In this article you will learn about how to add shadow to a table and give it a 3D appearance. Now, create or open the tabular report wherein you want to add shadow.
Default view of a Tabular report

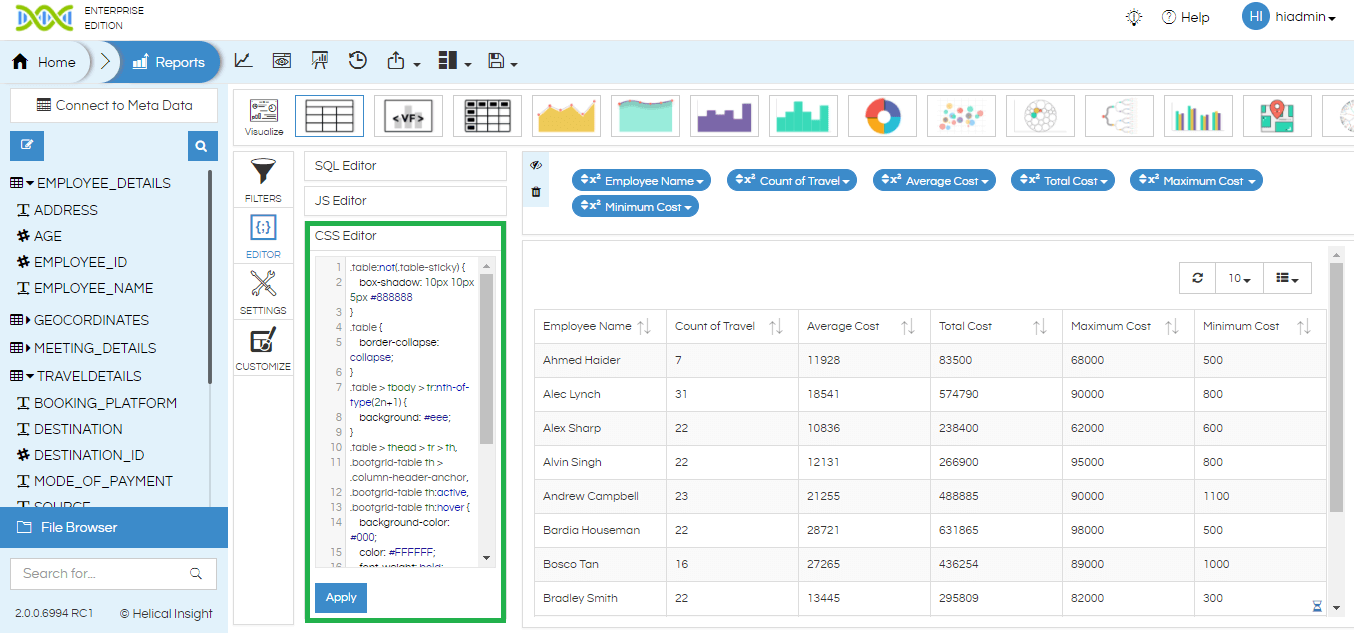
Add CSS style in the style box for adding the shadow. ( You can also use javascripts for styling)

CSS :
.table:not(.table-sticky) {
box-shadow: 10px 10px 5px #888888
}
.table {
border-collapse: collapse;
}
.table > tbody > tr:nth-of-type(2n+1) {
background: #eee;
}
.table > thead > tr > th,
.bootgrid-table th > .column-header-anchor,
.bootgrid-table th:active,
.bootgrid-table th:hover {
background-color: #000;
color: #FFFFFF;
font-weight: bold;
}
.table > tbody > tr > td, .table> thead > tr> th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
.table>thead:first-child>tr:first-child>th {
border-top: 0;
background: black;
}
// code for defining table display and color to use
To customize the color of a shadow you can specify name or hex code of color. Also can specify the size of the shadow.

Similarly, you can use CSS and Javascripts in addition for more customizations.
For more info, contact us at support@helicalinsight.com
