In Open Source BI Helical Insight application version 5.2 onwards, we have also started providing support of Maps visualization. In this document, we are covering how to create map based on different criteria andvarious configurable properties of map.
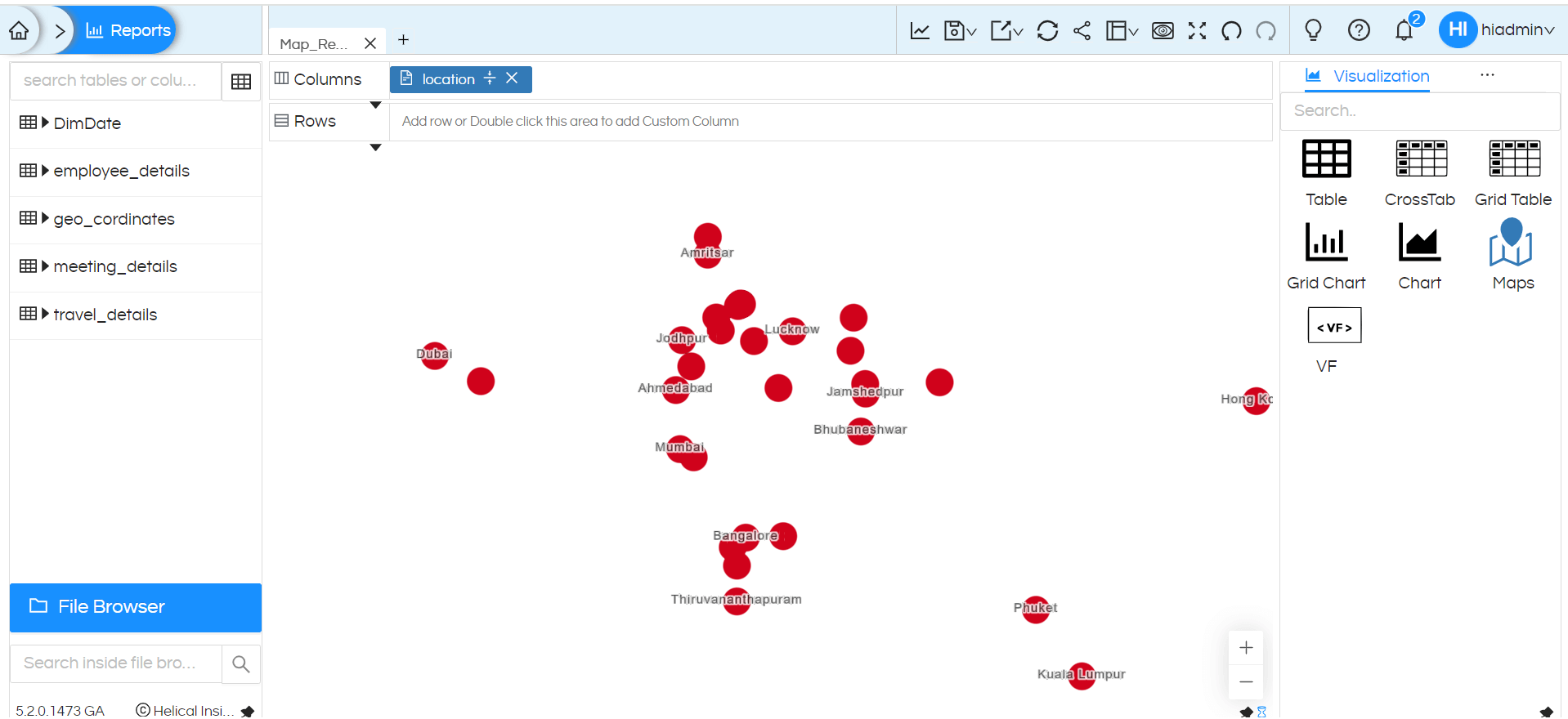
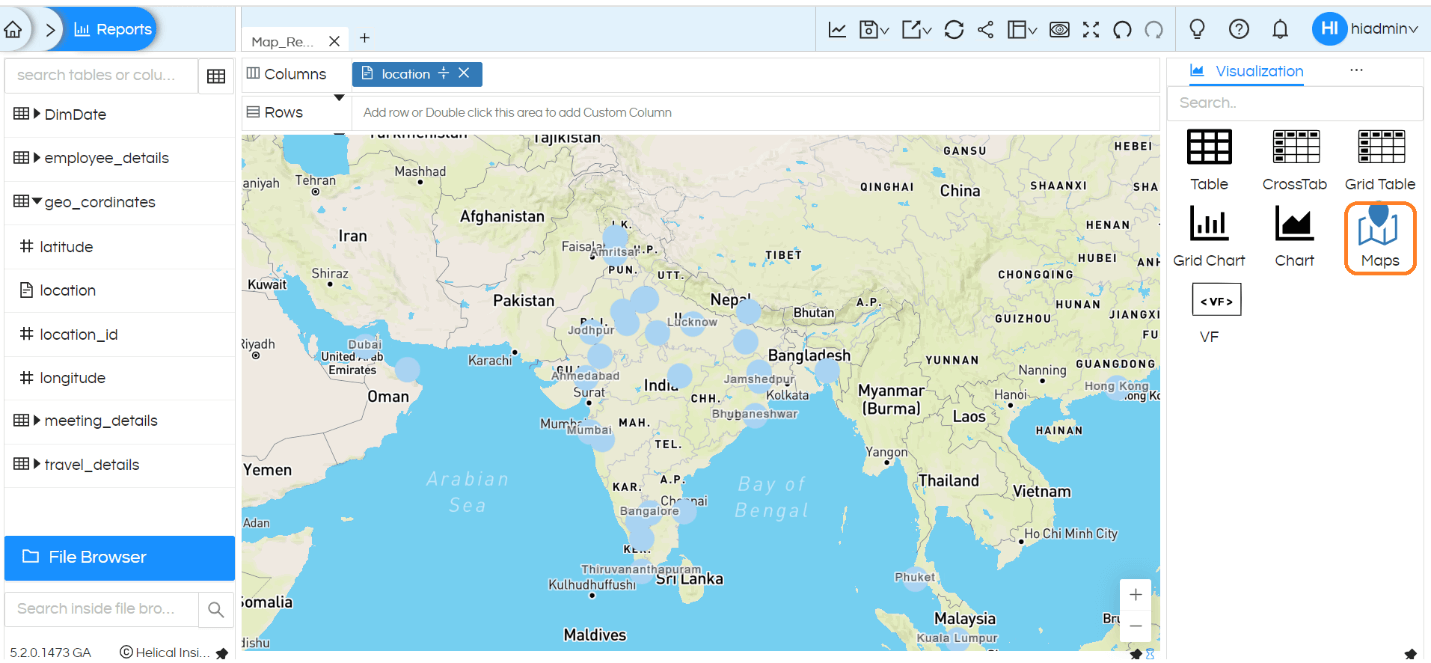
NOTE: By default, we are using Map Box plugin for map visualization in Helical Insight. If you will not configure the access token from Map Box into properties file then map will still generate, but you will not able to see any layers (like the background) and map will look like this:

In order to add the layers, it is mandatory to configure access token into our properties file.
Get your access token from Map Box website. Reference provided here.
Once you get the token then open the file map.properties file located at “../hi/hi-repository/System/Admin”. Configure the token under tag “mapbox.token”.
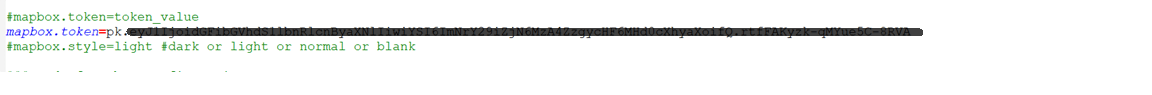
Token will look something like this (below is a dummy non functional token):
pk.abcdbcdhgoskdhfcbhhhd123sjdjdejdjt654tmckek34kdckt664kdkk-rhytjkvkskktyf63906-k.fugutufudskkc

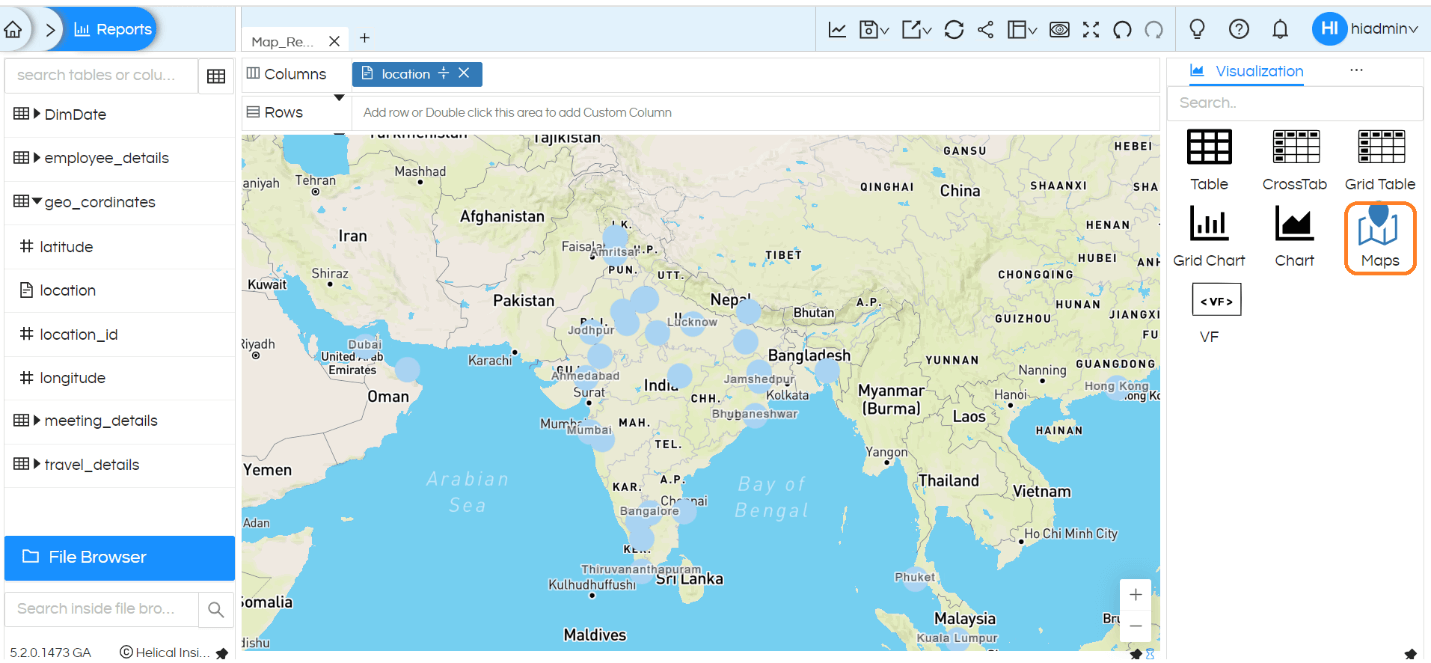
Once done, save the file and restart Helical Insight application. Once token is configured, you will be able to see the layers in Map visualization like below:

1. Create map based on different criteria:
We can create map either using latitude-longitude, world, country, state or city. In order to create a map, it is not mandatory to have any Measures (aggregated fields with either sum, max, min, count, avg etc.applied).
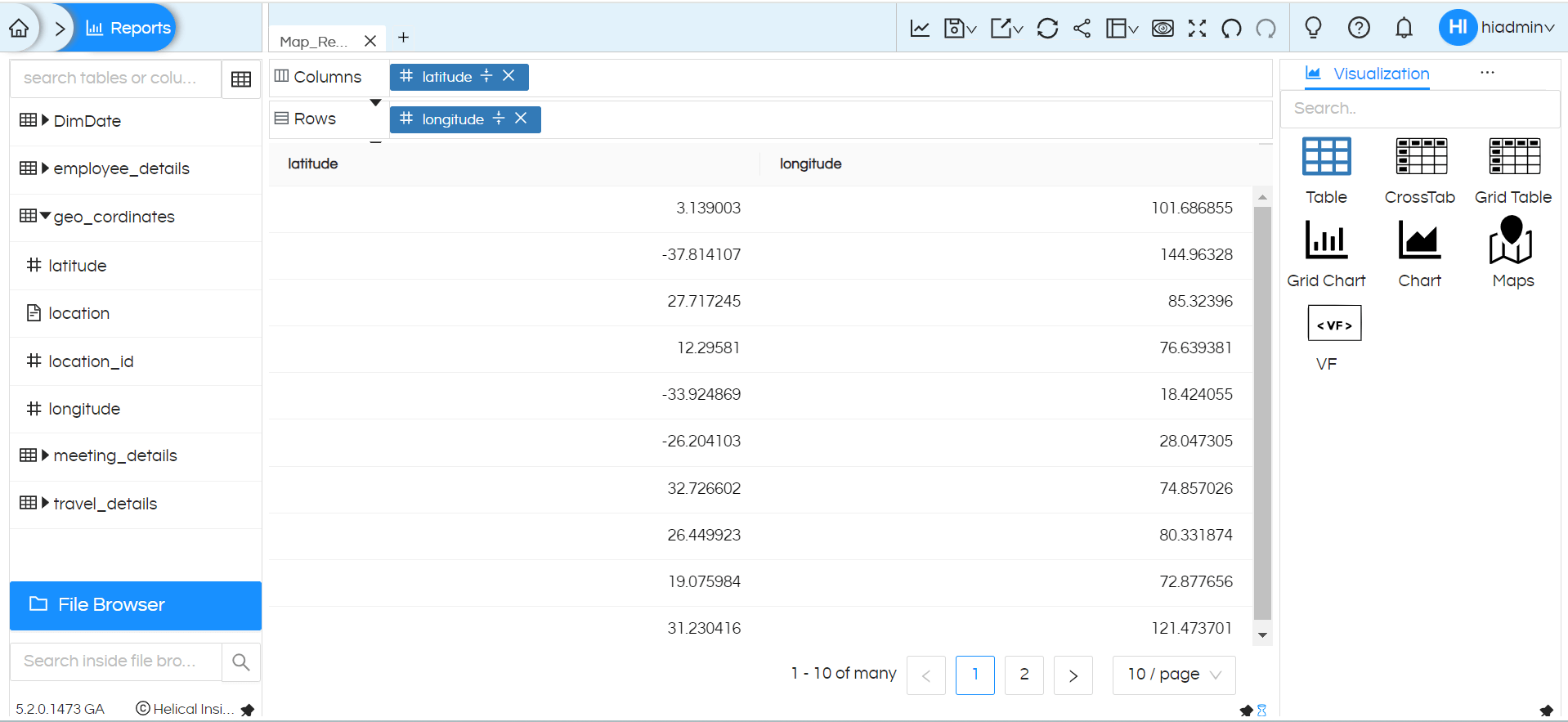
We can simply drag a dimension field into either Columns or Rows which is having any of this data (latitude-longitude, world, country, state or city).In case if you have latitude-longitude in your data, then you can simply drag latitude into Columns and longitude into Rows in order to generate Maps visualization.
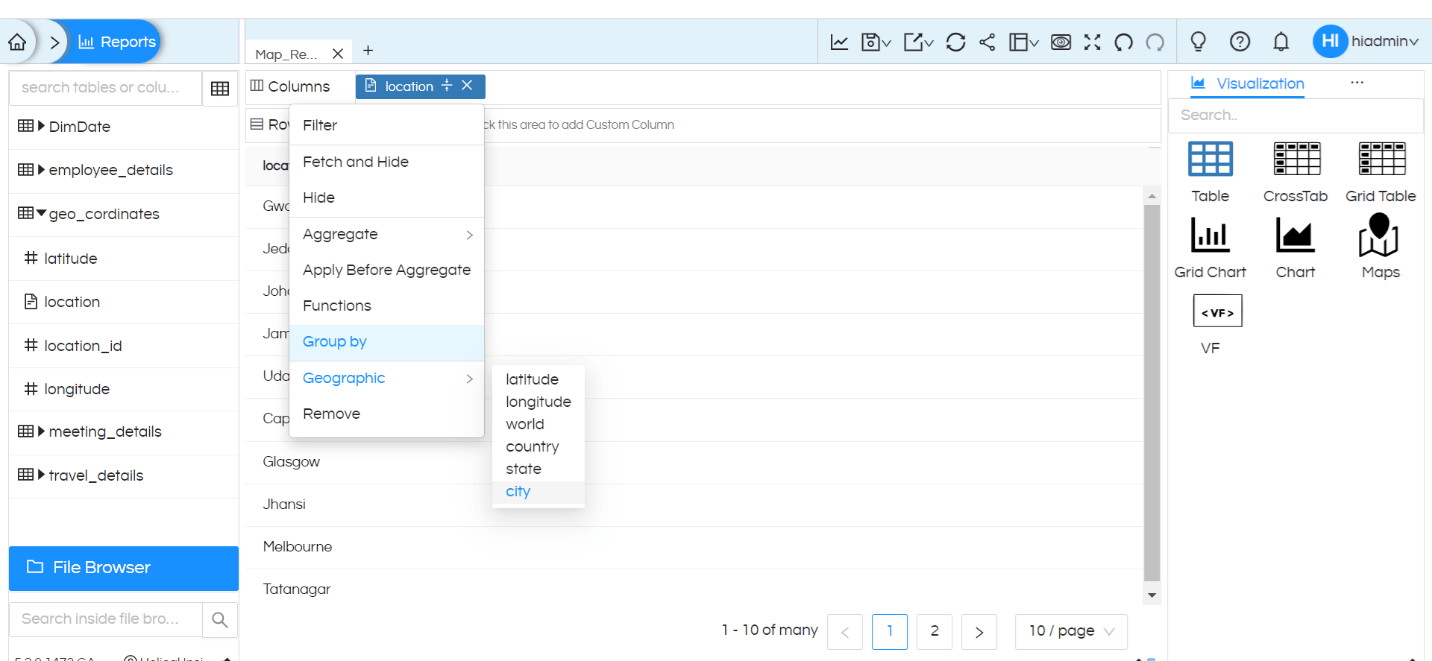
– Creating Map using either country, state or city info:

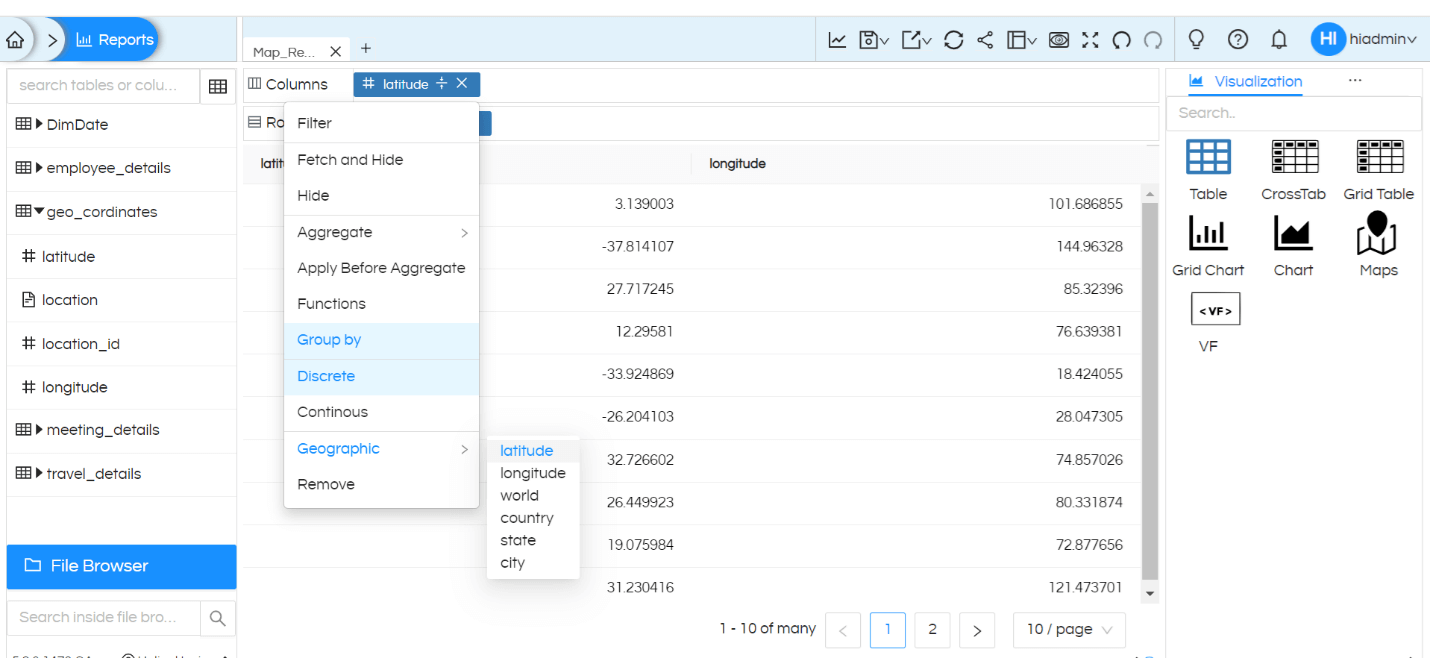
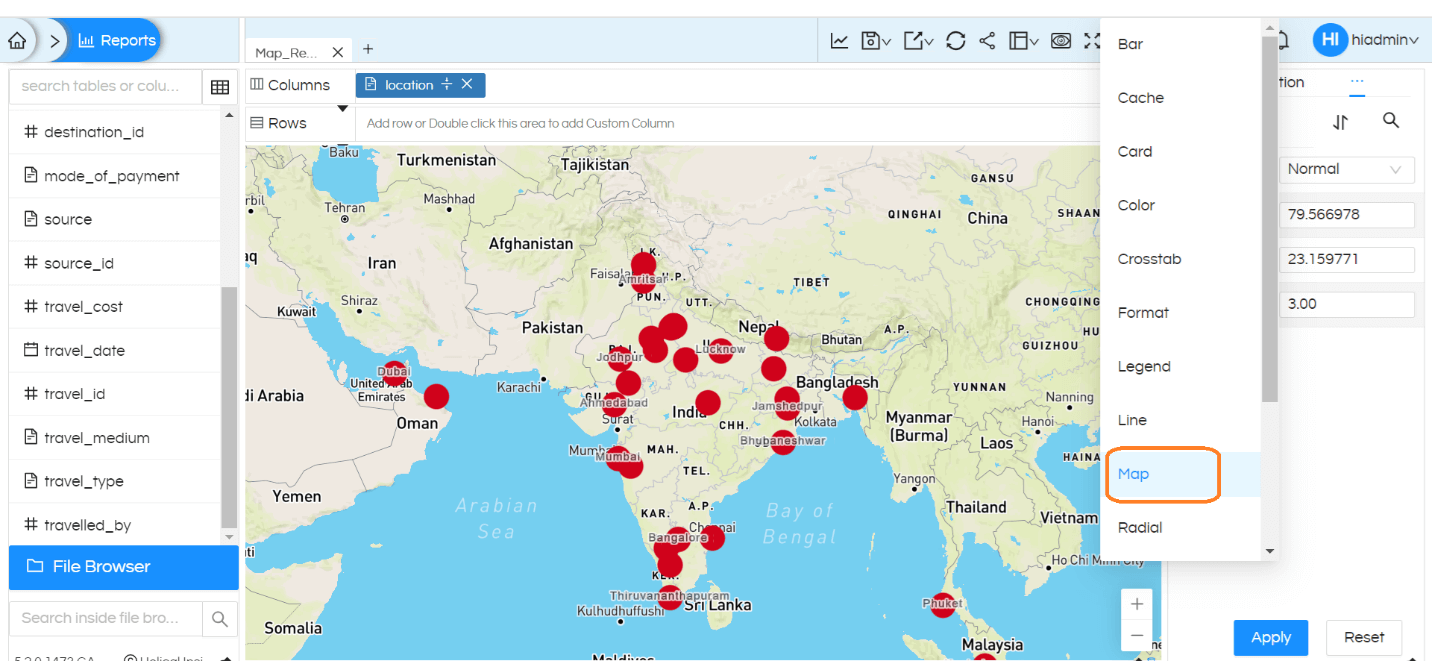
Drag the field which has the required information (like world, country, state or city). Then click on that field, in the dropdown go to Geographic and select exactly what is the data in that specific field. Like in this example the data we have is City wise information, hence we have selected city. Then click on Maps from the Visualization list to generate a map.

– Creating Map using latitude-longitude:
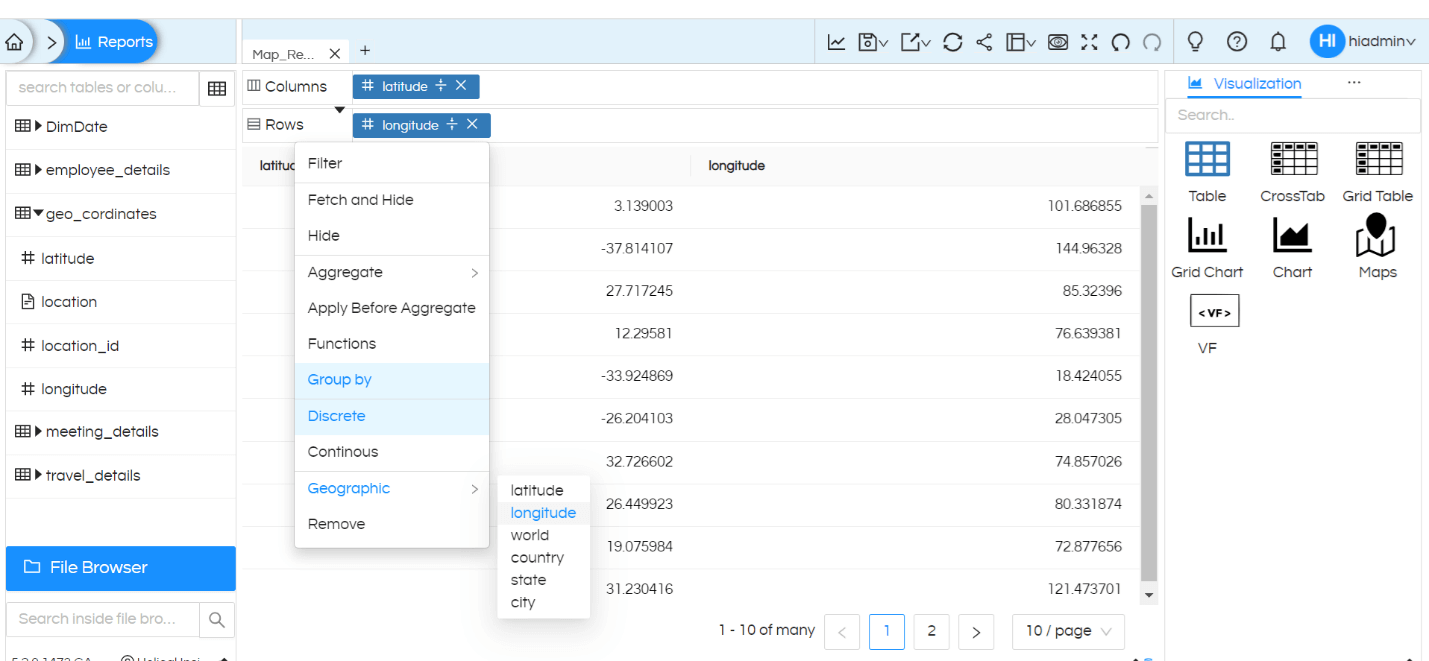
NOTE: Since latitude and longitude are numeric fields, when you drag latitude (into columns) and longitude (into rows) will by default, apply sum on it. Make sure you remove sum (aggregate) from it and apply Group By, then make it Discrete.



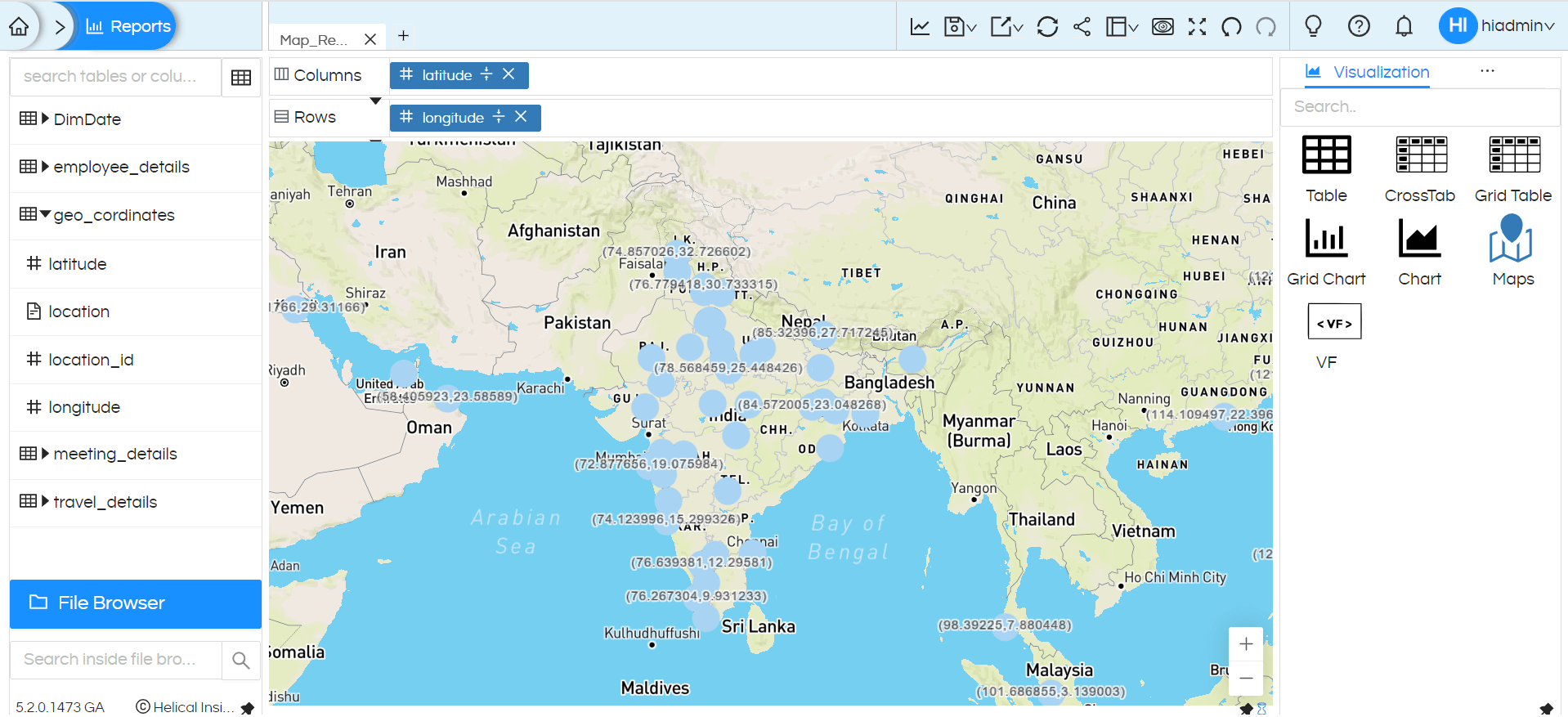
Once this configuration is done, you can click on Maps to generate the map.

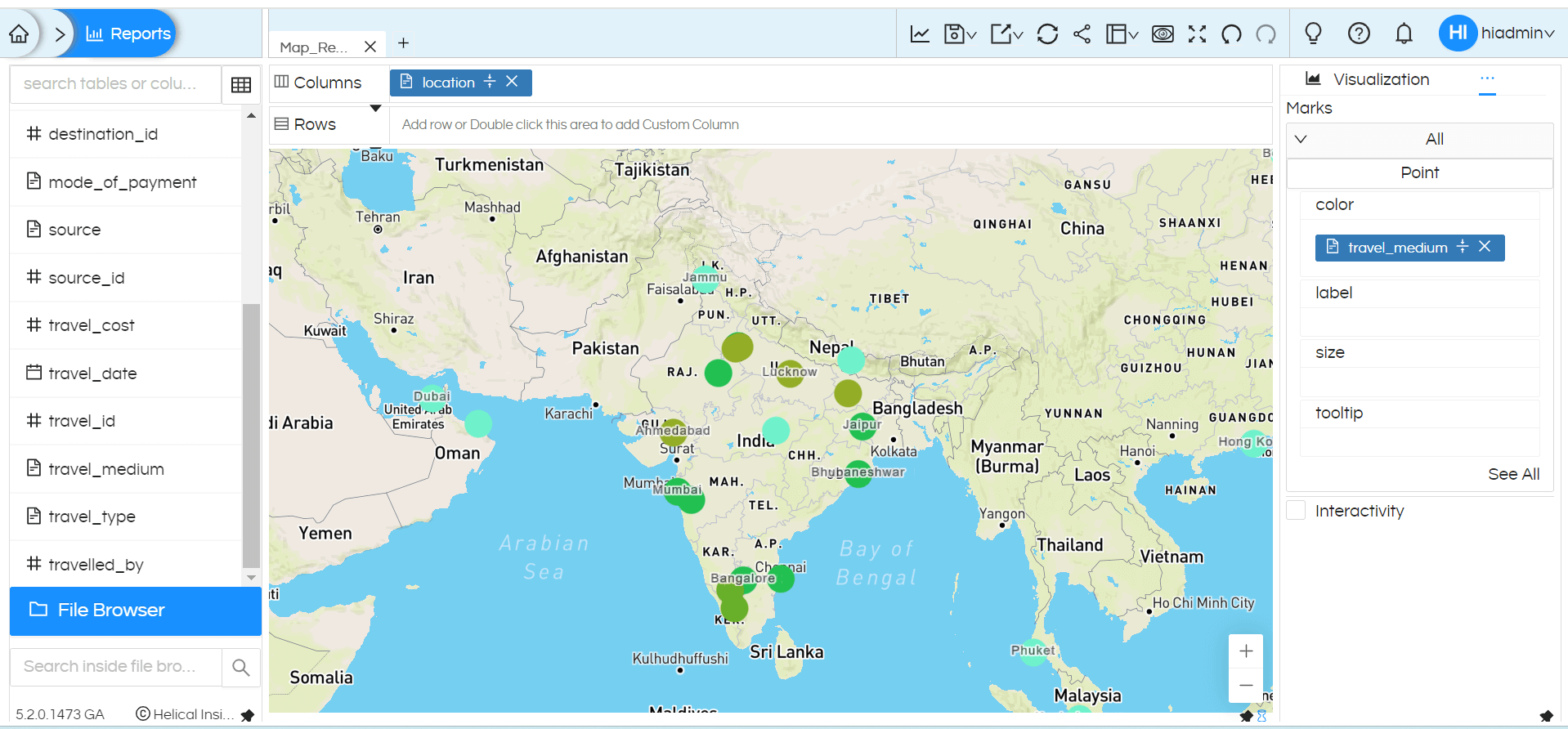
Above we have learned, how to create map based on different criteria. Now further we can use Marks based on our requirement, just like we use Marks for any other visualizations. You can learn usage of Marks in this video. One of the references is also shown below:

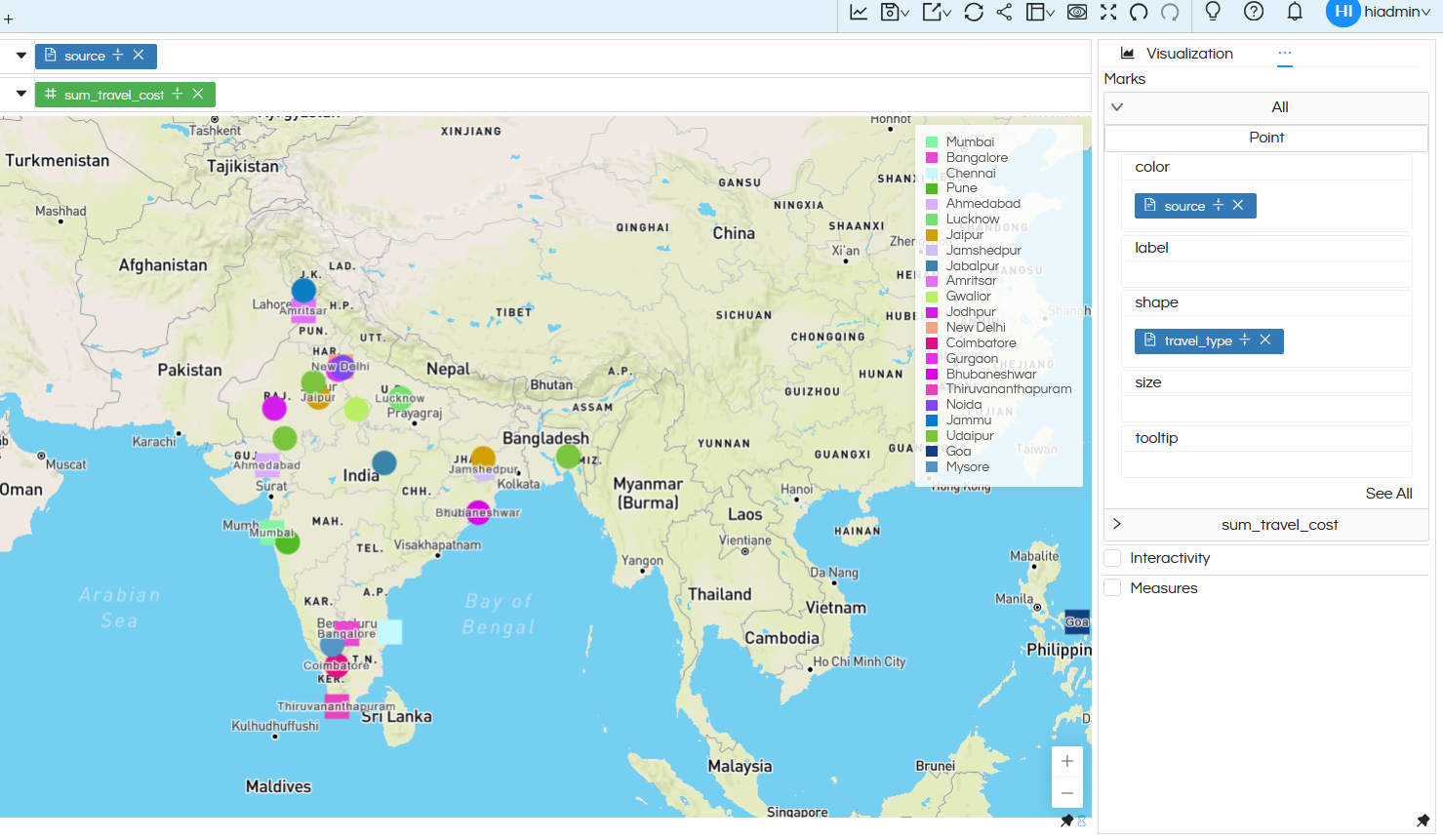
In the above image, we have added “travel_medium” field in color section and based on that the colors of points are changed.
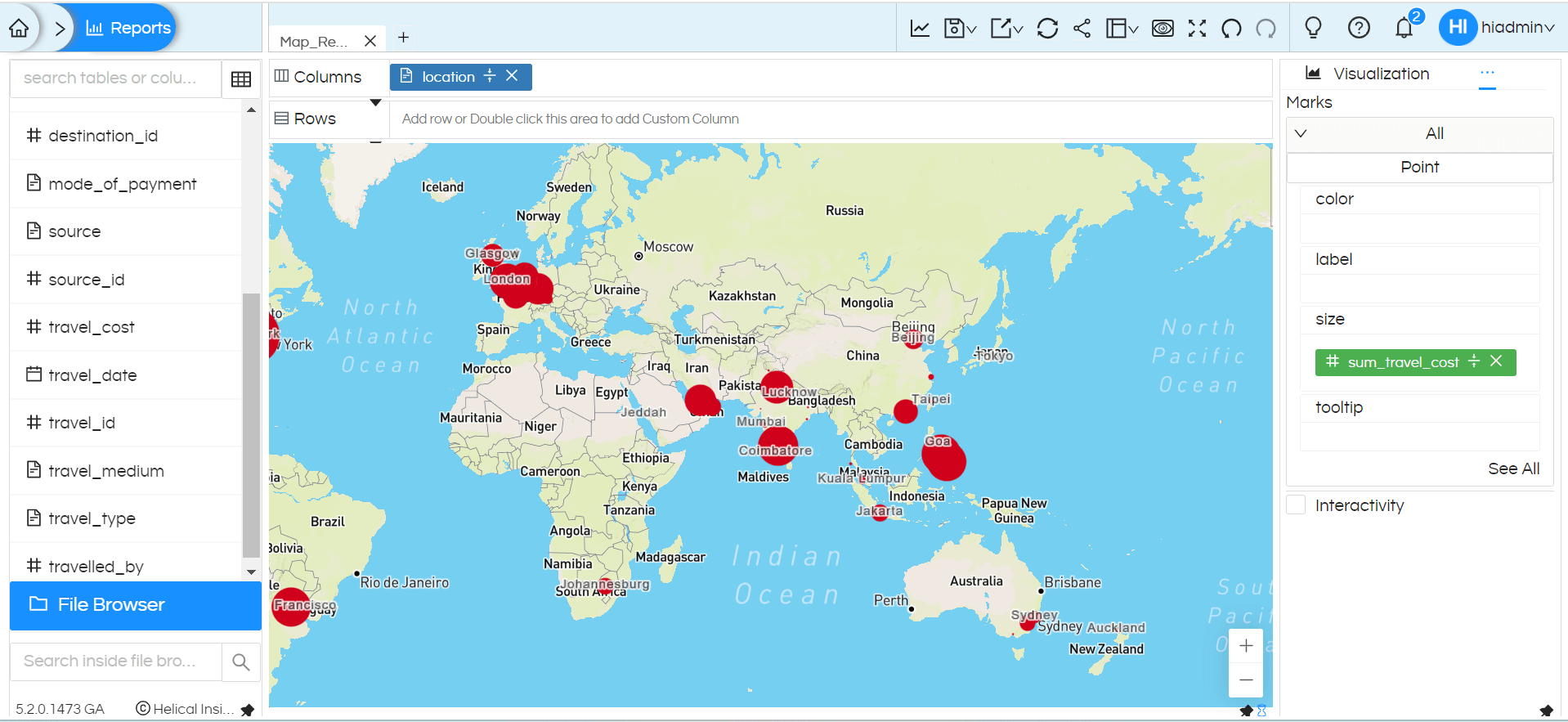
Similarly, we can add some field in size section which will change the radius of map points based on different values. The same is shown below:

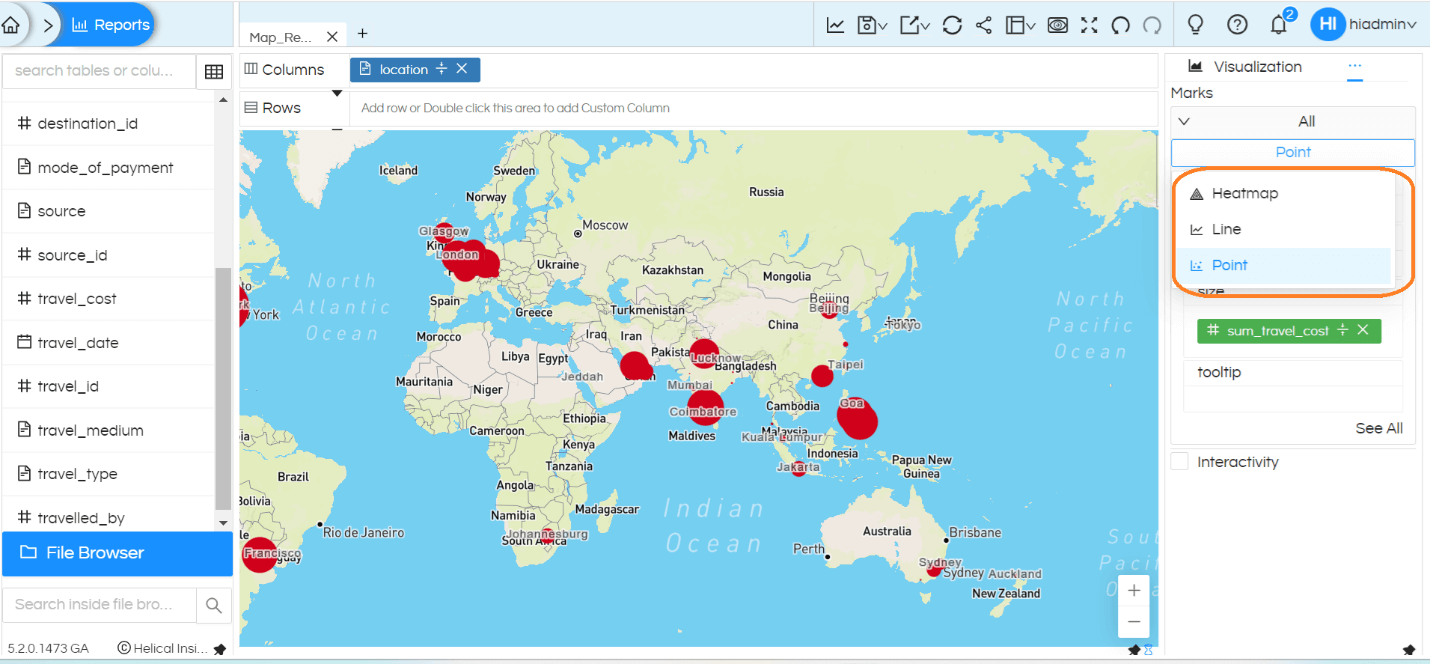
By default, Maps visualization will show Point, we can change this to Line or Heatmap based on our requirement.

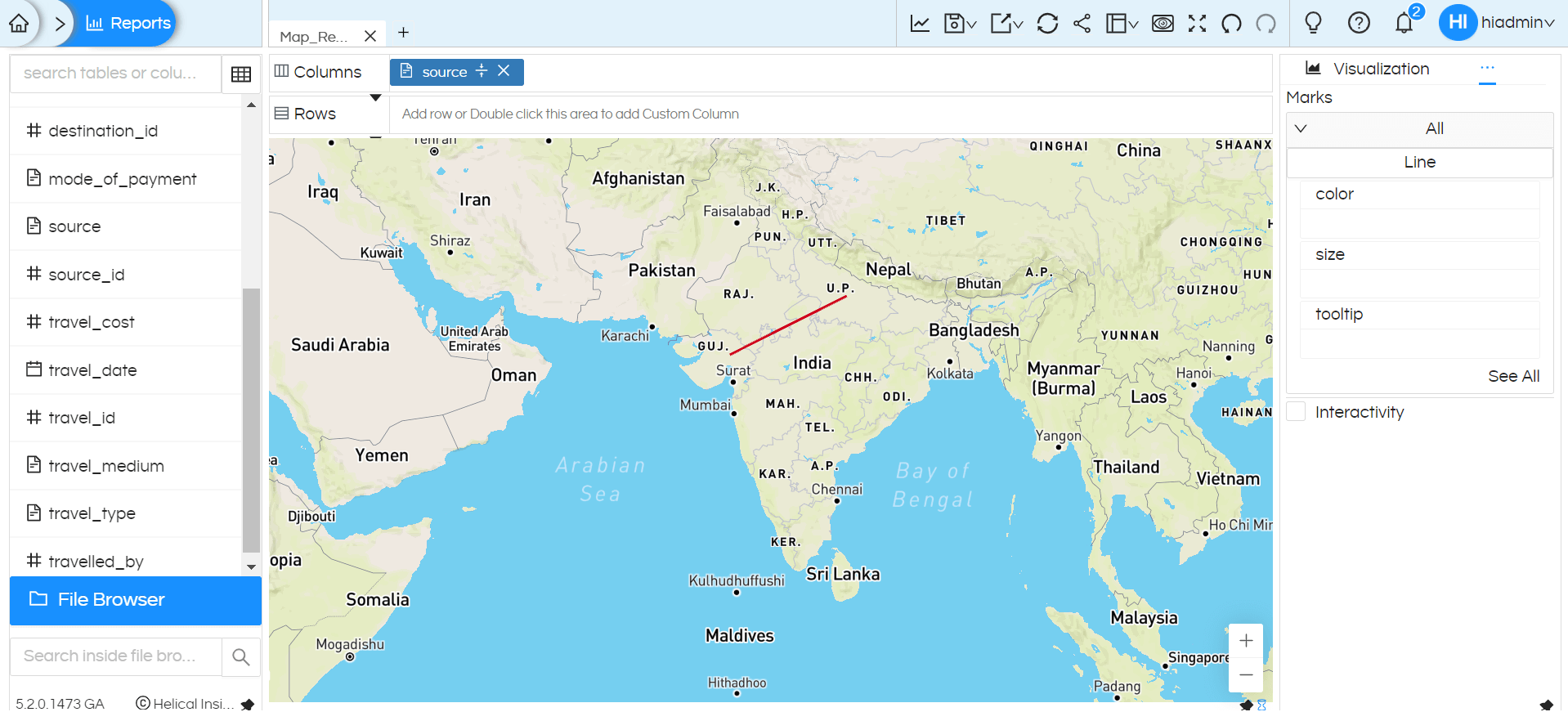
Line will try to joint 2 different coordinates of map. Hence when we are using Line, we ideally should have 2 fields (like Source_City and Destination_City). The same is shown below:

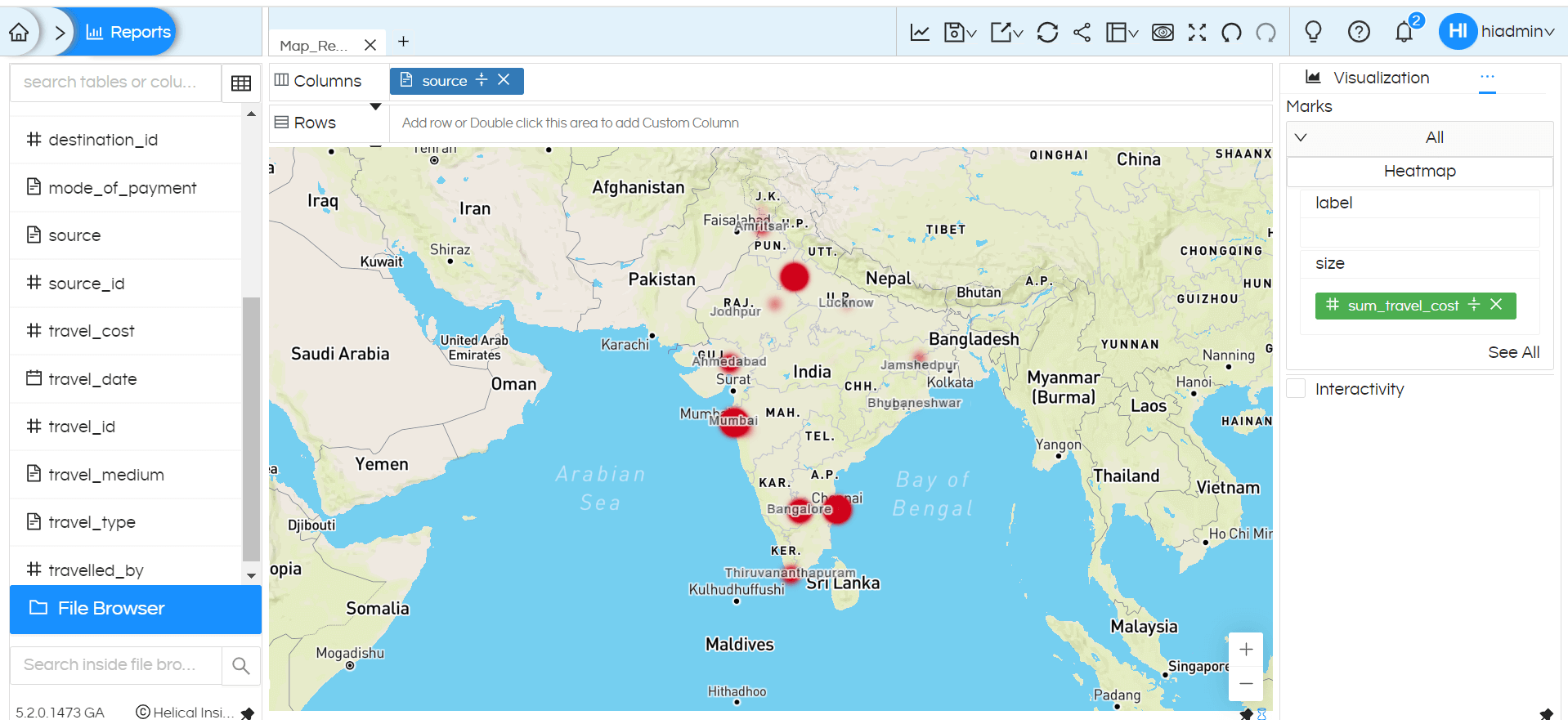
Similarly, Heatmap can be used. Bigger value will be shown in bold solid color where as smaller values will be shown as faded blur. The same is shown below:

This is how we can use different advance options in Marks to enhance the usage of Maps visualization.
Apart from the interactivity can be used which can allow to have drill down/Inter panel communication and drill through just like we do it for other charts.
2. Properties of Maps:
In this section, we will learn about how to use Properties of maps.
NOTE: Other generic properties(like Formatting, Cache, Header etc) works as it is on the map and along with that there are few Properties which are specific to Map.

– Map Style ->By default, it is Normal. You can change it to Dark and Light from the drop down.
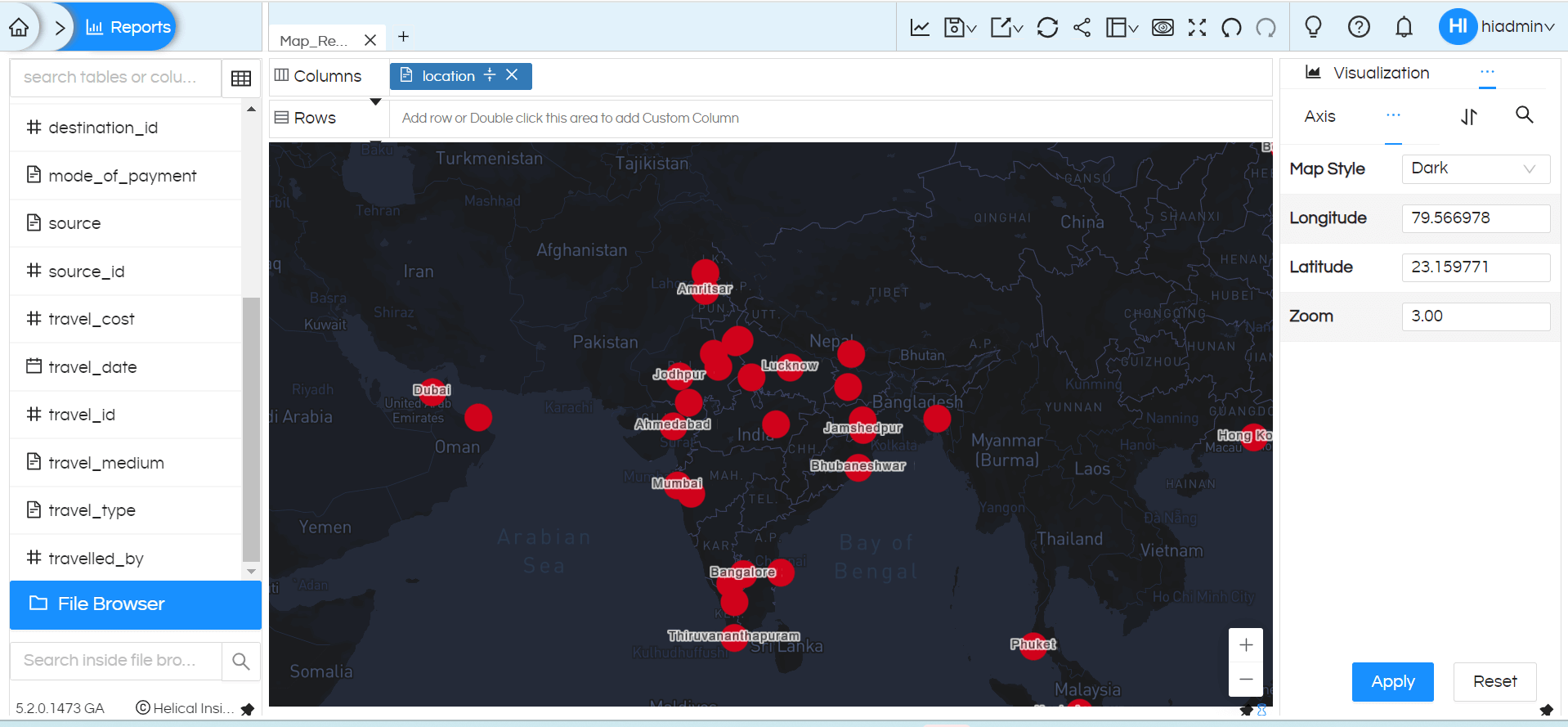
In Dark mode, it will look like below:

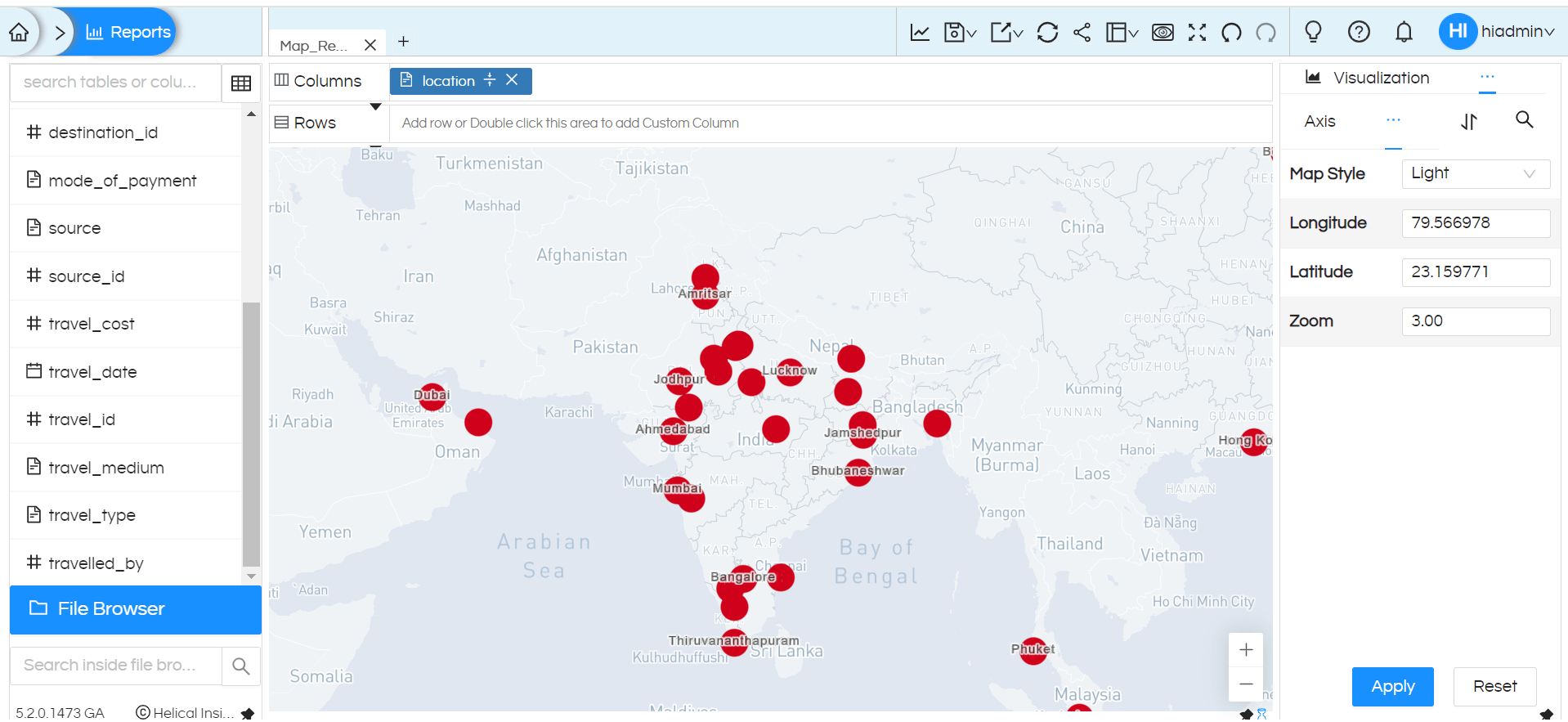
In Light mode, it will look like below:

– Similarly, below properties are present
Latitude: Sets the latitude for the center of map. (latitude range varies from -90 to 90)
Longitude: Sets the longitude for the center of map. (longitude range varies from -180 to 180)
Zoom: Sets the zoom level of the map. (zoom range varies from 0 to 22)
For example, in above image zoom value is 3 as default, if you change this Zoom as 1then it will be zoomed out and If you change this Zoom as 5 then it will be zoom in. Here you can hardcode, in case if you want to set any of these properties dynamically, then Operations functionality has to be used.
3. Shape Customization
From version 5.2.2 onwards there is a new property which is added called as Shape. By default when a map chart is created, the data points is in the shape of circle. But in case if you want to use some other shape then this property can be used. There are many other shape options which are available. Also it is possible to create your own custom shapes also.
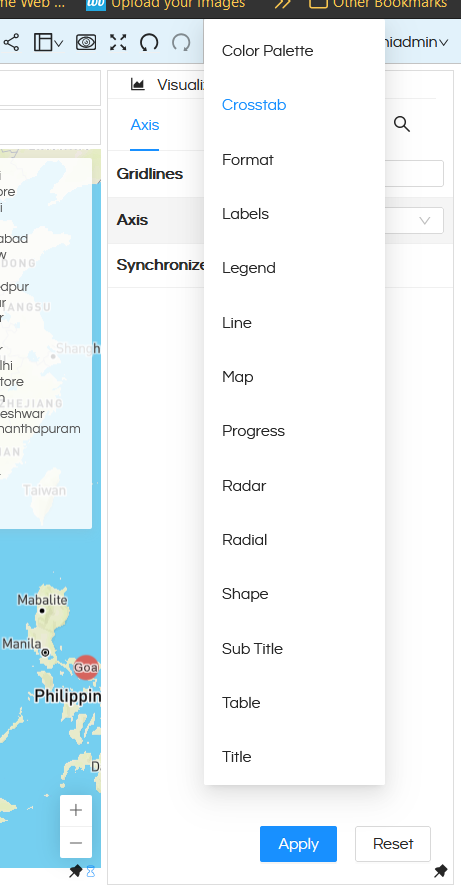
In order to do this go to Properties section by clicking on the three dots next to Visualization. When you are here, click on the three dots next to Axis and select Shape.

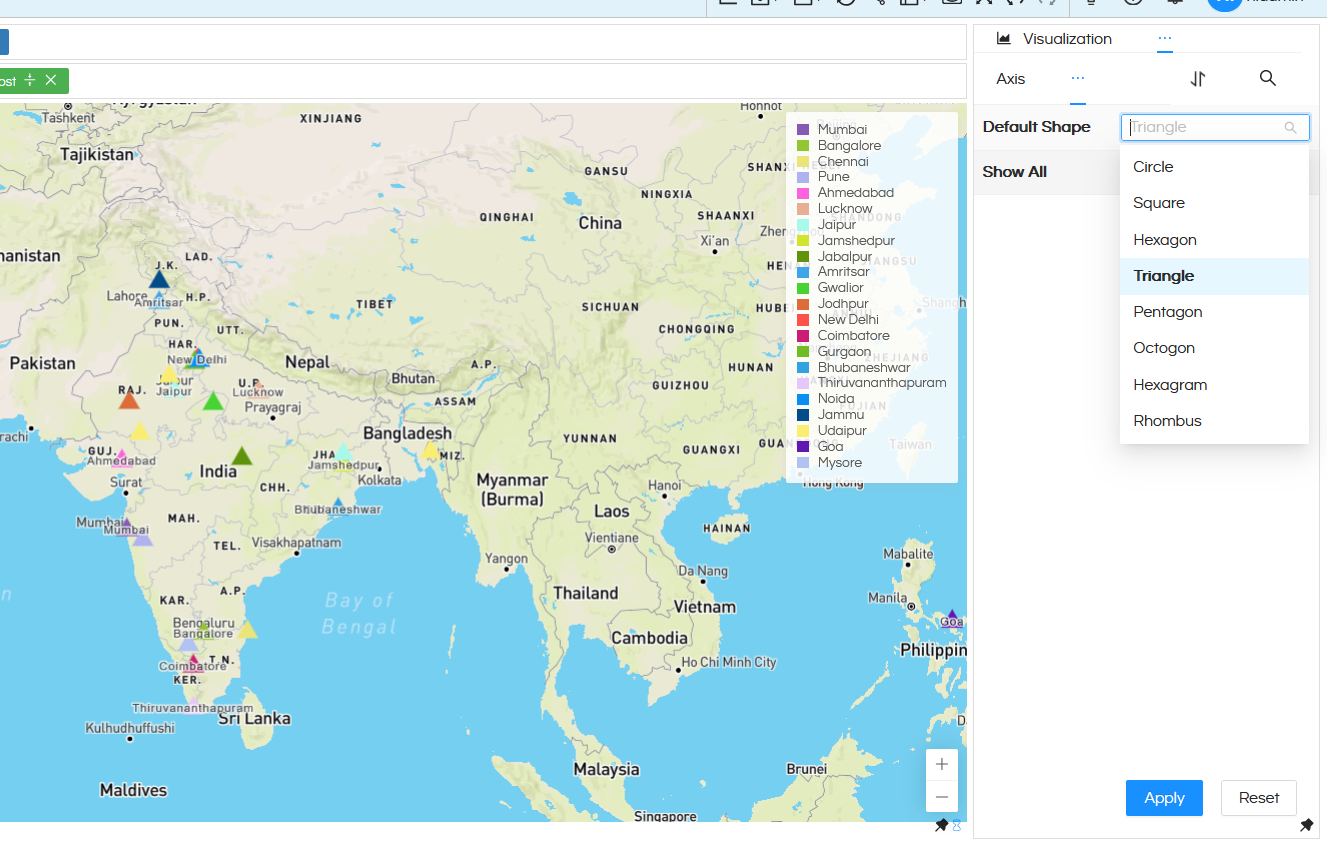
In the shape, there are various options which are present (like Circle, Square, Hexagon, Triangle, Pentagon, Octagon, Hexagram, Rhombus). Based on the value selected, the map can change. For example in the below image we can see that the map is showing data in Triangle.

Adding custom shapes: There could be requirements in which there might be a need to add custom shapes also (apart from the shape which are shown in the above list). In order to do that it is a must that a dimension/measure has already been added in the Shape section of Marks category (as shown below).

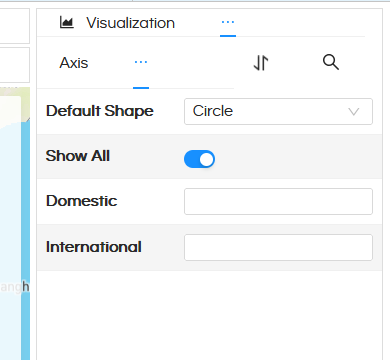
Now in ‘Shape’ property option, when you click on Show All, based on the dimension/measure put, you will get those placeholders (as shown in below image).
Then in those placeholders, you can directly put the image link


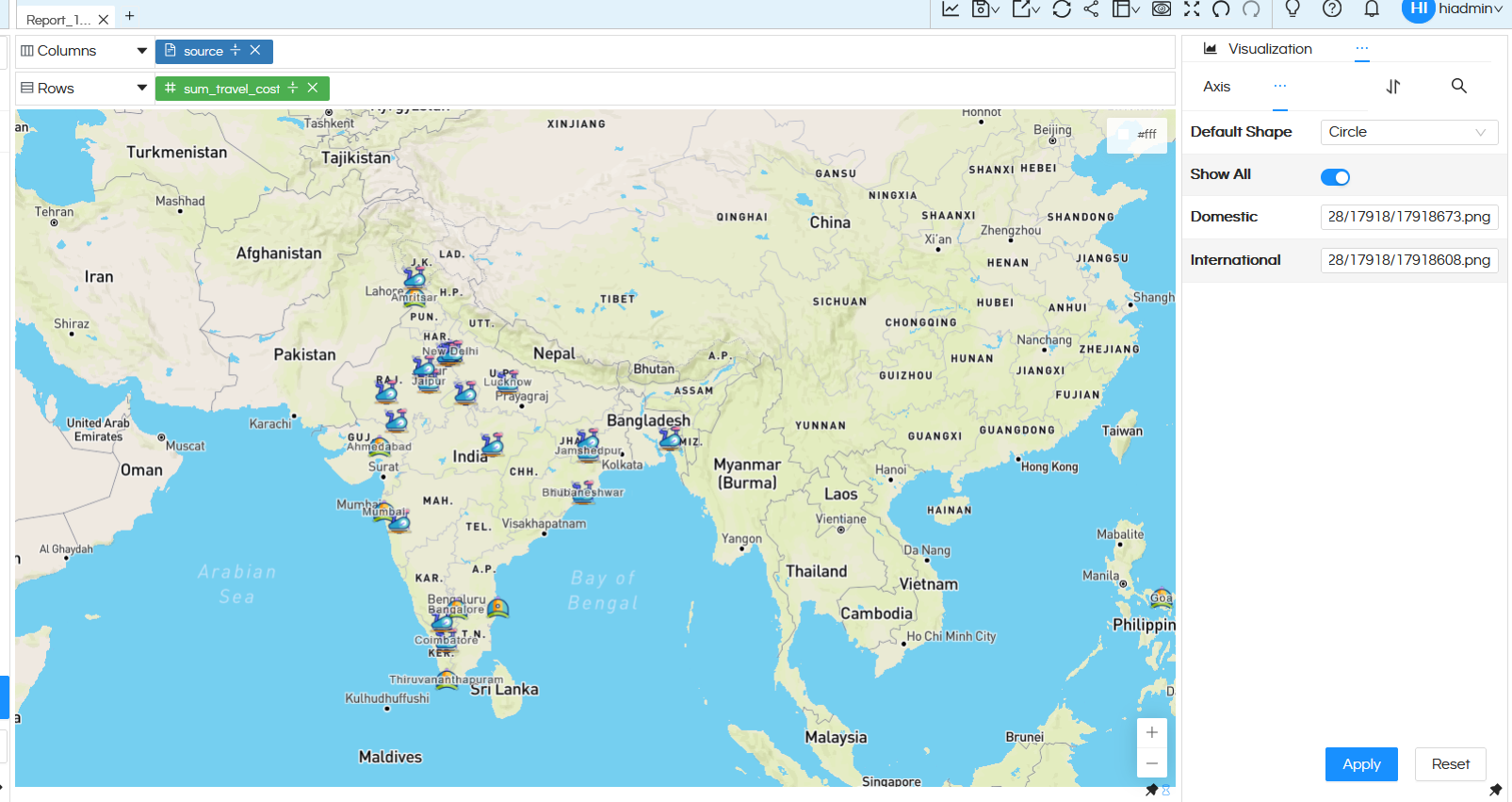
So you can see in the above image, for Domestic and International we have used a custom marker icons with their path directly put in that placeholder and then those icons are getting used while generating the map.
Reach out on support@helicalinsight.com in case of any questions.
