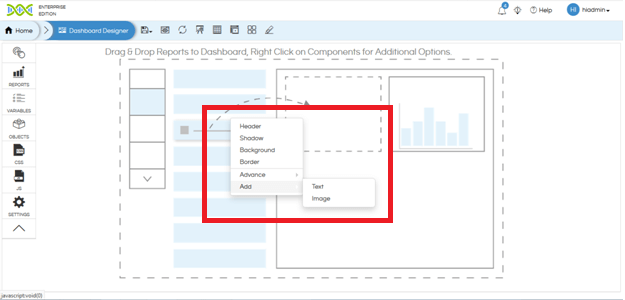
On the dashboard designer page there are multiple operations and functionalities which can be done on right click. Now on whatever component the right click happens, the functionality/UX changes get applied to that specific component. For instance, the components can be added report, added image, added text box, a group.

Please note that some of the options may/may not appear on right click based on the kind of component we have clicked on. For example right-clicking on dashboard designer page allows an additional option of “Add” allowing you to add image or text box. Right-clicking on image or text box allows you to edit it. In a group (in overlay mode) when right-clicking it also allows you to define what goes to the front and what goes to back.
Below we have explained the various options of right click.
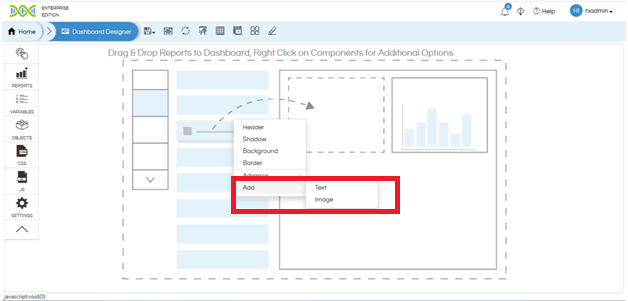
Add Text: When we right-click on the dashboard designer page there is also an option of adding a text box.

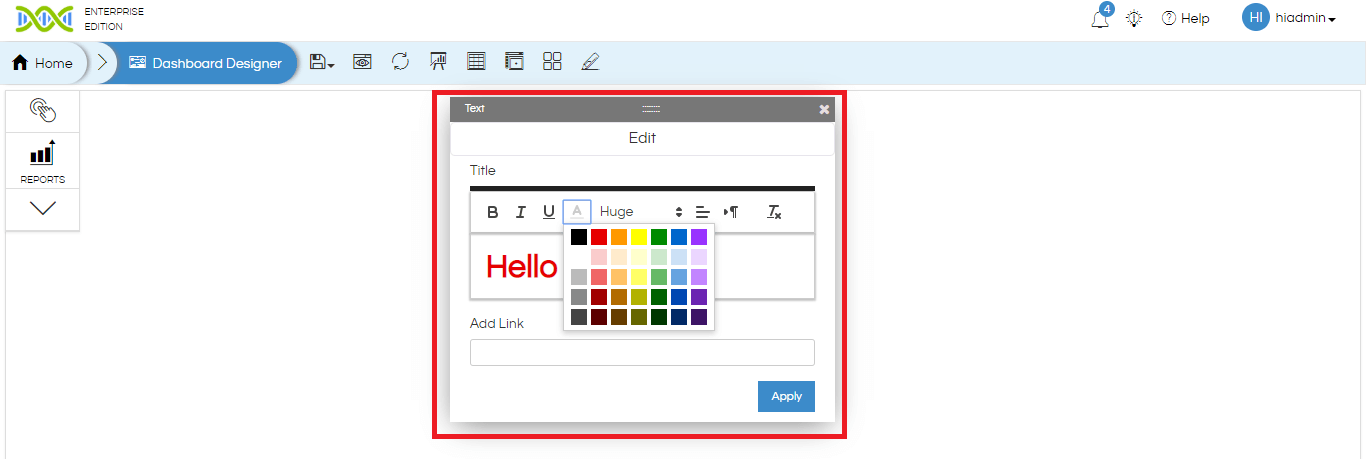
If we select “Add Text” it gives a modal window allowing us to enter the required text. It is also having various kind of UI driven formatting options like font color, alignment, font size, bold, italic, underline etc. It also has got the option “Add Link” wherein you can enter any web link which makes the text clickable.


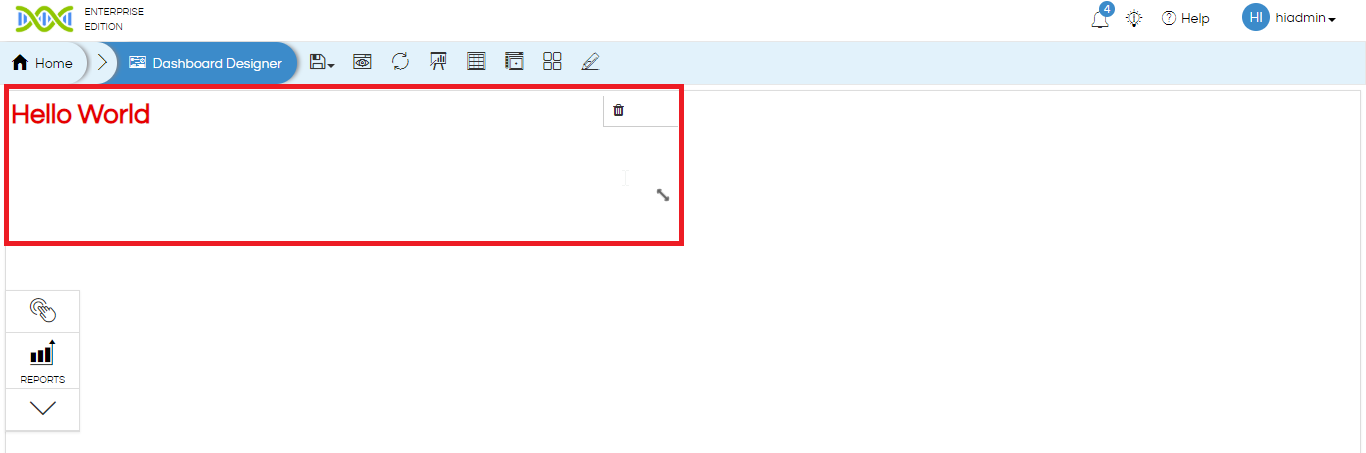
Now if you want to edit the text box content you can right click on the text box which gives
“Edit” option allowing you to edit the content. Hovering over the text box will allow you to delete, resize, clicking and dragging allow’s repositioning of the box.

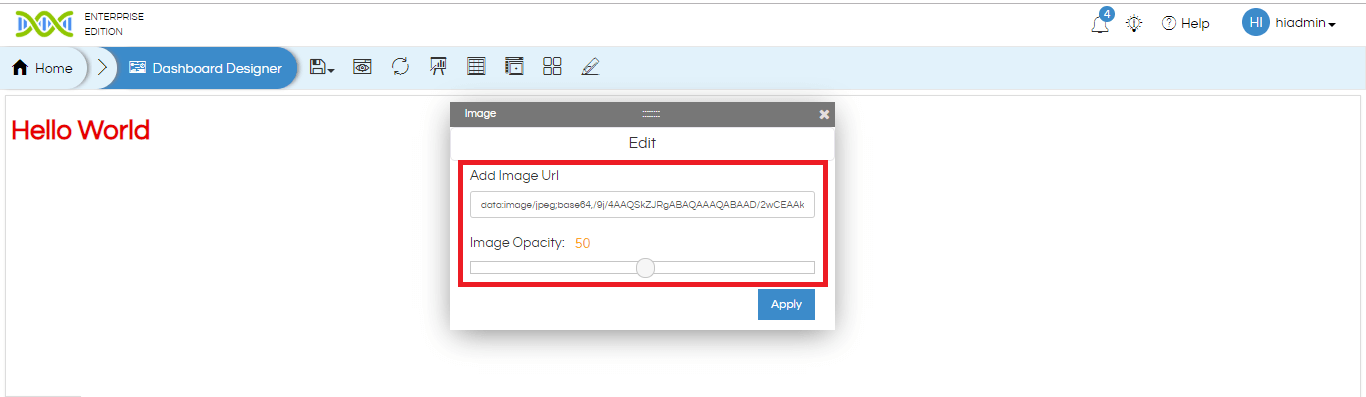
Add image: Similarly, you can also add an image. The image URL needs to be put here. The image can be saved locally on the server or it can be fetched from internet also. “Image opacity” can also be defined wherein 0 means completely transparent and 100 means completely opaque.

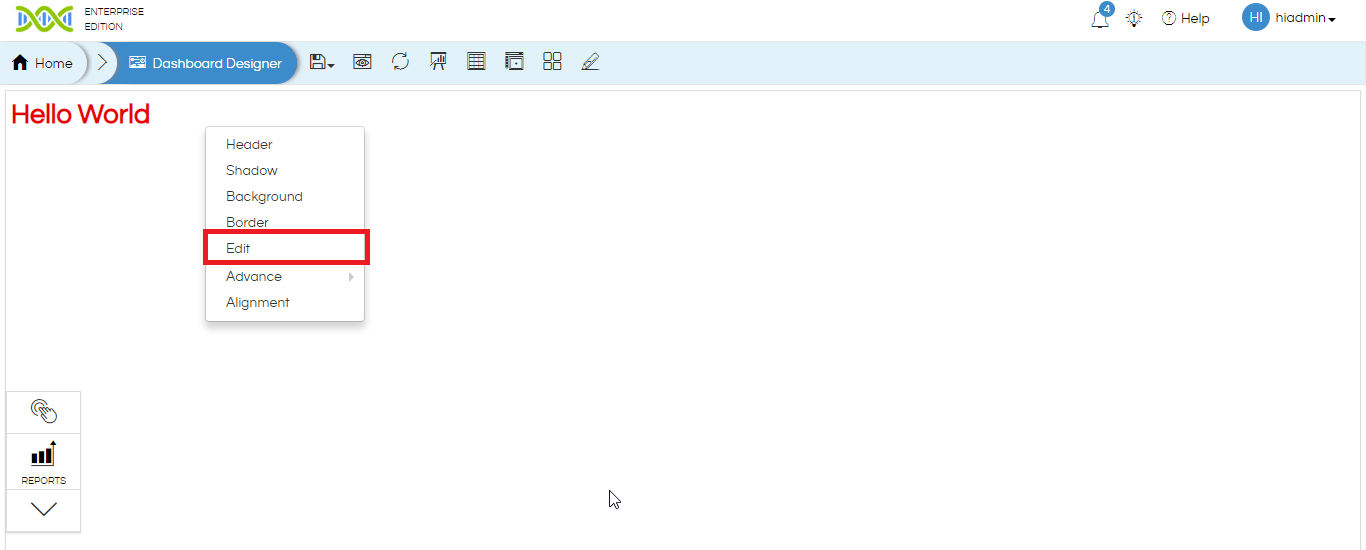
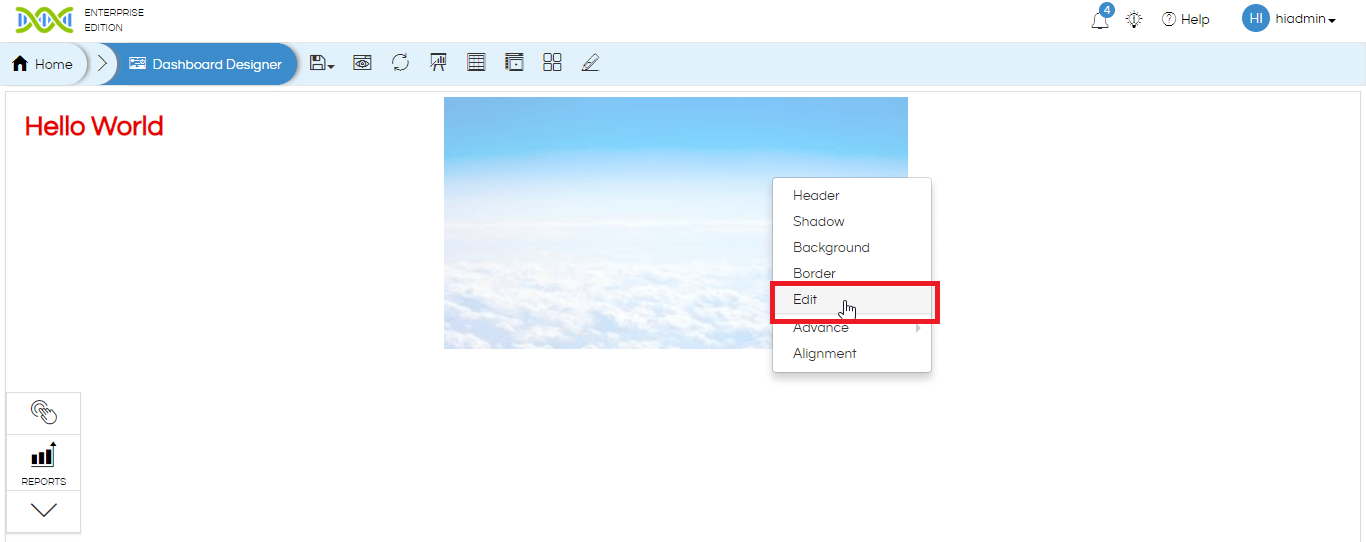
You can right click and use the edit option to edit the image URL and opacity. You can also delete, resize, reposition and use other right-click operations by right-clicking on the image component.


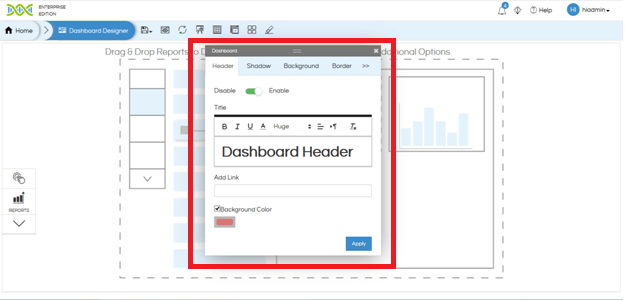
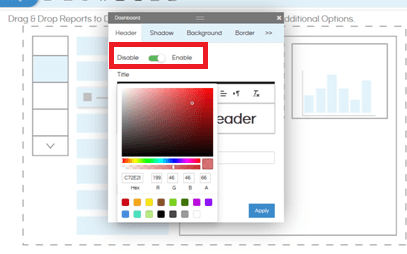
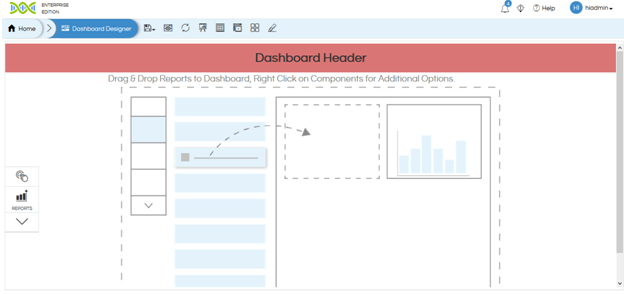
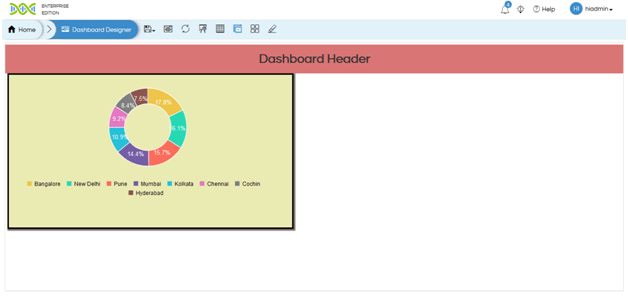
Header: Header option allows to give the entire dashboard or individual components a header. When clicked and enabled it allows you write content for the header and format it like size, color, alignment etc. The header component also allows you to add a “clickable link” to the header as well as define the “background color”.



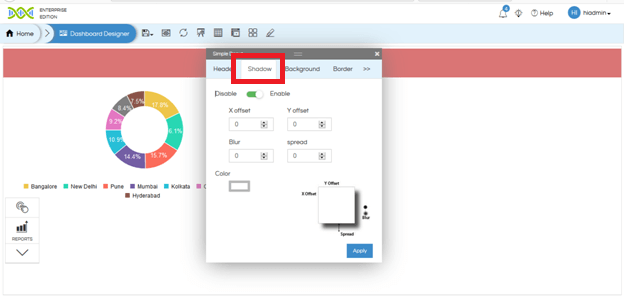
Shadow: Shadow allows you to give shadow to a component or entire dashboard. You can define the X-offset, Y-offset, Blur, & Spread. Then decide the color as well as its transparency.


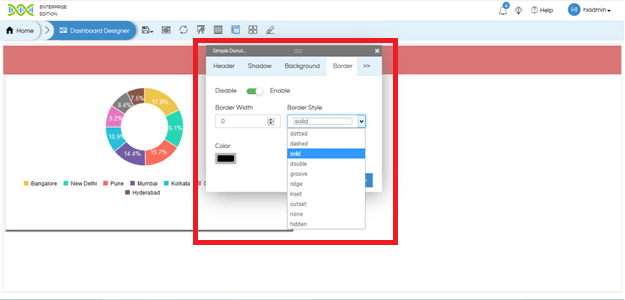
Border: Border allows you to give a border to a component. You can select the border width, Border Style, border color from the popup box.


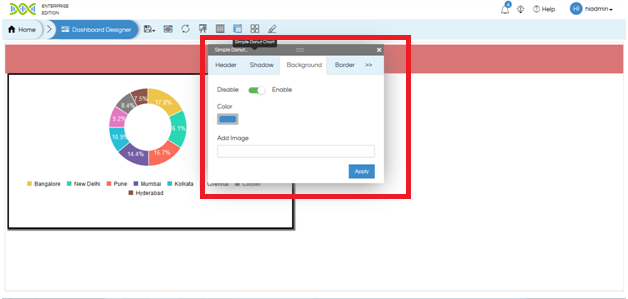
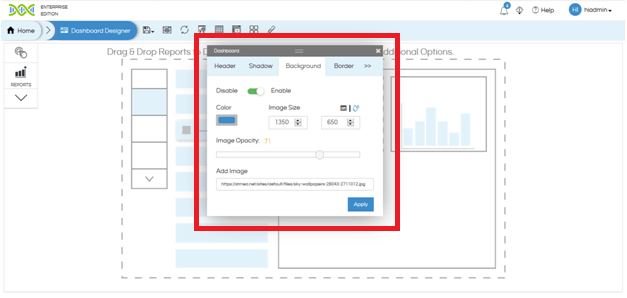
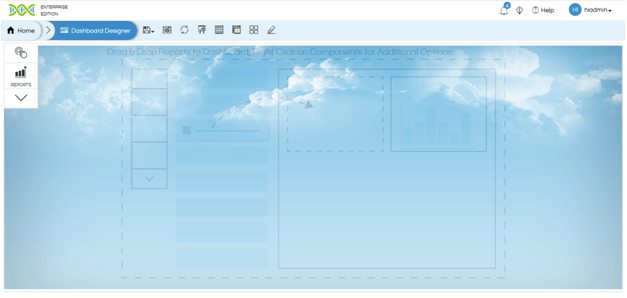
Background: Background option allows you to give a background to a component or to entire dashboard. The background can be either a color or an image also. You can give color to the background by clicking on color and specifying the required color. Please click on refresh dashboard icon at the top ribbon in case if the image as the background is not reflected.


You can also give an image as a background. Provide the URL of the image (from local server or internet) in the “Add Image” section and press “Apply”. Once apply is clicked few more options will appear which will allow you to define the image opacity and size. Image size can be selected from one of the presets (auto, cover, contain) or click on the other option allowing you to define the dimensions of the image.


Settings: From version 4.0 GA onwards, on right click on a report panel, you see “Settings” option. On hover, you see the following options:
- Edit: To edit the report settings, add listeners, change the report and other settings for the report panel.
- Delete: To remove the panel from the dashboard
- Enable Export: Enable Exporting options for individual report panel when dashboard is being viewed. 3 dots will appear on the top right corner of the report panel in open mode.
- Enable Edit Report: The report can be opened in edit mode for the user to edit. 3 dots will appear on the top right corner of the report panel in open mode.
- Maximize: To open the report in full screen.
Filters:This option is added on right click from version 4.0 GA onwards. When you hover on this option, you will find a list of filters that are present for the report.
Click on the filter name to add it to the dashboard. To know about input parameters on dashboard, refer this blog.
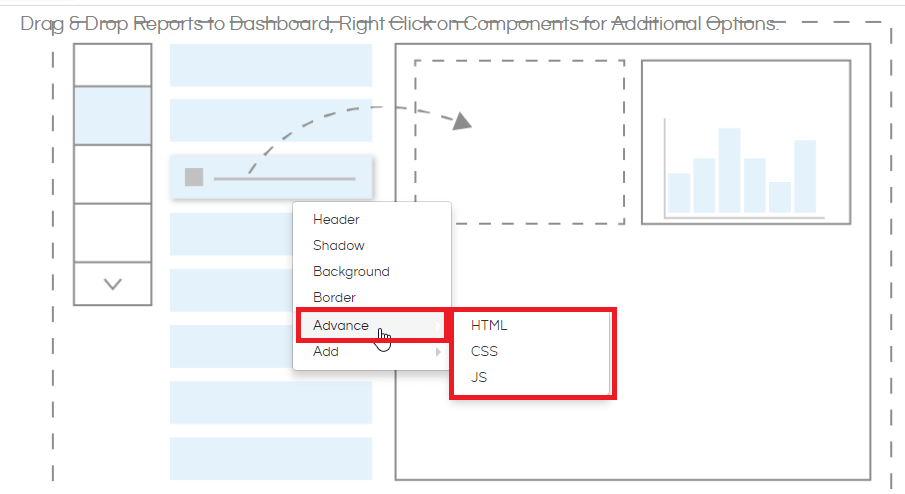
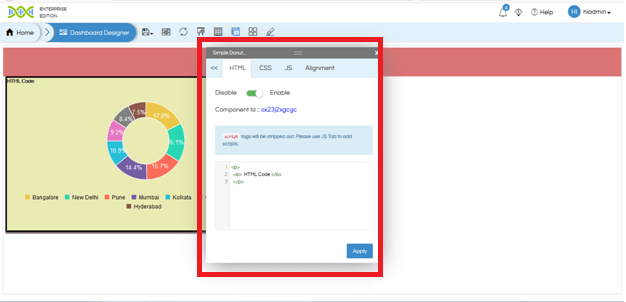
Advance: Helical Insight dashboard designer also allows you to inject your own code at entire dashboard level or individual report level. On right click it has got HTML CSS JS options as well. Again, as mentioned earlier, on whichever component you right click, the code will get applied to that specific component. Below we have covered examples of inserting code in a report component.

For example, in below image you can see we have inserted a text in bold via HTML code into the report.

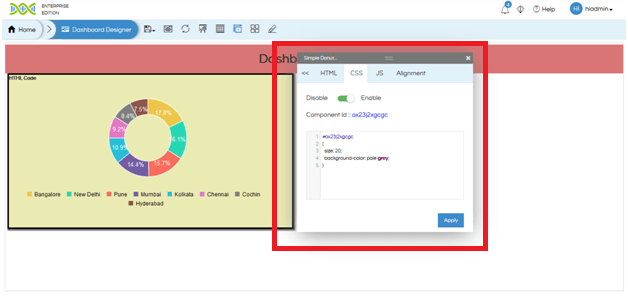
In the below image you can see that we have inserted a CSS code and given a background color to the component. The component id (on which we have right clicked) is also mentioned in the popup box.

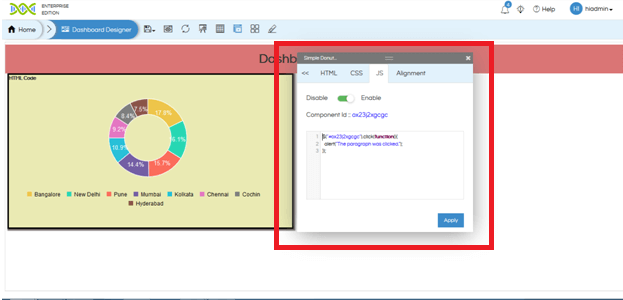
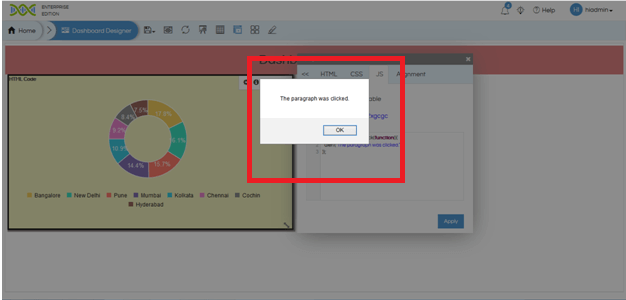
In the below image you can see that we have inserted a JS code. We have defined an on click function via JS code.


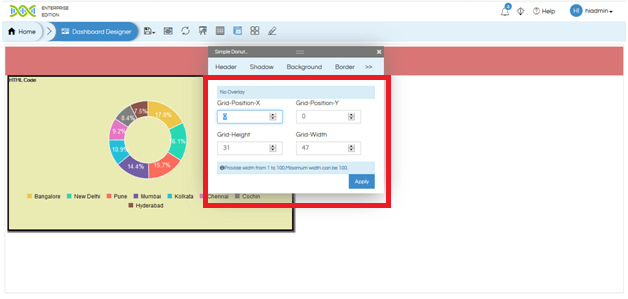
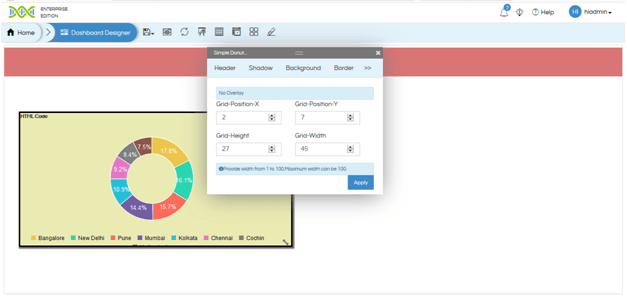
Alignment: Alignment option only appears when we right click on any component and not on dashboard background. Alignment option allows you to define the position of the panel (using Grid-Position-X and Grid-Position-Y) as well as the size of the panel (Grid-Height and Grid-Width). After you resize the panel you may have to click on refresh dashboard to remove the scroll which might appear at panel.


Grouping: Grouping allows you to make multiple components and make it part of one group. This allows multiple benefits like allowing you to have things as overlays (covered in detail later),
In order to use grouping place the components next to each other. Then click on “Enable Grouping” option at the top.

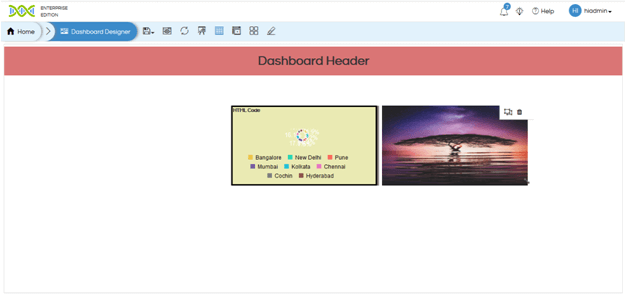
Then using mouse pointer make a selection across the panels which has to be part of the same group. Then those components will become part of one group.

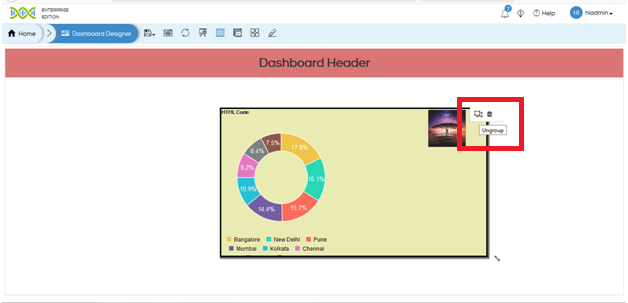
If you hover over the group you can “delete” the entire group, “ungroup”.Ungroup only deletes the groups but not the child elements.

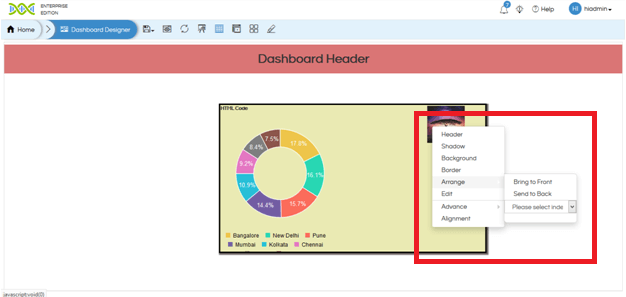
By right clicking on the group you can define the property of the entire group like background color, border etc. You can also reposition the entire group, resize the group etc. The individual panels also you can resize within the group.
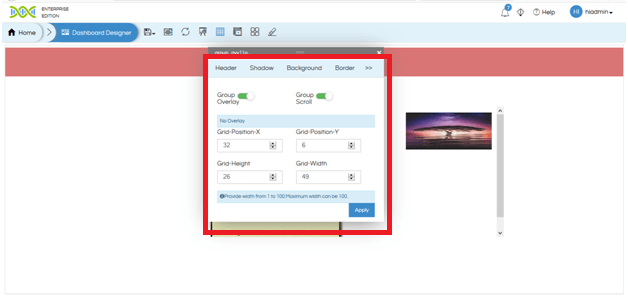
Overlays: In certain cases in a dashboard we may want to make components on top of each other as overlays. For example company logo should be on top right of the report panel etc. In order to make components as overlays make them as part of one group as demonstrated earlier. Then right click on the group (not on any of the components inside the group) and navigate to “Alignment” option. If you enable “Group Overlay” then that will allow you to drag and reposition group components on top of each other.
When components have been put on top of each other inside a group and then if you right click on any individual component with a group, it gives an additional option called as “Arrange”. Arrange will allow you to define which component goes to the top and what goes to the back.

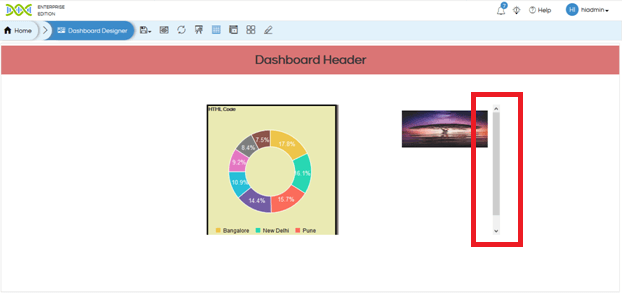
Group Scroll: In certain cases you may keep the size of the group smaller as compared to the elements. In that cases if the Group Scroll is false then the extra size of the panel will get cut. Whereas if it is enabled then a scroll will appear.


When there are one or more groups already present on the dashboard, right-click on any component will also give the option Add to Group . This option will provide a list of groups present on the dashboard. User must select the group to which the component needs to be added.
For more information you can email on support@helicalinsight.com


