Introduction:In below blog we are going to explain how to implement cascading input parameters along with visualization in Community Reporting (CE) reporting method of Helical Insight. We are creating a tabular report with two input parameters. Based on the values selected in the first input parameter, the values of the second input parameter are getting populated.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface“
Steps to create CE Tabular report with cascading parameters :
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
Create data source connection.
Here we are using connection type: plain jdbc

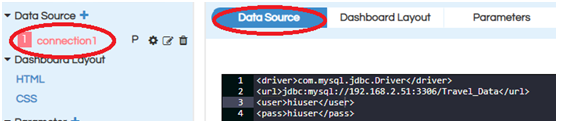
In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data </url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note: You can select any other kind of connection also, rest of the steps are going to be the same.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 3 divs : client_name, Travel_Type and client_wise
Input Parameters divs are : Travel_Type, client_name
Report div is : client_wise
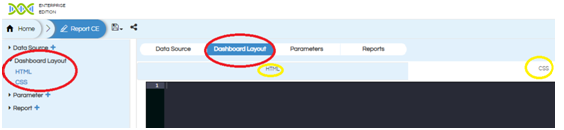
When you click on dashboard layout a layout similar to below will appear:

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
Dashboard layout :
HTML :
<div class = "col-sm-4 col-md-4 col-xs-4" id="client_name"><h4>Select Journey Type </h4></div> <div class="col-xs-12 col-sm-2 col-md-2" id="Travel_Type"></div> <div class="col-sm-6 col-xs-6 col-md-6" id="client_wise"></div>
CSS:
In CSS place holder we can add the css related to tabular customization as well as report customization like back-ground color , report border , border radius, color etc.
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
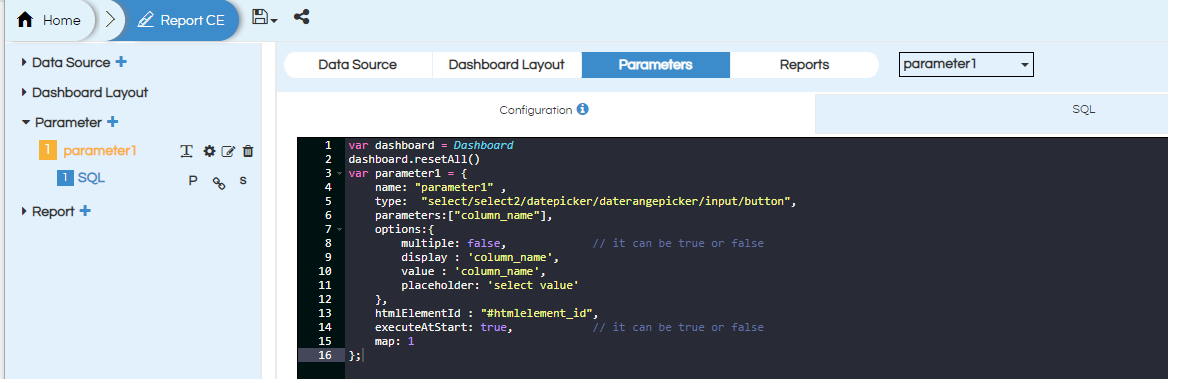
When you click on add button, the parameter is created with default name parameter1.

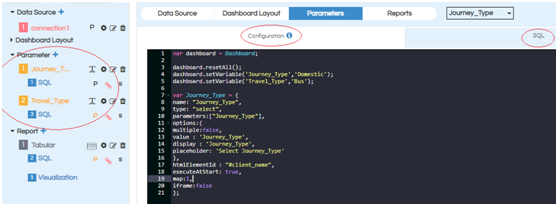
Click on “Pencil” icon and we will rename this as “Journey_Type”. We should place the code for Parameter configuration, parameter query in their respective place holders.
We can rename the parameters names with help of edit icon.
We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
In this sample we are creating two parameters of type single select with cascading.

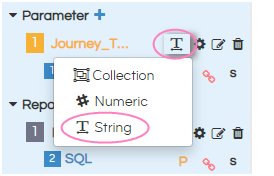
A. Journey_Type : (single select)
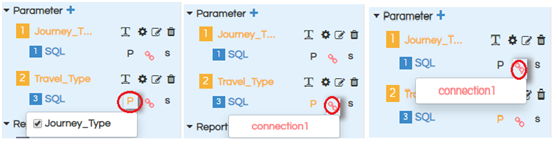
Choose connection as “connection1”(previously created in data sources)
Here “Journey_Type” is a Single-select input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note: For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters
Configuration :
var dashboard = Dashboard;
dashboard.resetAll();
dashboard.setVariable('Journey_Type','Domestic');
var Journey_Type = {
name: "Journey_Type",
type: "select",
parameters:["Journey_Type"],
options:{
multiple:false,
value : 'Journey_Type',
display : 'Journey_Type',
placeholder: 'Select Journey_Type'
},
htmlElementId : "#client_name",
executeAtStart: true,
map:1
};
SQL :
select distinct Journey_Type as Journey_Type FROM `Travel_Data`.`Traval`
Note: After placing the configuration, SQL then click on apply or (control+s)
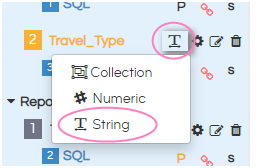
B. Travel_Type : (single select)
This is the second input parameter and it is listening to the first input parameter.
Choose connection as “connection1”(previously created in data sources) and
Choose the parameter “Journey_Type”
Here “Travel_Type” is a Single-select input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note: For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters
Configuration :
var Travel_Type = {
name: "Travel_Type",
type: "select",
parameters:["Travel_Type"],
listeners:["Journey_Type"],
requestParameters :{
Journey_Type : "Journey_Type"
},
options:{
multiple:false,
value : 'Travel_Type',
display : 'Travel_Type',
placeholder: 'Select travel_type'
},
htmlElementId : "#Travel_Type",
executeAtStart: false,
map:3
};
SQL :
select distinct Travel_Type as Travel_Type FROM `Travel_Data`.`Traval` where Journey_Type=${Journey_Type}
// here we are passing first parameter as input to filter second parameter data
Note: After placing the configuration , sql then click on apply or (control+s)
Also for the second input parameter which is listening to the first input parameter, please click on “P” and then select “Journey_Type”. This basically means second input parameter is listening to first input parameter.

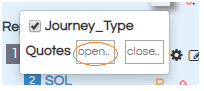
Point to be noted: when we click on parameter , we find the option “Quotes”

This option will be used to pass quotes in the sql query. This is covered in more details in other documentation, for the current cascading this is not required to be changed.
Note: If you do not have any parameters please make sure that you will have to add below code in the “Report” configuration as shown in below.
var dashboard = Dashboard dashboard.resetAll();

In case if you delete first parameter then also you need to provide above code in “Report” configuration.
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
4. Report :
We can configure different visualizations to be rendered in different divs in the dashboard layout.
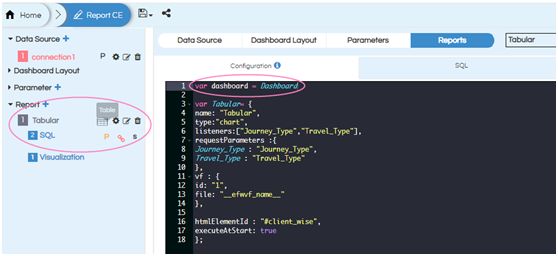
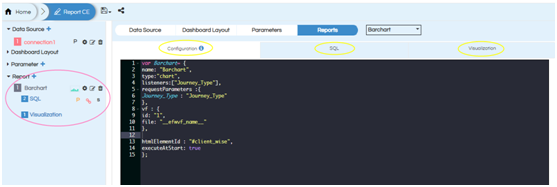
When click on add report button, the layout will be appeared as shown below:

In the left panel we find report, SQL, Visualization related options.
Click on configure ,On the right side we can see the place holders for report configuration ,SQL,Visualization. Place the respective code apply click on apply.
Here we need to choose chart type as “Table”, connection as “connection1” and parameter (Journey_Type ,Travel_Type).
Report Configuration:
var Tabular= {
name: "Tabular",
type:"chart",
listeners:["Journey_Type","Travel_Type"],
requestParameters :{
Journey_Type : "Journey_Type",
Travel_Type : "Travel_Type"
},
vf : {
id: "1",
file: "__efwvf_name__"
},
htmlElementId : "#client_wise",
executeAtStart: true
};
SQL :
select `Travel_Data`.`Traval`.`source` as `source`,`Travel_Data`.`Traval`.`Destination` as `destination`, Travel_Type, Journey_Type , sum(cost) as cost
from `Travel_Data`.`Traval` where Travel_Type=${Travel_Type} and Journey_Type=${Journey_Type}
group by `source`,`destination`,Journey_Type,Travel_Type
Visualization:
<Dimensions>source, destination, Travel_Type, Journey_Type</Dimensions> <Measures>cost</Measures>
To be noted: In case if your report/dashboard is having multiple measures or dimenstions the same we need to provide in the respective tags with comma(,) separated.
(Ex :
Note: After placing the configuration, sql, Visualization then click on apply or (control+s)
After completing all the steps save the CE report :
In the back end server location :
The following files will be generated
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
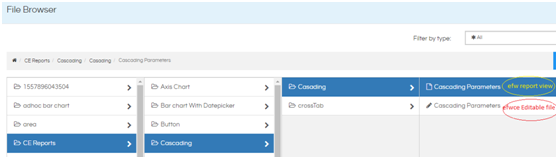
In the front end file browser we can see the below kind of files:

EFW file can be double clicked and the report/dashboard can be viewed in read mode. Whereas EFWCE report is the editor file which can be used to open the report/dashboard in edit mode.
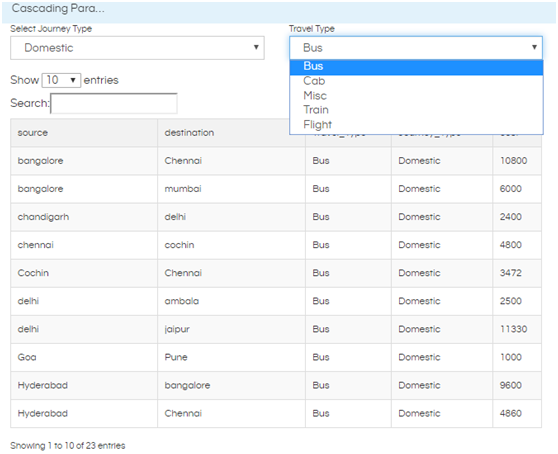
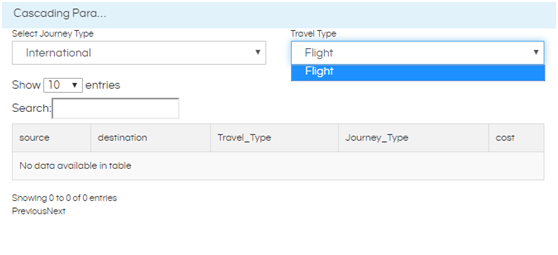
Table with cascading parameters Report View:


For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum

