Introduction : In this blog we are going to explain how to create a custom map report which represents the data latitude and longitude pointers by filtering based on location(single select) input control using community edition(CE) reporting method in Helical Insight.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface”
Steps to create Custom Map Report with single select parameters :
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
Create data source connection.
Here we are using connection type: Managed

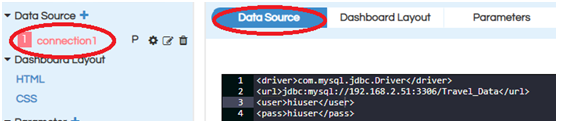
In the configuration of data source, provide the details as shown below.
<globalId>1</globalId>
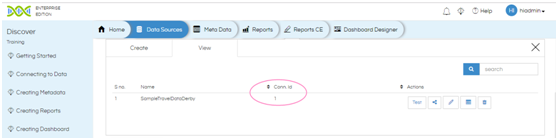
Here the globalId is coming from the Data source page (we need to create connection so that we get the globalId):

Note : Based on your requirement you can connect to other datasources type, rest of the steps mentioned below are the same.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 2 divs: map, location
Input Parameters div is: location
Report div is: map
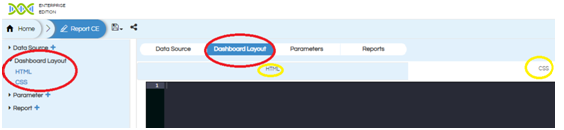
Click on dashboard layout as shown below:

On the left side we have two options HTML and CSS.
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
Dashboard layout:
HTML :
<html> <head> <title>Leaflet sample</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div class="row"> <div id="locationmap">Location</div> <div id = "location" style = "width: 20; height: 10px"></div> </div> <div class="row"> <div id = "map" style = "width: 900px; height: 580px"></div> </div> </body> </html>
CSS:
In CSS place holder we can add the css related to map report customization as well as report customization like back-ground color, report border, border radius, color etc.
#map { height: 180px;
padding-left :20px;
}
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
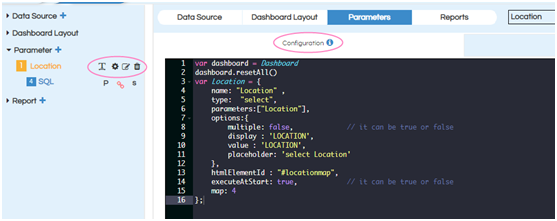
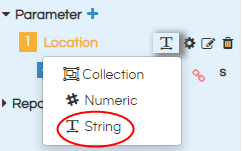
When you click on add button, the parameter is created with default name as “parameter1”. Click on “Pencil” icon and rename the parameter as “Location”.

We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
In this sample we are creating input parameter as “single select”

A. Location : (single select)
Choose connection as “Travel_DB”(previously created in data sources)
Here “Location” is a Single-Select input parameter, so we need to choose input type as “String” as shown in below. By default it is always “String”.

Note : For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
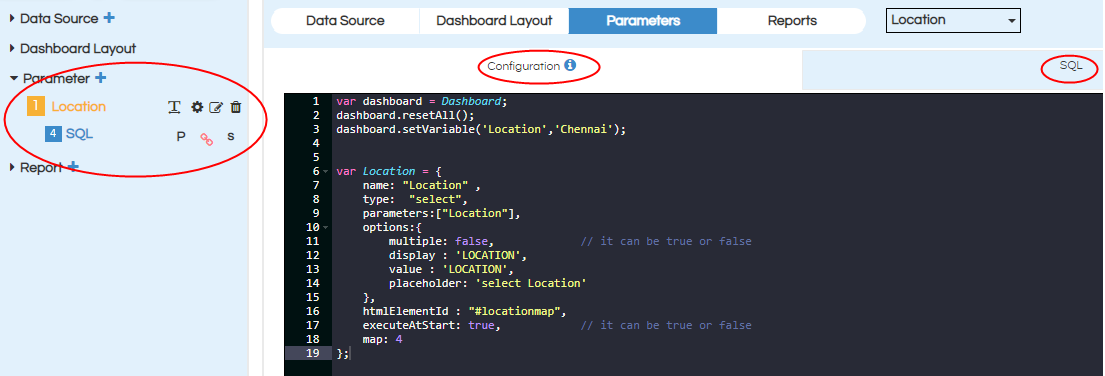
Configuration :
var dashboard = Dashboard
dashboard.resetAll()
var Location = {
name: "Location" ,
type: "select",
parameters:["Location"],
options:{
multiple: false, // it can be true or false
display : 'LOCATION',
value : 'LOCATION',
placeholder: 'select Location'
},
htmlElementId : "#locationmap",
executeAtStart: true, // it can be true or false
map: 4
};
SQL :
select "HIUSER"."GEOCORDINATES"."LOCATION" as "LOCATION" from "HIUSER"."GEOCORDINATES"
Note: If you do not have any parameters please make sure that you will have to add below code in the “Report” configuration.
var dashboard = Dashboard dashboard.resetAll()
In case if you delete first parameter then also you need to provide above code in “Report” configuration.
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
4. Report :
We can configure different visualizations to render in different divs in the dashboard layout.
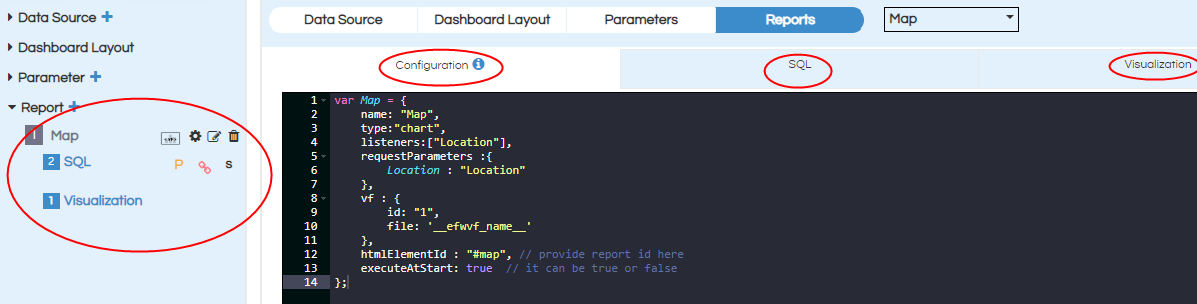
When click on add report button, the following layout will appear:

In the left panel we find report, SQL, Visualization related options.
Click on configure, on the right side we can see the place holders for report configuration, SQL, Visualization. Place the respective code apply click on apply.
Here we need to choose chart type as “custom”, connection as “Travel_DB” and parameter as “Location”.
Report Configuration :
var Map = {
name: "Map",
type:"chart",
listeners:["Location"],
requestParameters :{
Location : "Location"
},
vf : {
id: "1",
file: '__efwvf_name__'
},
htmlElementId : "#map", // provide report id here
executeAtStart: true // it can be true or false
};
SQL :
select
"HIUSER"."GEOCORDINATES"."LATITUDE" as "LATITUDE",
"HIUSER"."GEOCORDINATES"."LONGITUDE" as "LONGITUDE"
from
"HIUSER"."GEOCORDINATES"
where "GEOCORDINATES"."LOCATION" = ${Location}
Visualization :
var lat = data[0].LATITUDE;
var long = data[0].LONGITUDE;
console.log('lat', lat);
console.log('long',long);
document.getElementById('map').innerHTML = "<div id='map' style='width: 100%; height: 100%;'></div>";
var mapOptions = {
center: [lat, long],
zoom: 2
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
map.remove();
// Creating a marker
var marker = L.marker([lat,long]);
data.map(temp => {
marker = L.marker([temp.LATITUDE,temp.LONGITUDE]);
marker.bindPopup('Locations').openPopup();
marker.addTo(map);
})
// Adding marker to the map
marker.addTo(map);
// Creating latlng object
var latlang = [lat,long
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
Note: After placing the configuration, SQL, Visualization then click on apply or (control+s)
After completing all the steps save the community edition report :
In the back end server location the following files will be generated
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
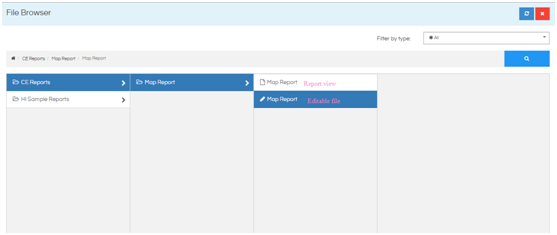
In the front end file browser there are two files which can be seen:

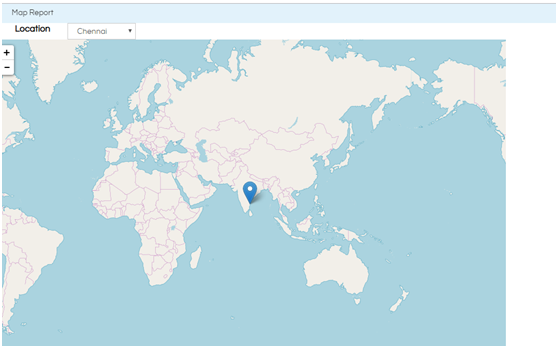
When we double click on the report view file (with the extension efw) report opens like below. The other file with the extension EFWCE can be used to edit the created report/dashboard again.
Map Report with single select parameter view :

For more details on EFWCE reporting refer the documentation :
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
