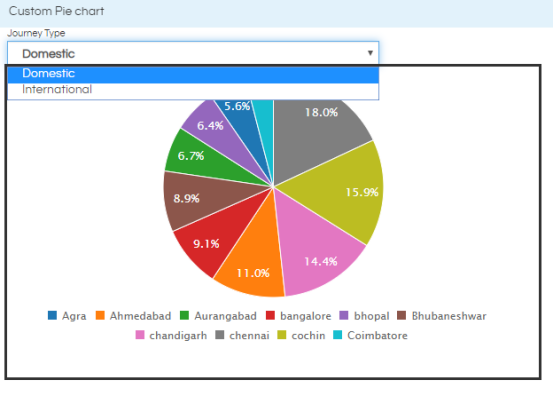
Introduction: In this blog we are going to explain how to create Custom Pie Chart with single select parameter named “Journey_Type”. The report shows the data of source wise travel cost. Generally we should create report with custom visualization if the chart is not present in the in-built report options.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface”
Steps to create Custom Pie Chart with single select parameter :
- Data Source
- Dashboard Layout
- Parameter
- Report
1.Data source :
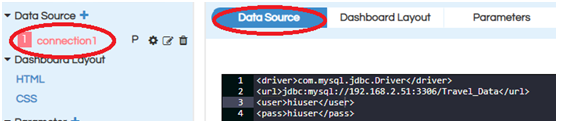
Create data source connection.
Here we are using connection type: plain jdbc

In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data </url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note: In a similar way you can use other kind of datasources also, the rest of the steps mentioned below are the same.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 2 divs : client_name, client_wise
Input Parameters div is : client_name
Report div is : client_wise
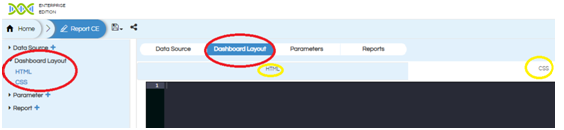
When you click on dashboard layout a layout similar to below will appear:

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to html, css for dashboard layout and styling.
Dashboard layout :
HTML Code :
<div class = "col-sm-4 col-md-4 col-xs-4">Travel Type<div id="client_name"></div> <div id="client_wise"></div>
CSS:
In CSS place holder we can add the css related to custom pie chart customization as well as report customization like back-ground color , report border , border radius, color etc.
3.Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
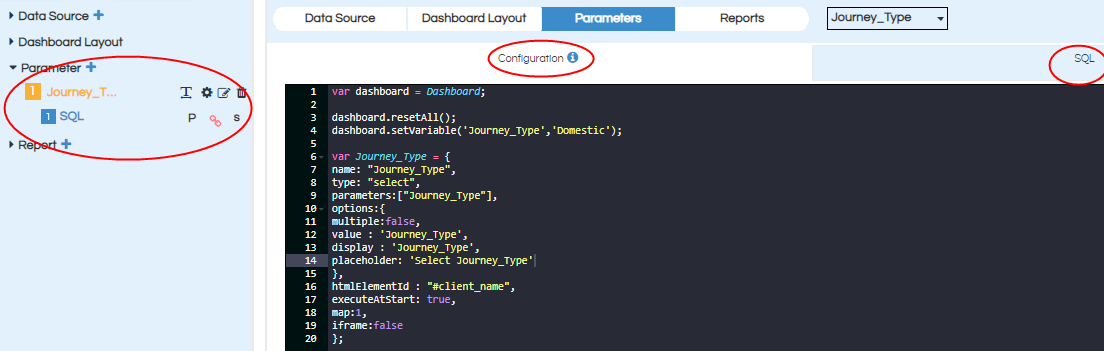
When you click on add button, the parameter is created with default name parameter1. Click on “Pencil” icon and rename this as “Journey_Type”.

We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
1.Journey_Type : (single select)
Choose connection as “connection1”(previously created in data sources)
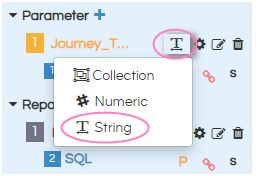
Here “Journey_Type” is a Single-select input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note : For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
Configuration :
var dashboard = Dashboard;
dashboard.resetAll();
dashboard.setVariable('Journey_Type','Domestic');
var Journey_Type = {
name: "Journey_Type",
type: "select",
parameters:["Journey_Type"],
options:{
multiple:false,
value : 'Journey_Type',
display : 'Journey_Type',
placeholder: 'Select Journey_Type'
},
htmlElementId : "#client_name",
executeAtStart: true,
map:1
};
SQL :
select distinct Journey_Type as Journey_Type FROM `Travel_Data`.`Traval`
Note: If you do not have any parameter please make sure that you will have to add below code in the “Report”configuration as shown in below.
var dashboard = Dashboard dashboard.resetAll();
In case if you delete first parameter then also you need to provide above code in “Report” configuration.
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and the necessary changes are to be made.
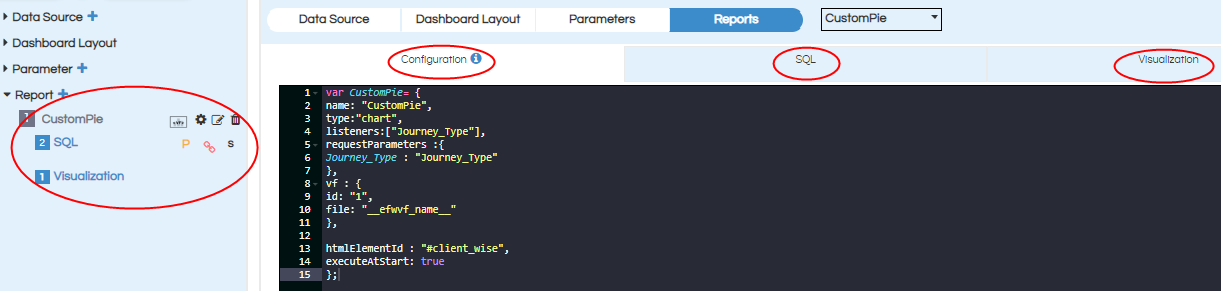
4.Report :
We can configure different visualizations to render in different divs in the dashboard layout.
When click on add report button, the layout will appear as shown below:

In the left panel we find report configuration, SQL, Visualization place holders.Provide configuration,SQL, Visualization in the respective place holders.Click on “apply” to save all the configurations.
Chart configuration options :
We can select the chart type from the list of in buit charts as well as custom also, in this chart we have chosen chart type as “custom”. By default report is created with the name “report1“.We can rename with help of “pencil” icon, here renamed as “CustomPie”
SQL Options
- In this we find the option to select parameter/parameters
- In this we find the option to select the connection
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
we should select the parameters which effect the report data.
In this report we have chosen parameter : “Journey_Type”
In this report we have chosen connection: “connection1”
We are providing the code for Configuration,SQL, and Visualization :
Report Configuration:
var Piechart= {
name: "Piechart",
type:"chart",
listeners:["Journey_Type"],
requestParameters :{
Journey_Type : "Journey_Type"
},
vf : {
id: "1",
file: "__efwvf_name__"
},
htmlElementId : "#client_wise",
executeAtStart: true
};
SQL
select
`Travel_Data`.`Traval`.`source` as `source`,
sum(cost) as cost
from
`Travel_Data`.`Traval`
where Journey_Type = ${Journey_Type}
group by
`source` limit 10
Visualization: Since we have selected a custom visualization here we need to provide the script which is responsible for generating the type of visualization required. Whereas if we had selected a generic inbuilt visualization option here we only need to specify what values from the SQLQuery goes into dimensions and what goes to measure.
Script
if (data.length == 0) {
$('#chart_1').html("<div><h2 style='text-align:center;color:#927333;'>No Data To Display</h2></div>");
} else {
var array1=[];
for (var i = 0; i < data.length; i++) {
var array2=[];
for (var prop in data[i]) {
array2.push(data[i][prop]);
}
array1[i] = array2;
}
var chart = c3.generate({
bindto: '#chart_1',
data: {
columns: array1,
type : 'pie'
},
tooltip: {
show: true
},
legend:{
show: true
}
});
}
Note: After placing the configuration, sql, visualization then click on apply or (control+s )
Note: There is already an inbuilt Pie Chart option present. However we can use Custom when we would like to use some visualization which is not directly present or use any other kind of chart from any other charting engine.
After completing all the steps save the CE report :
In the back end server location the following files will be generated
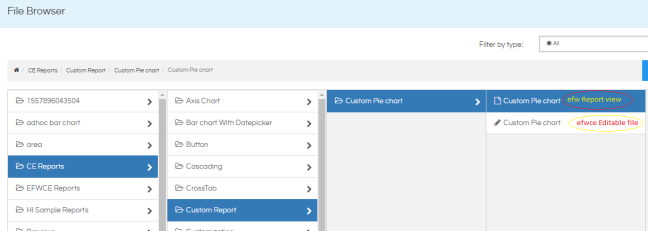
In the front end file browser we can see the created report:

EFW report view file can be used to view the report/dashboard created (with the extension EFW) whereas EFWCE file is basically the editor file for editing the report.
Custom Pie chart with single select parameter Report View :

For more details on EFWCE reporting refer the documentation:
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
