Creating Bar Chart Report With Date Picker in Helical Insight Community Reporting (CE)
Introduction: In this blog we are going to explain how to create a bar chart which represents the Traveller wise travel cost by filtering data for some particular date.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface”
Steps to Create Bar Chart Report With Date Picker :
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
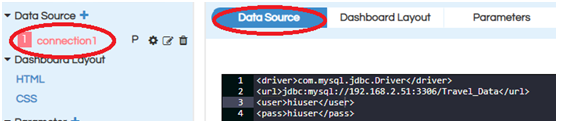
Create data source connection.
Here we are using connection type : plain jdbc

In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data</url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note : You can choose other kind of data sources. The rest of the steps are the same as others.
2.Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 2 divs: Datefilter, barchart
Input Parameters div is: Datefilter
Report div is: barchart
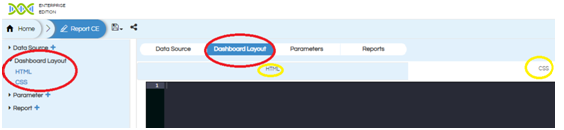
When you click on dashboard layout a layout similar to below will appear: (see the screenshot)

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
Dashboard layout :
HTML :
<div id="divkpi" class="col-md-3 col-sm-6 col-xs-12 col-lg-3 headerprop"> <h4><b>Date</b></h4> <div id="Datefilter"></div> </div> <div class="panel kpi-report panel-default col-md-9 col-sm-9 col-xs-12"> <div id = "barchart"></div> </div>
CSS:
In CSS place holder we can add the CSS related to bar chart customization as well as report customization like back-ground color , report border , border radius, color etc.
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
When you click on add button, the parameter is created with default name parameter1. We can rename the parameters names with help of edit icon
For ex: start_date

We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
1. Start_date : (single select)
Choose connection as “connection1”(previously created in data sources)
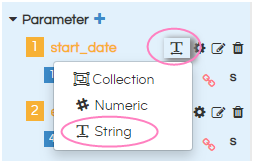
Here “Start_date” is a datepicker input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note : For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
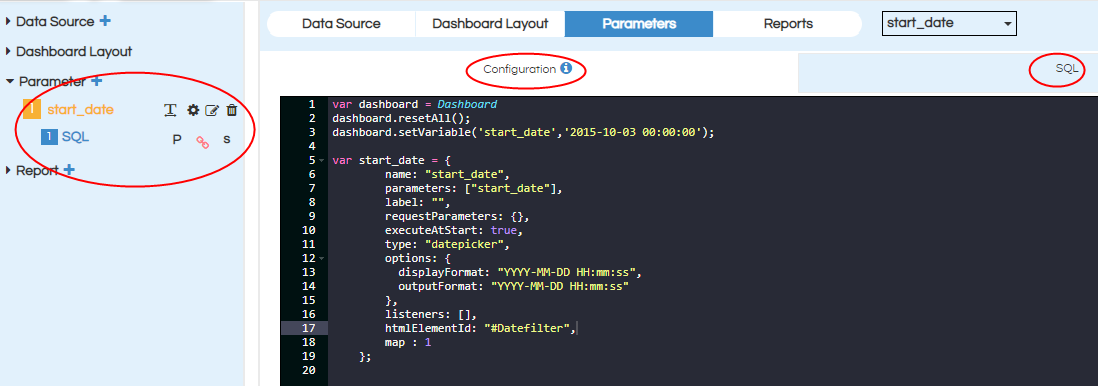
Configuration :
var dashboard = Dashboard
dashboard.resetAll();
dashboard.setVariable('start_date','2015-10-03 00:00:00');
var start_date = {
name: "start_date",
parameters: ["start_date"],
executeAtStart: true,
type: "datepicker",
options: {
displayFormat: "YYYY-MM-DD HH:mm:ss",
outputFormat: "YYYY-MM-DD HH:mm:ss"
},
htmlElementId: "#Datefilter",
map : 1
};
SQL :
Select Doj as DateOfJoining from Traval
Note: After placing the configuration, SQL then click on apply or (control+s)
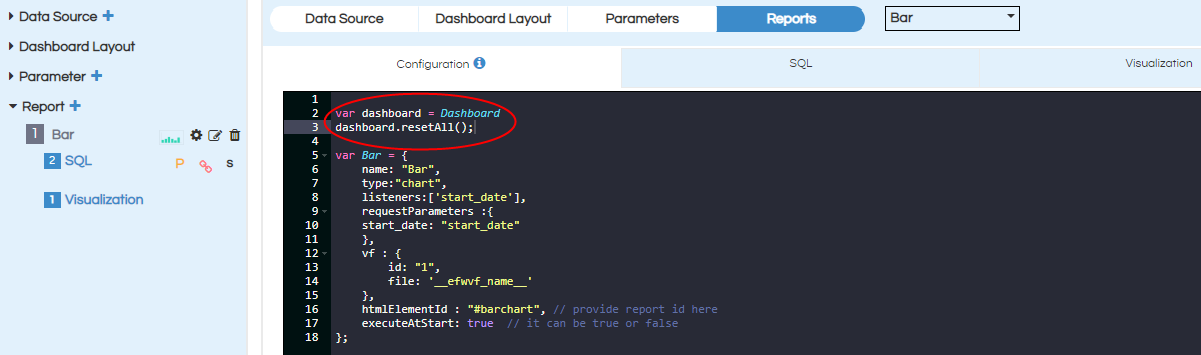
Note: If you do not have any parameters please make sure that you will have to add below code in the “Report” configuration as shown in below.
var dashboard = Dashboard dashboard.resetAll();

In case if you delete first parameter then also you need to provide above code in “Report” configuration.
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
4. Report :
We can configure different visualizations to render in different divs in the dashboard layout.
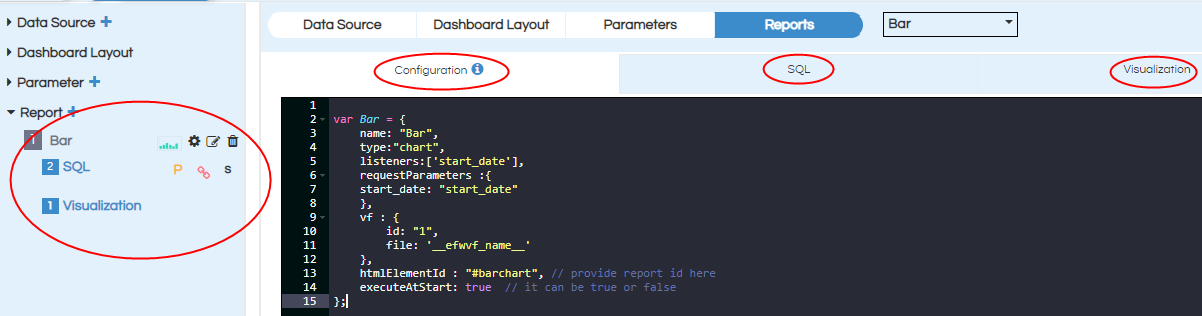
When click on add report button (see the screenshot)
In the left panel we find report, SQL, Visualization related options. Click on configure, On the right side we can see the place holders for report configuration, SQL, Visualization. Place the respective code apply click on apply.

Here we need to choose chart type as “Bar chart”, connection as “connection1” and parameters (start_date).
Report Configuration:
var Bar = {
name: "Bar",
type:"chart",
listeners:['start_date'],
requestParameters :{
start_date: "start_date"
},
vf : {
id: "1",
file: '__efwvf_name__'
},
htmlElementId : "#barchart", // provide report id here
executeAtStart: true // it can be true or false
};
SQL :
select Travelled_by as "TravelledBy", sum(Cost) as Cost
from Traval where Doj = ${start_date} group by Travelled_by
Visualization :
<Dimensions>TravelledBy</Dimensions> <Measures>Cost</Measures>
Note: After placing the configuration, SQL, Visualization then click on apply or (control+s)
After completing all the steps save the CE report :
In the back end server location:
The following files will be generated
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
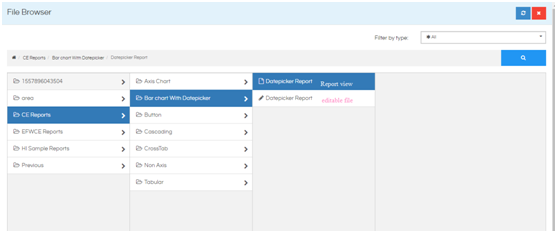
In the front end file browser we can see the below 2 kind of files:

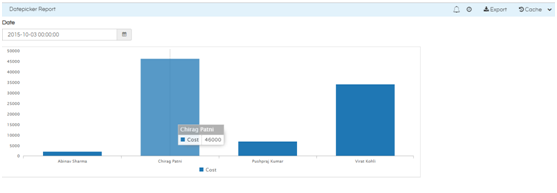
When we double click on the report view file (with the extension efw) report opens like below. The other file with the extension EFWCE can be used to edit the created report/dashboard again.
Bar chart with Report View:

For more details on EFWCE reporting refer the documentation :
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
