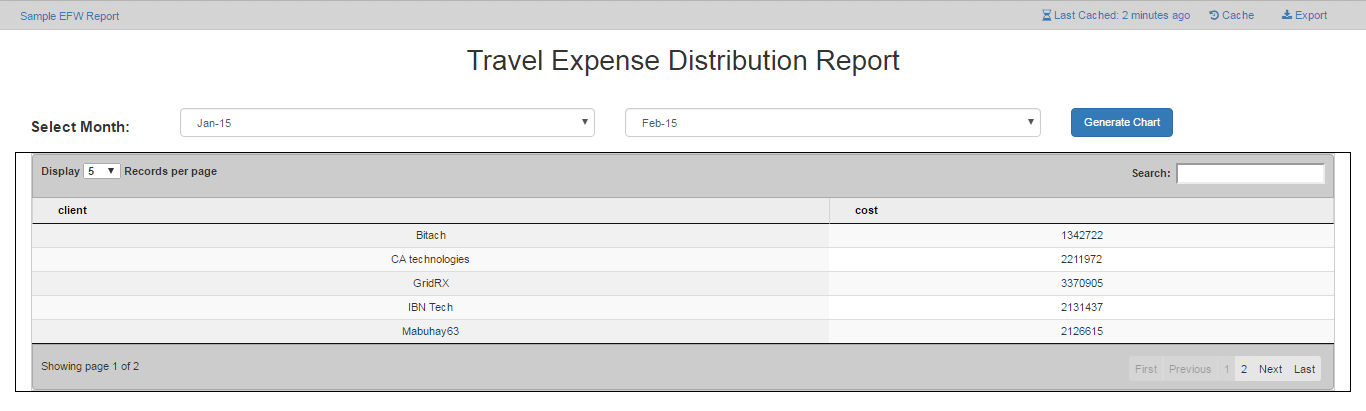
Now that we have learnt how to create a simple report using Helical Insight Community Edition (CE), next step is to add input parameters ,filters to the dashboard and a button on whose click the chart will trigger.

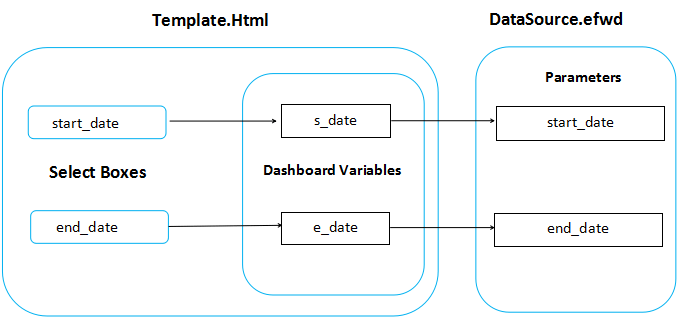
- Before going in detail on what changes/addition is to be made to the files. Let’s look at the overall flow.
- We will define two parameters (start_date, end_date) in the ‘datasource.efwd’ file inside <parameter> tag.
- We will define two dashboard variables (s_date, e_date) in the ‘Template.html’ file.
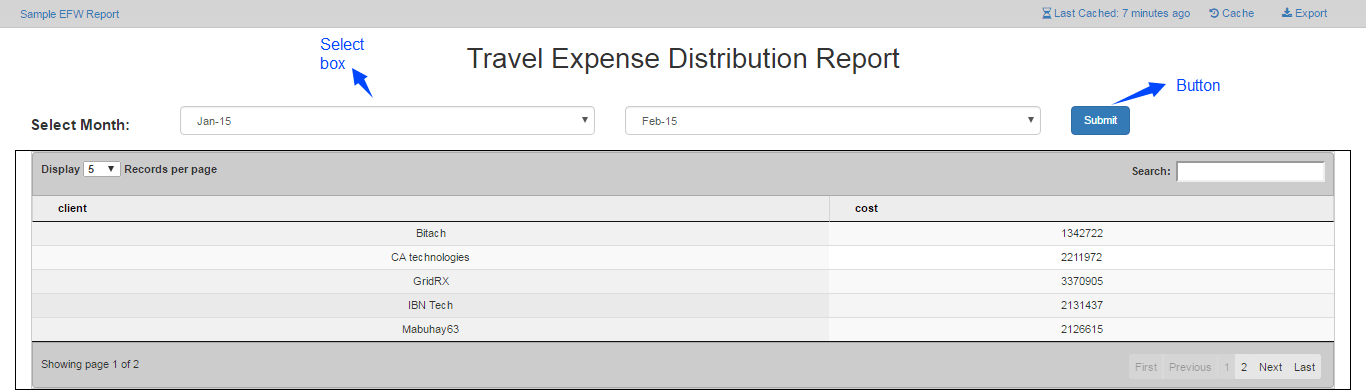
- We will also create input boxes using the ‘Template.html’ file.
- These select boxes will assign(set) the dashboard variable with some values on selection.
- These variables defined in the ‘Template.html’ file are then passed to the parameters defined in ‘datasource.efwd’ file.

1. Changed needed in datasource.efwd
Open the “datasource.efwd” file using any text editor. In this file we will define the two parameters inside the parameter tag in the <DataMap>.
These parameters can be given a default value.
Parameters created in ‘.EFWD’ file will hold the value of dashboard variables.Value to dashboard variable will be assigned through the select box.
These parameter’s value can be used in the query inside ‘where’ condition by giving the parameter name in a proper syntax. Syntax to be used :- ${parameter_name}
For eg:- In our case ${start_date} .
Now on execution, the query fetches the data corresponding to the value being held in the parameter.
<DataMap id="1" connection="1" type="sql" >
<Name>Pie Chart</Name>
<Query>
<![CDATA[
select SampleTravelData.meeting_details.client_name as client,
sum(SampleTravelData.TravelDetails.travel_cost) as cost
From SampleTravelData.TravelDetails
inner join SampleTravelData.employee_details on (SampleTravelData.employee_details.employee_id = SampleTravelData.TravelDetails.travelled_by) inner join SampleTravelData.meeting_details
on (SampleTravelData.employee_details.employee_id=SampleTravelData.meeting_details.meeting_by)
where
(SampleTravelData.meeting_details.meeting_date > ${start_date} AND SampleTravelData.meeting_details.meeting_date < ${end_date})
group by client order by cost desc limit 10
]]>
</Query>
<Parameters>
<Parameter name="start_date" type="String" default="’2015-01-01 12:00:00’"/>
<Parameter name="end_date" type="String" default="’2016-01-01 12:00:00’"/>
</Parameters>
</DataMap>
- <Parameter> :- Add this tag to the <DataMap> tag.Inside parameter tag define the name, type and the default value which is to be given to the parameter.
- Parameter Name :- It can be any name of user’s choice which will be used in the ‘Template.html’ file to pass the dashboard variable to it.
- Parameter Type :- It can be of type ‘String’ or ‘Collection’ in case of an array.
- Parameter Default :- Inside default attribute, one can give a value to be used as default while executing the query. This default value will be assigned to the parameter and the query on execution will fetch data corresponding to the default value assigned to the parameter.
- Parameters can be used inside the query in a specific format as shown above ${start_date}
And its value can be used. - By default any value can be given to the parameter.
2. Changes needed in Template.Html
Open the “Template.html” file using any text editor. We will create two input boxes (select without search), dashboard variables (s_date, e_date).
The select boxes on selection of any option will set the dashboard variables (s_date, e_date).
Dashboard variables will be assigned to the two parameters (start_date, end_date) We will also add a button (SUBMIT) which will trigger the chart and the chart will show data for the selected values.
<div class="row" style="margin-top: 25px;"> <div class="col-sm-2" id="paramLabel">Select Month:</div> <div class="col-sm-4" id="startDate"></div> <div class="col-sm-4" id="endDate"></div> <div class="col-sm-1" id="runButton"></div> </div> <div class="row pie"> <div class="col-sm-12" id="sampleChart"></div> </div>
var dashboard = Dashboard; dashboard.resetAll(); dashboard.setVariable('s_date', '2015-01-01 12:00:00'); dashboard.setVariable('e_date', '2015-02-01 12:00:00');
var start_date = { // Define an object.
name: "start_date",
type: "select",
parameters :["s_date"], // The dashboard variable name that it will be using to set value
options:{
multiple:false, // Multiple select is false.
value : 'value', // Value to be assigned to the parameter.
display : 'display' // Value to be displayed for the user to see.
},
htmlElementId : "#startDate", //The html id where the component will be displayed.
executeAtStart: true, // If true , component will be rendered at the load of page.
map:2 // The <DataMap> id to be used to fetch the data.
};
- Name :- Can be any name of user’s choice.
- Type :- Specify the type of input.
- Parameters :- Specify one of the dashboard variable name ,defined above, to be used for setting the value
- Options(Value) :- Define the column from the query whose value will be assigned to the parameter specified in the parameters.
- Options(display) :- Define the column from the query whose value will be displayed on the select box.
- Options(multiple) :- Set to true when multiple values can be selected at once.
- htmlElementId :- The html id where the component will be displayed on the page.
- ‘Map:2’ :- The data will be fetched from the having Id equals to 2 in the ‘datasource.efwd’ file.
var end_date = {
name: "end_date",
type: "select",
parameters :["e_date"],
options:{
multiple:false,
value : 'value',
display : 'display',
},
htmlElementId : "#endDate",
executeAtStart: true,
map:2
};
Till now, we have created the select boxes and used its selection as value to assigned to the dashboard variables.
We need to add ‘requestParameters’ key in the ‘chart’ object to pass the value of dashboard Variables to the parameters (start_date, end_date).
var chart = {
name: "chart",
type: "chart",
vf : {
id : 1,
file : "Table.efwvf"
},
requestParameters : {
start_date: "s_date",
end_date: "e_date"
},
htmlElementId : "#sampleChart",
executeAtStart: true
};
- start_date :- The parameter ‘start_date’ which we have defined in ‘datasource.efwd’ file will take the value dashboard variable ‘s_date’ defined in the ‘template.html’ file
- end_date :- The parameter ‘end_date’ which we have defined in ‘datasource.efwd’ file will take the value of dashboard variable ‘e_date’.
Hence add component ‘run_button’ to it as follows.
var runButton = {
name: "runButton",
triggers:["chart"],
type: "button",
options:{
display: "Generate Chart"
},
htmlElementId : "#runButton",
executeAtStart: false
};
- Name :- Can add any name of user’s choice.
- Triggers :- The component which will be triggered on click of the button.
- Type :- Specify the type which is button.
- Options(display) :- Give the value of user’s choice which will be displayed on the button.
- htmlElementId :- The html element id where the button will be displayed.
Initialize the dashboard with all the components.
var components = [runButton, start_date, end_date, chart]; dashboard.init(components);