In this blog we are going to cover the best practices which you should follow while creating a dashboard using dashboard designer of Helical Insight so that by default it looks professional and aesthetically appealing:
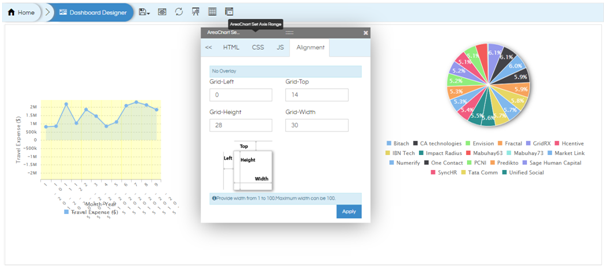
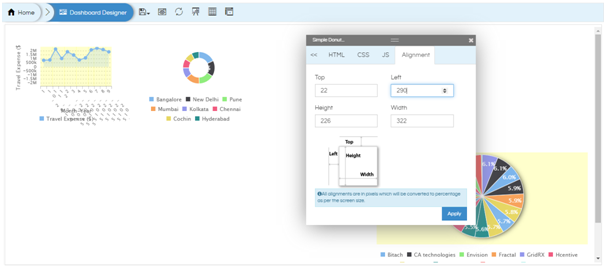
- On right-click on any component on the dashboard, a user gets option to change the header, background, alignment of the component as well as give border and shadow as required. You can also add your own CSS/JS to the component.
- If you right-click on a particular component and select a property that you want to change and you want to change the same property for other components, you do not need to close the panel that opens and open it again for the next component. Simply right-click on the next component and the panel will show the name of that component. You can change the properties of this new component also. This makes the work faster and easier.
- Alignment: A properly aligned dashboard looks well organized and less cluttered, even if there are a lot of reports/components on the dashboards.
- Components on the dashboard can be resized and aligned by dragging them to the required position. You can use grid lines to properly align different components.
- When you right-click on any component on the dashboard, you will see the Alignment option. This is given to achieve pixel-perfect alignment.
- The entire dashboard width is considered as 100%. You can give the width of different components considering this fact.
- It is advisable to give a lesser width to card widgets and more width to charts.
- You must allow for 1% space minimum between 2 components on the dashboard. This will make the alignment better and the dashboard will look better when you add border or shadow to the components.
- The alignment should be such that the spacing is equal between all the components. Also, components in the same row should have similar height so that there is a grid structure formed.
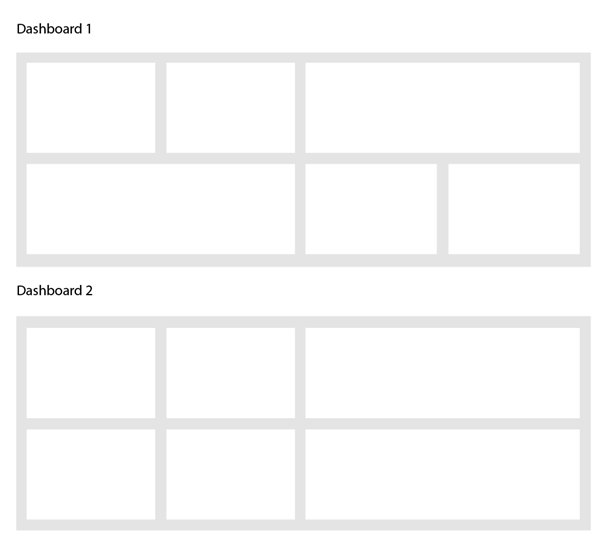
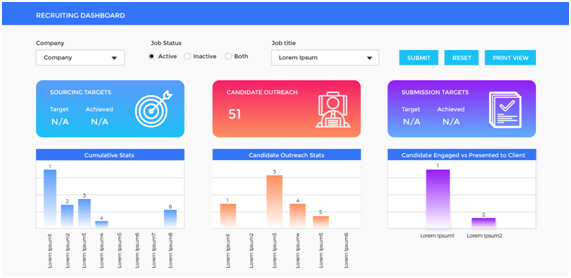
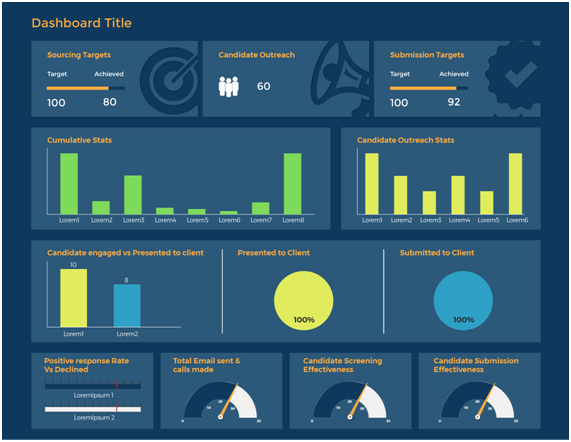
- Similar sized components should be placed one below another. In the below example, dashboard 2 looks more defined and neat.
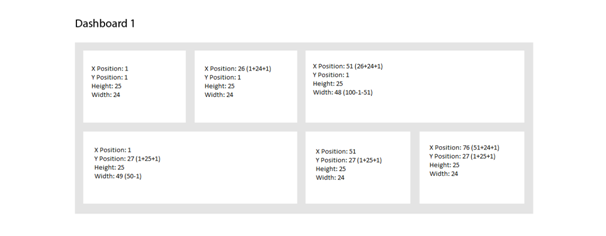
- For example, let us say that you have a dashboard which has 3 reports to be placed in a row and all should have equal width. We require at least 2% for space between the panels. So, we will calculate width per panel as 98/3=32.66. In order to get a whole number, we can keep 4% for space between panels. So, each panel will width will be 96/3=32. We can utilize the 4% as 2% between any 2 panels or 1% from page border on either side and 1% between each panel.
- The below image shows how to calculate the alignment for components.
- Grouping and Overlays
- Grouping is used when:
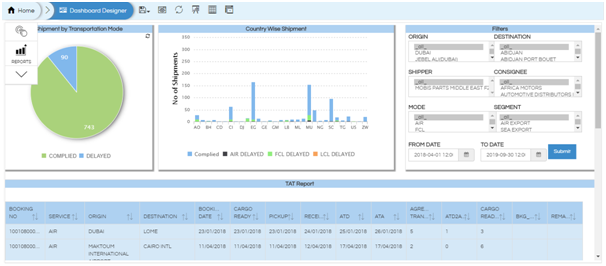
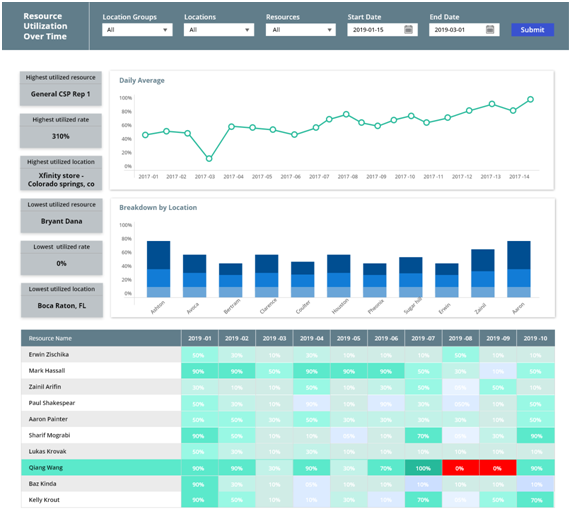
- Similar elements need to be aligned or moved together. In the below example, all the input parameters have been grouped together.
- For overlaying images, text, charts etc. to get better aesthetics.
- To learn how to group elements and overlay them, please refer this blog.
- Components should be grouped first and then aligned within that group. If you align the components and then make a group, the alignment will be lost when added to the group as it will take default alignment.
- You can also give the entire group a border so that you know where the group is located.
- Within a group, the alignment options are pixel-based and not as a percentage of group width.
- The entire group can be given a header, background, border, shadow-like other components on the dashboard. For this, hover on the group. On the left-hand top corner of the group, you will see ungroup and delete options. It is better to right-click here so that any element is not selected by mistake.
- You can use group overlay and group scroll enable and disable options while aligning different elements inside the group. So, if any element is not visible within the group as it has moved out of viewing space, you can scroll and see it and realign it if required. This is helpful when you do not want to disturb other components on the dashboard.
- Colour and Contrast
- Select a color theme for the dashboard. Use 2-3 colors for the entire dashboard. This will give uniformity to the dashboard. Do not use a lot of colors.
- In order to select colors, you can use a color wheel available. You can also use one of the below links: https://color.adobe.com/create
- You can also select colors being used in your company logo or presentations.
- Select colors that contrast with each other and are also soothing to the eye. You can apply the same color theme to reports as well.
- If you are giving a background to the headers, ensure that the text color is contrasting.
- It is preferred that the background color for the reports be kept white when using a coloured background. You can use a transparent background or disable background for panels when using a white background.
- Borders and Shadows
- Borders and Shadows can be used to segregate different panels on the dashboard and to give a clean effect.
- Select shadows that complement the background as well as the panel color.
- Slightly rounded borders to the various panels makes it look better. To apply rounded corners to borders, you need to apply below CSS at the dashboard level:
- Text and Images
- Images can be added to the dashboard to add to the beauty. You can upload images to a separate folder and give the URL to the images. You can also use vectors and images from sites like freepik, flaticon, etc.
- While using card widgets, if meaningful images are used along with it, then the meaning and beauty of the dashboard increases.
- Ensure that you use the same font and text size for all text serving the same purpose. For example, select the same font and size for all headers. You can change the font and size for legends, axis labels, other text on the dashboard. This will give uniformity to the dashboard.
- Responsiveness
- Filters/Input Parameters:
- Ensure that all the filters and input parameters are placed together and are labeled appropriately. Use headers or text boxes to label the input parameters.
- If there are multiple parameters, then each time you change an input parameter, a query is fired to the database. Adding a submit button to input parameters will ensure that the dashboard is refreshed only after the required input parameter values are set. This reduces the bandwidth utilization and enhances the performance of the dashboard. It is also more user-friendly. You can refer to this blog to learn how to add submit button.





The above link will allow you to select the number of colors you would like to use (like single color shades, triad, monochrome, complementary colors, etc) and accordingly it will suggest the colors to be used along with their hex code with further customization options.



.grid-stack-wrapper{
border-radius: 5px !important
}

You can increase or decrease the radius based on your requirement.
The above code will apply rounded borders to all the panels on the dashboard, whenever a border is applied to it. If you want the button to have rounded corners, then you must apply the border-radius property to .btn
By default the images and text are non-responsive. In order to make the image responsive, give the following CSS at dashboard level.
@media (max-width:750px){
.img-responsive{
width: 85% !important;
height: 99% !important;
}
}
Now all the images will be responsive on mobile devices (whose max width is 750 px). To make the images responsive for larger screens, you will have to specify the max-width and min-width after @media tag.
Similarly, to make text responsive you can define the size of text as viewport and not a pixel. The viewport is responsive and pixels are not responsive.
You can refer to the below code for reference for Header text responsiveness.
.ql-align-center{
font-size: 1.1vw !important;
}

