In this blog we are going to discuss how to apply customization on Table created using Community reporting of Helical Insight. Couple of customization which we will do includes header Background, header font size, header font color, header font style, border for table. In a similar way you can apply additional customization as well.
To apply the customization for table, open Helical Insight Reports CE and go to dashboard Layout. There are two sections which will appear. One is “HTML” and another one is “CSS”.
In the HTML section we will have to provide divisions to render the reports and for parameters.
Note: We are assuming that you have already created the report. Please refer to other blogs in order to learn how to do that.
In the CSS section we will provide actual customization code for “Table”. So first we will do “Table header background” changes.
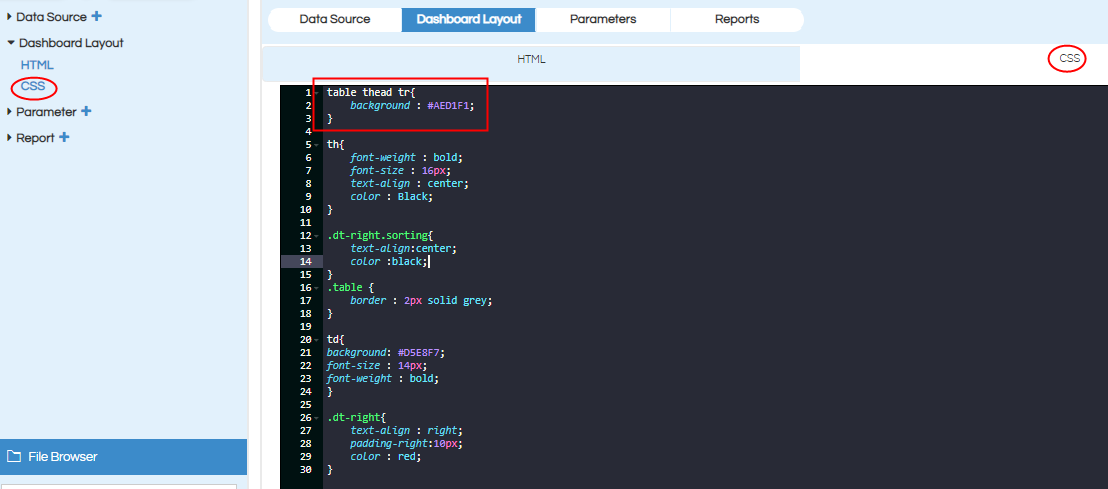
Provide below code in the CSS section for table header background.
table thead tr{
background : #AED1F1;
}
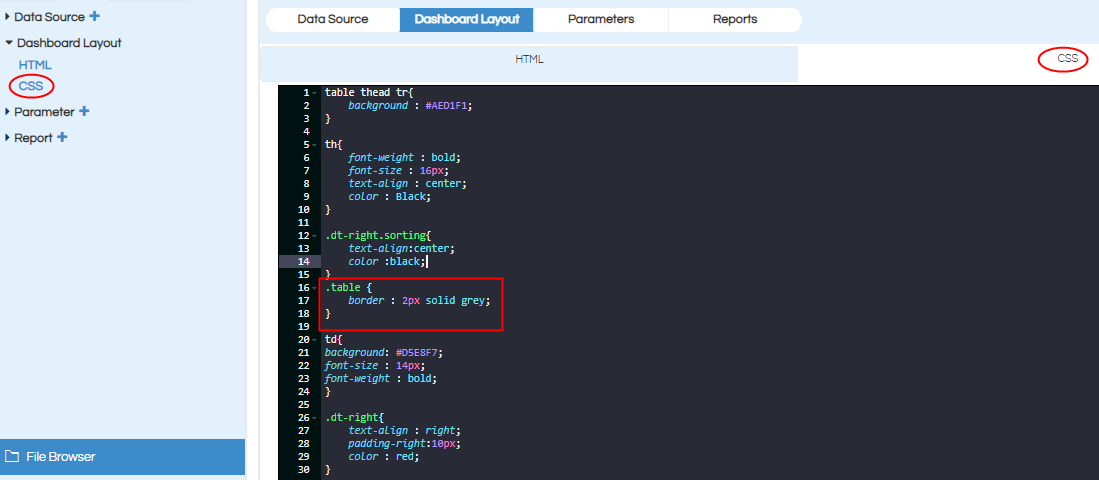
Please refer the below image where to apply CSS in the Helical Insight application.

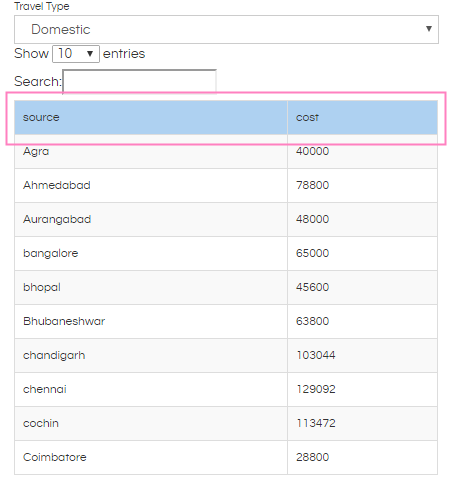
Report Output:

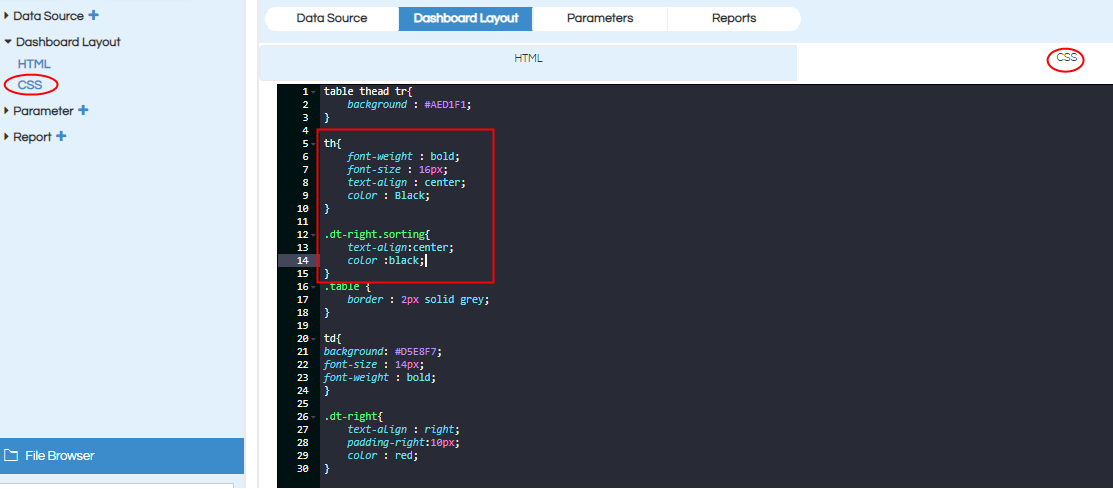
Provide below CSS for Header font size, Header font color, Header font style, Header alignment.
th{
font-weight : bold;
font-size : 16px;
text-align : center;
color : Black;
}
.dt-right.sorting{
text-align:center;
color :black;
}

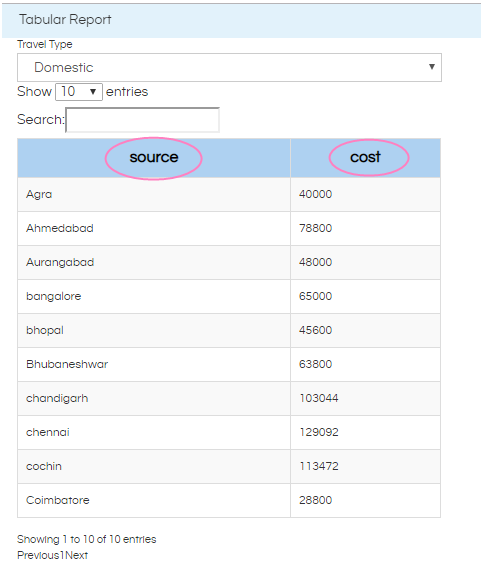
Report Output:

If you want to provide the border for table put the below code in CSS section.
.table {
border : 2px solid grey;
}

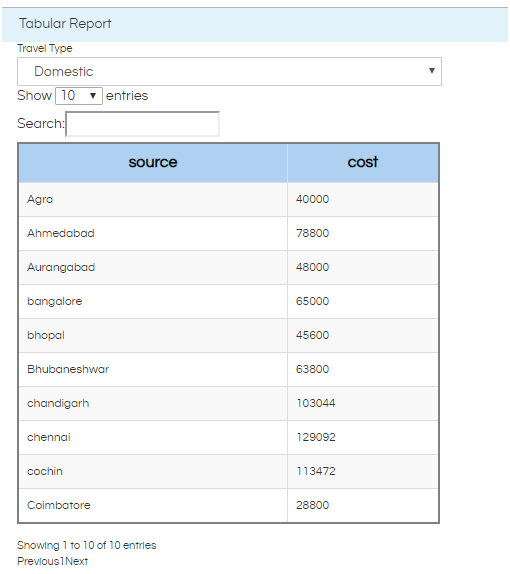
Report Output:

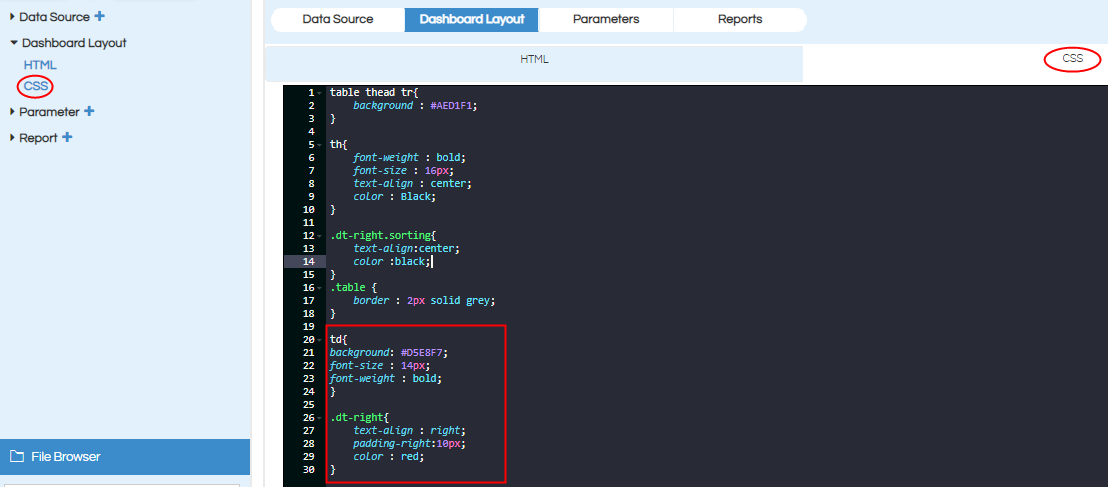
Use below CSS code for data level customization like text left alignment, value right alignment, font-color, font-size, font-style, font weight.
td{
background: #D5E8F7;
font-size : 14px;
font-weight : bold;
}
.dt-right{
text-align : right;
padding-right:10px;
color : red;
}

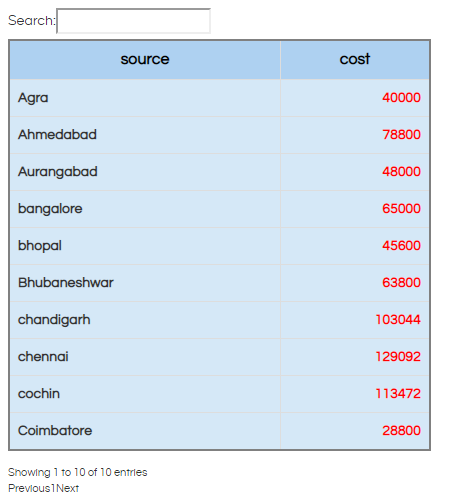
Report View:

In case if you have any queries please get us at support@helicalinsight.com
