In this blog we are going to explain how to create a pie chart showing source wise cost of travel using Helical Insight Community Reporting. The report is also having a multi select input parameter.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface”
Steps to create Pie chart with multi select parameters :
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
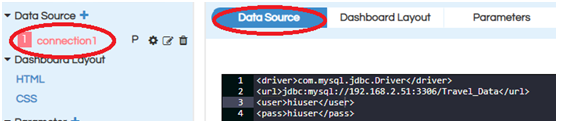
Create data source connection.
Here we are using connection type: plain jdbc

In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data </url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note : You can use any other kind of datasource connection as well. Rest of the steps mentioned below will remain the same.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 2 divs : client_name, client_wise
Input Parameters div is : client_name
Report div is : client_wise
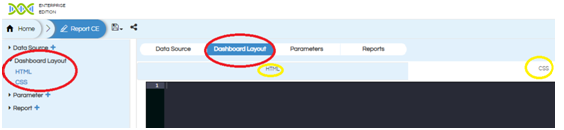
When you click on dashboard layout a layout similar to below will appear:

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
HTML :
<div class = "col-sm-4 col-md-4 col-xs-4" id="client_name">Travel Type</div> <div id="client_wise"></div>
CSS:
In CSS place holder we can add the css related to Tabular customization as well as report customization like back-ground color , report border , border radius, color etc.
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, date picker etc. We can create multiple parameters for the single report/dashboard.
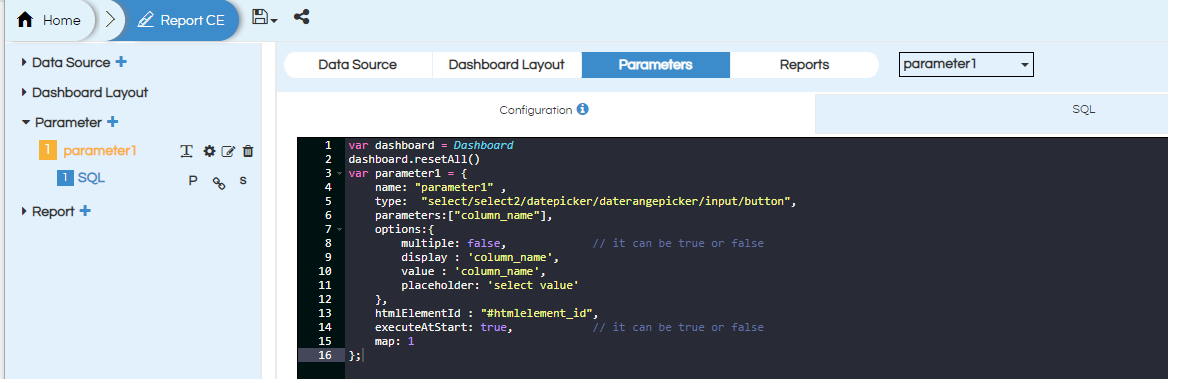
When you click on add button, the parameter is created with default name parameter1.

Click on “Pencil” icon and we will rename this as “Journey_Type”. We should place the code for Parameter configuration, parameter query in their respective place holders.
We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
In this sample we are creating multi select parameter:

A. Journey_Type : (Multi select)
Choose connection as “connection1”(previously created in data sources)
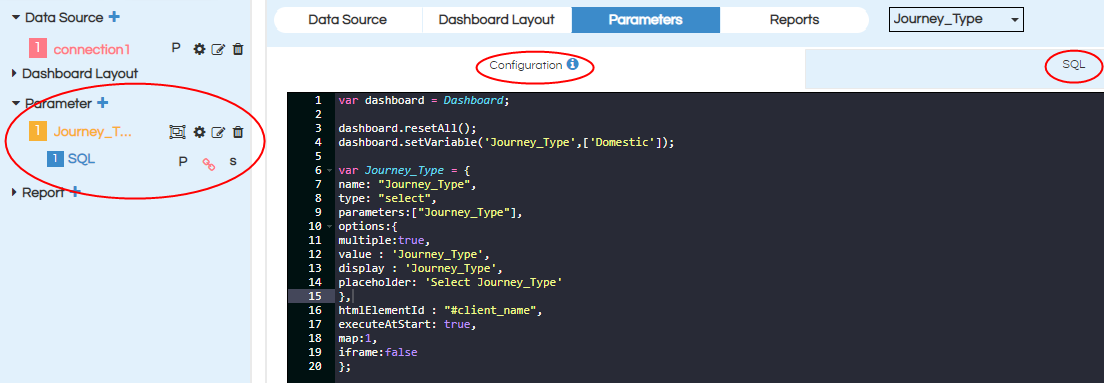
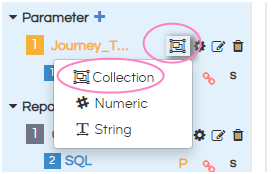
Here “Journey_Type”is a Multi-select input control, so we need to choose input type as “Collection” as shown in below image. By default it is always “String”.

Note: For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
Configuration :
For multi-select parameters, you can either select parameter type as Select or Select2 or Checkbox. At the output level, you will see that the different parameter type gives different type of input parameter view.
var dashboard = Dashboard;
dashboard.resetAll();
dashboard.setVariable('Journey_Type',['Domestic']);
var Journey_Type = {
name: "Journey_Type",
type: "select",
parameters:["Journey_Type"],
options:{
multiple:true,
value : 'Journey_Type',
display : 'Journey_Type',
placeholder: 'Select Journey_Type'
},
htmlElementId : "#client_name",
executeAtStart: true,
map:1,
iframe:false
};
SQL :
select distinct Journey_Type as Journey_Type FROM `Travel_Data`.`Traval`
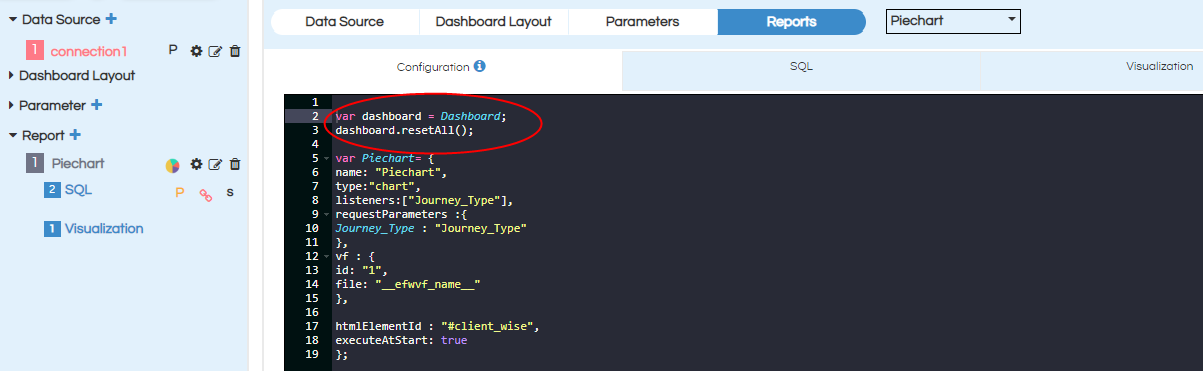
Note: If you do not have any parameters please make sure that you will have to add below code in the “Report”configuration as shown in below.
var dashboard = Dashboard dashboard.resetAll();

In case if you delete first parameter then also you need to provide above code in “Report” configuration.
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
4. Report :
We can configure different visualizations to render in different divs in the dashboard layout.
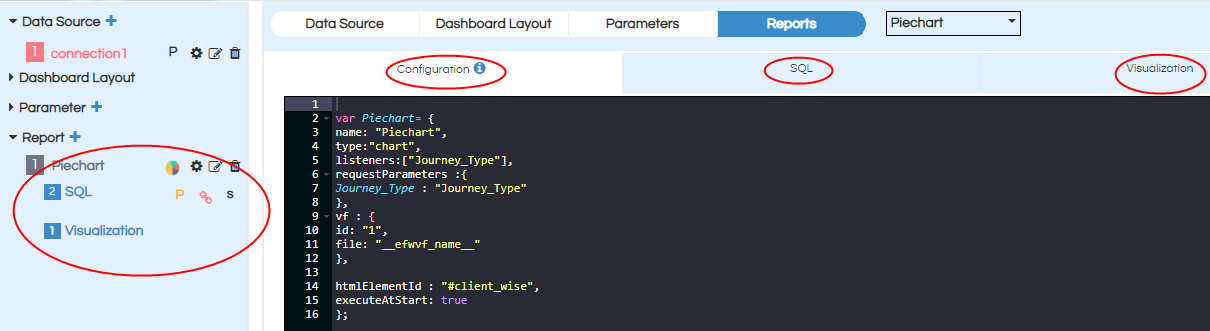
When click on add report button, the layout will appear as below :

In the left panel we find report, SQL, Visualization related options.
Click on configure, on the right side we can see the place holders for report configuration, SQL, Visualization. Place the respective code apply click on apply.
Here we need to choose chart type as “Pie chart”, connection as “connection1” and parameter (Journey_Type ).
Report Configuration :
var piechart= {
name: "piechart",
type:"chart",
listeners:["Journey_Type"],
requestParameters :{
Journey_Type : "Journey_Type"
},
vf : {
id: "1",
file: "__efwvf_name__"
},
htmlElementId : "#client_wise",
executeAtStart: true
};
SQL :
select
`Travel_Data`.`Traval`.`source` as `source`,
sum(cost) as cost
from
`Travel_Data`.`Traval`
where Journey_Type = ${Journey_Type}
group by
`source` limit 10
Visualization :
<Dimensions>source</Dimensions> <Measures>cost</Measures>
Note: After placing the configuration, sql, Visualization then click on apply or (control+s)
After completing all the steps save the CE report.
In the back end server location the following files will be generated:
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
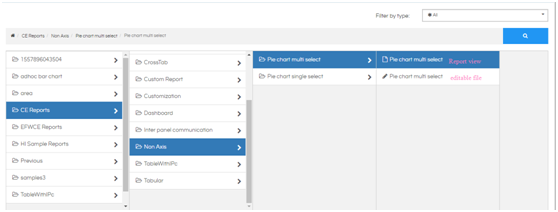
In the front end file browser below two files can be accessed:

Using the EFW file the created report/dashboard can be viewed in read mode. Whereas the EFWCE file is the editor file which can be used to open the report in edit mode to make further changes.
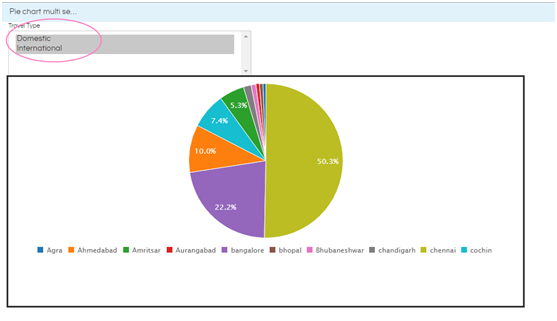
Pie chart with multi select parameter Report View :

For more details on EFWCE reporting refer the documentation :
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
