In this Article we will learn about how to add headings in Dashboard Designer.
After logging into Helical Insight, navigate to Dashboard Designer. Then switch to Advance Mode to do dashboard customization using HTML and CSS.

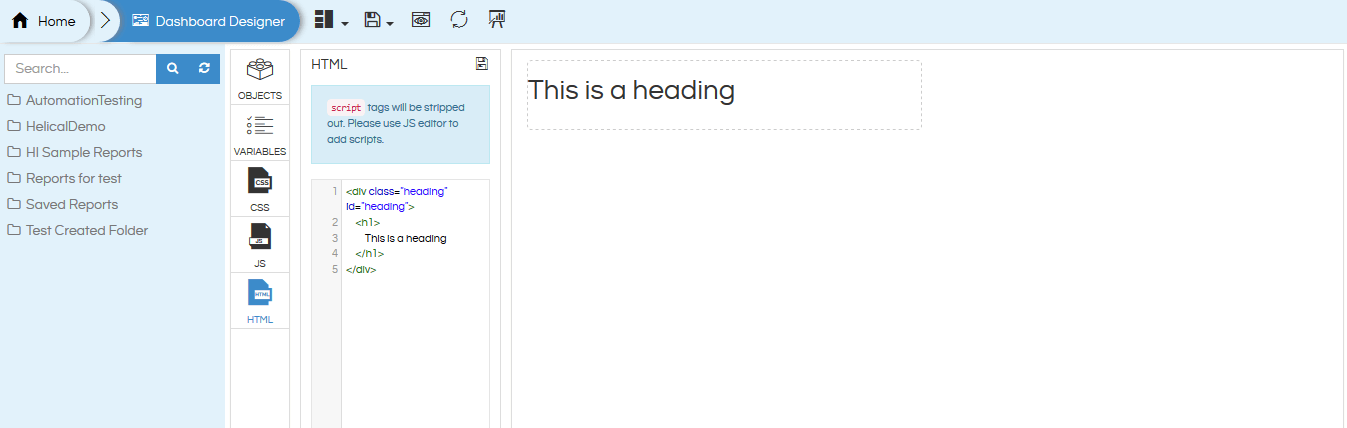
HTML Code:
<div class="heading" id="heading">
<h1>
This is the heading
</h1>
</div>

For styling use the below CSS code
CSS Code:
.heading {
color:white;
background: blue;
font-weight: bold;
text-decoration: underline;
text-align: center;
width:100%;
height:100%;
}

For More Info, Contact us at demo@helicalinsight.com

