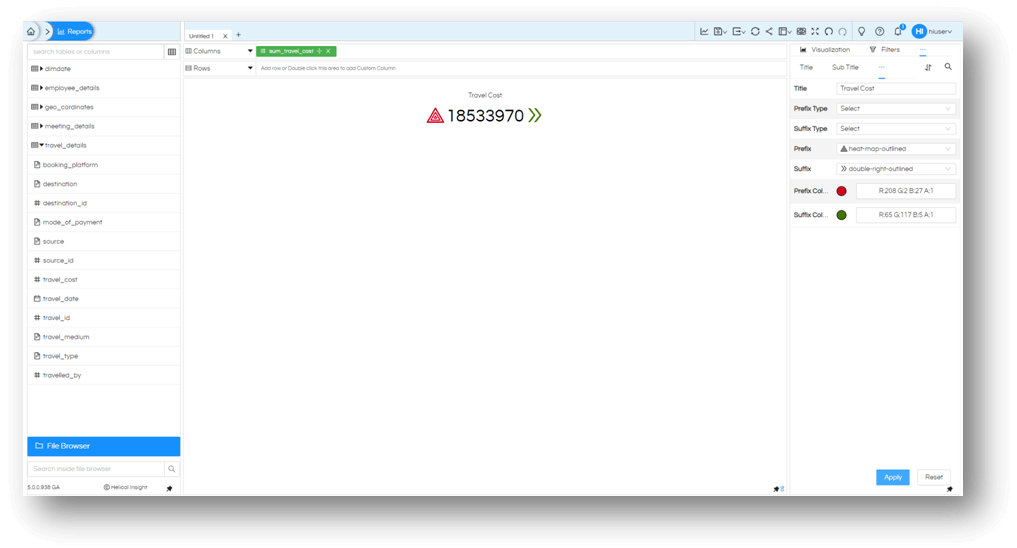
- choose a prefix or suffix type which is not just a simple character but it could be
- Select: When ‘select’ option is selected, then in prefix and suffix there is a list of various icons available which can be quite useful while creating charts. Selected icon will get added as prefix or suffix. There is an exhaustive list of icons present. Not only you can select an icon but also specify its color as well using the option of Prefix Color or Suffix Color.
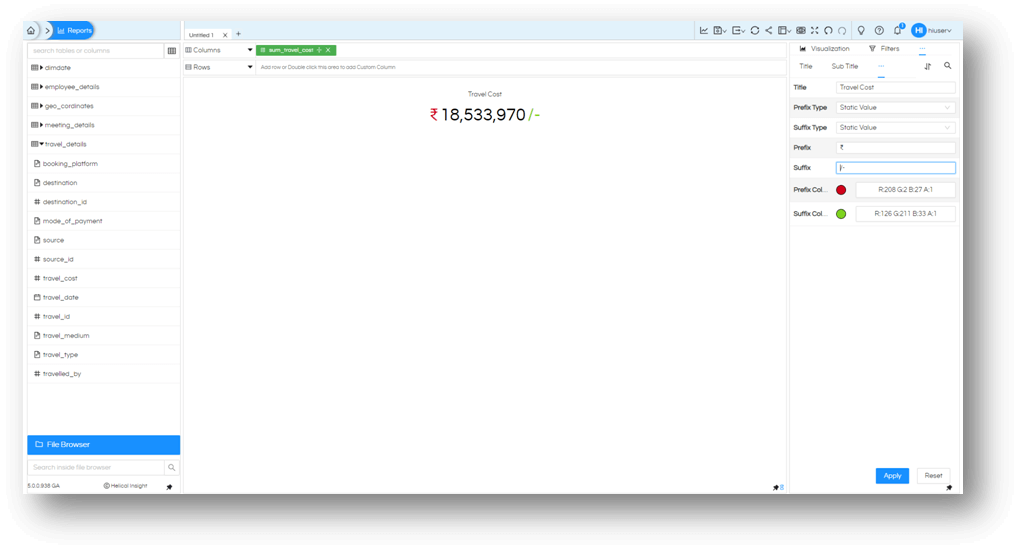
- Static value: You can type in your own characters and symbols. Most common use case is like $,₹ etc.
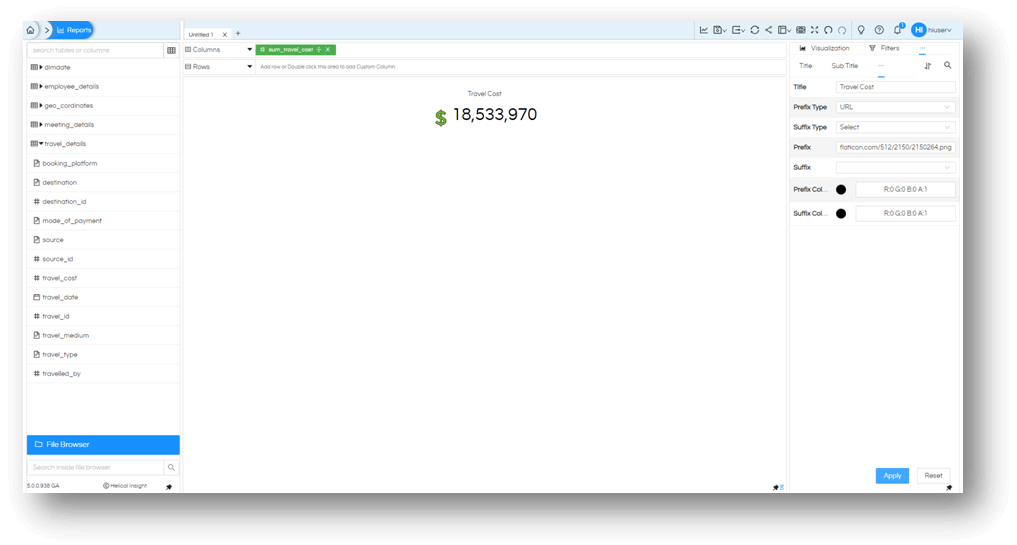
- URL: if you want to add a link to web (direct path) or local content ((then we can use syntax like getExternalResource? Followed by image path). Prefix color and suffix color will not work in this case, whatever is the color of the image that will get displayed as is.
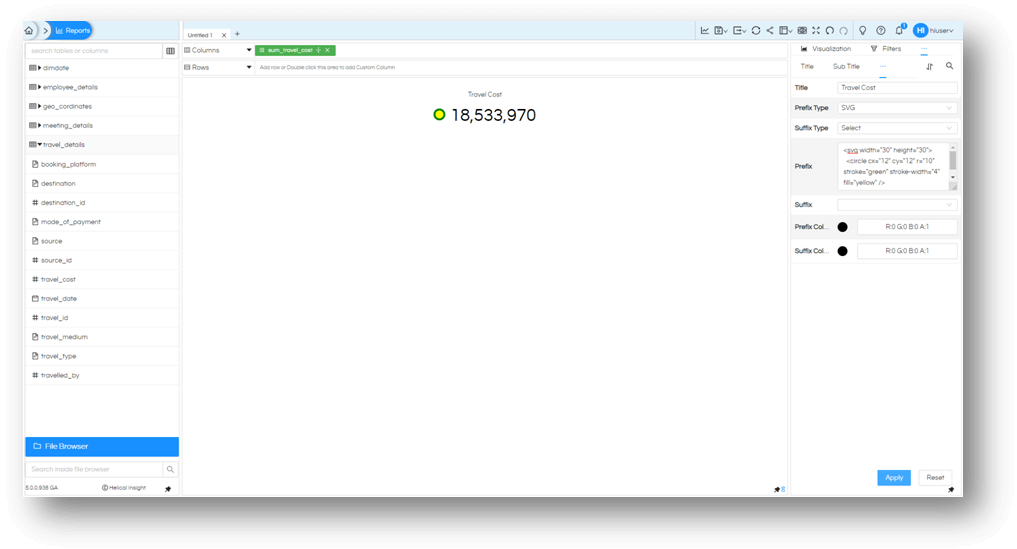
- SVG: for writing a vector image content. SVG code can be put inside prefix and suffix. Note that the color which is specified in this SVG code will only be pickedup. The prefix color and suffix color does not have any significance here.




Now customize and create a better-looking card visualization only with Helical Insight 5.0
