Introduction: In many cases when there are multiple input parameters in a report, then we may want to add a “submit” button. On click of that button the values of that input parameter gets passed to the report and it then shows the filtered our data.
Please make sure you have gone through the blog “Introduction to Community Reporting Interface”
Steps to create CE report with Submit button:
- Data Source
- Dashboard Layout
- Parameter
- Report
1. Data source :
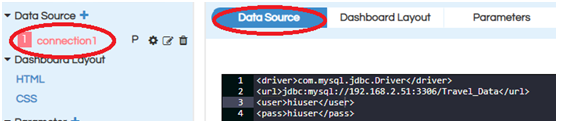
Create data source connection.
Here we are using connection type: plain jdbc

In the configuration of data source, provide the details as shown below.
<driver>com.mysql.jdbc.Driver</driver> // sql driver <url>jdbc:mysql://192.168.2.51:3306/Travel_Data</url> // jdbc url <user>hiuser</user> // database username <pass>hiuser</pass> // database password
Note: You can choose other kind of data sources. The rest of the steps are the same as others.
2. Dashboard Layout :
In the dashboard layout we basically specify the layout of the report, dashboards, input parameters which we are creating. All the divs are specified here within which they get rendered.
Here we are creating 3 divs : client_name, client_wise and SubmitButton
Input Parameters divs are : client_name,
Submit button div: SubmitButton
Report div is : client_wise
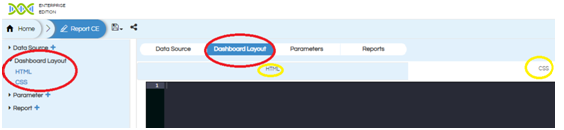
When you click on dashboard layout a layout similar to below will appear

In the above screen shot we find two options (left side)
HTML and CSS .
If you click on HTML/CSS the place holder for respective component will be displayed and highlighted in the Dashboard layout panel.
We can place the code related to layout in HTML and styling in CSS.
Dashboard layout :
HTML Code :
<div class = "col-sm-4 col-md-4 col-xs-4" id="client_name"><h4>Select Journey Type </h4></div> <div class="col-xs-12 col-sm-2 col-md-2" id="SubmitButton"></div> <div class="col-sm-6 col-xs-6 col-md-6" id="client_wise"></div>
CSS:
In CSS place holder we can add the CSS related to chart customization as well as report customization like back-ground color , report border , border radius, color etc.
3. Parameters :
Parameters are used to filter the report data. These parameters can be single select, multiple select, date range, slider, data picker etc. We can create multiple parameters for the single report/dashboard.
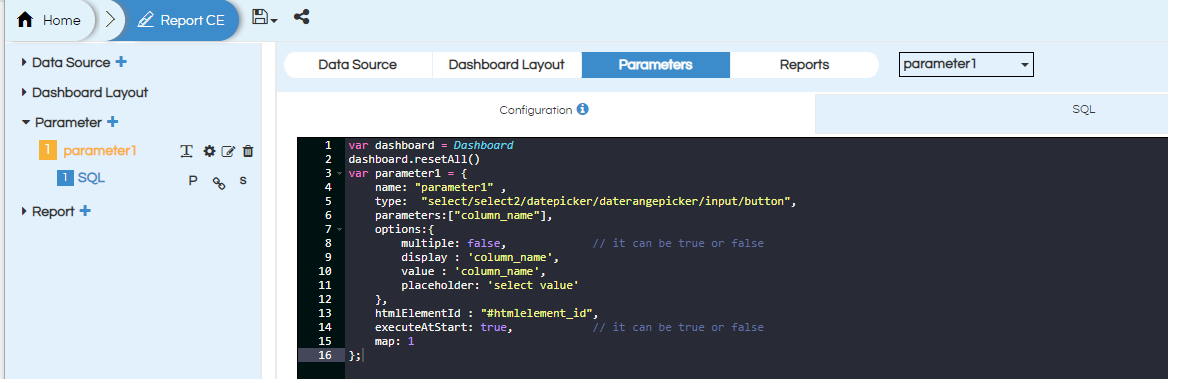
When you click on add button, the parameter is created with default name parameter1. We can rename the parameters names with help of edit icon.

We should place the code for Parameter configuration, parameter query in their respective place holders.
Click on apply button to save all the configurations.
In this sample we are creating submit button (it is also treated as an input parameter with single select values).

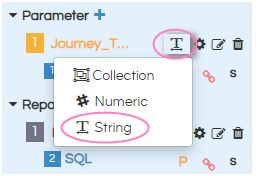
A. Journey_Type : (single select)
Choose connection as “connection1”(previously created in data sources)
Here “Journey_Type” is a Single-select input control, so we need to choose input type as “String” as shown in below image. By default it is always “String”.

Note: For all multi select parameters we should select “Collection” irrespective of parameter datatype. If it is single select parameter we choose the type based on datatype of parameters.
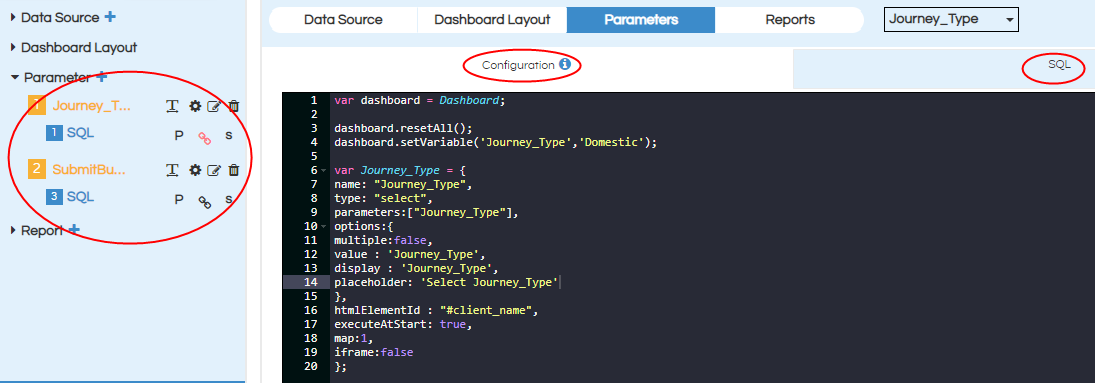
Configuration :
var dashboard = Dashboard;
dashboard.resetAll();
dashboard.setVariable('Journey_Type','Domestic');
var Journey_Type = {
name: "Journey_Type",
type: "select",
parameters:["Journey_Type"],
options:{
multiple:false,
value : 'Journey_Type',
display : 'Journey_Type',
placeholder: 'Select Journey_Type'
},
htmlElementId : "#client_name",
executeAtStart: true,
map:1
};
SQL :
select distinct Journey_Type as Journey_Type FROM `Travel_Data`.`Traval`
B. SubmitButton: By default submit button will listen to the input parameters in helical insight and it will pass the input parameters to the report when you click on submit button. If we use submit button, we should not add listeners in the report (that means report are not listening to the input parameters). Rather when submit button is clicked it is triggering the report.
var SubmitButton = {
name: "SubmitButton",
type: "button",
triggers: ["BarChart"], // provide the chart name to be triggered after clicking on submit button. Can have multiple values comma seperated
options: {
display: "Submit",
classes: "btn btn-primary btn-md"
},
htmlElementId: "#SubmitButton",
executeAtStart: false
};
Note: If you don’t have any parameters, you need to add the below code to define dashboard variable in “Report” configuration
var dashboard = Dashboard; dashboard.resetAll();
Note: The configuration script is added only for the first parameter. For all the remaining parameters, this script should be copied and repeated with the necessary changes.
4. Report :
We can configure different visualizations to render in different divs in the dashboard layout.
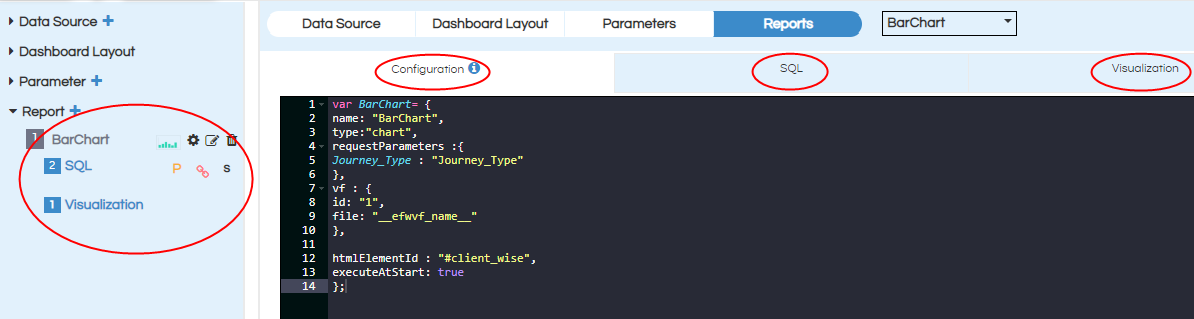
When we click on add report button the layout is opened as shown below

In the left panel we find report, SQL, Visualization related options.
Click on configure, On the right side we can see the place holders for report configuration, SQL, Visualization. Place the respective code apply click on apply.
Here we need to choose chart type as “Bar” connection as “connection1” and parameter (Journey_Type ).
Report Configuration:
var BarChart= {
name: "BarChart",
type:"chart",
requestParameters :{
Journey_Type : "Journey_Type"
},
vf : {
id: "1",
file: "__efwvf_name__"
},
htmlElementId : "#client_wise",
executeAtStart: true
};
SQL :
select
`Travel_Data`.`Traval`.`source` as `source`,
sum(cost) as cost from `Travel_Data`.`Traval`
where Journey_Type = ${Journey_Type} group by `source` limit 10
Visualization :
<Dimensions>source</Dimensions> <Measures>cost</Measures>
Note: After placing the configuration , SQL, Visualization then click on apply or (control+s)
After completing all the steps save the CE report :
In the back end server location the following files will be generated
- Efw (report view in the front end)
- Efwce (editable file in the front end)
- Efwvf
- Html
- Efwd
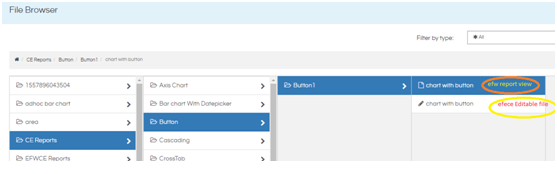
In the front end file browser we can see the below two kind of files:

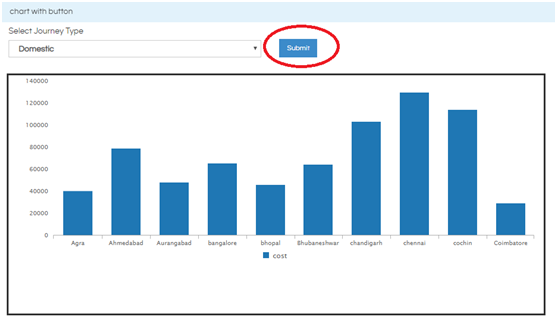
When we double click on the report view file (with the extension efw) report opens like below. The other file with the extension EFWCE can be used to edit the created report/dashboard again.
Bar chart with parameters submit button with Report View:

For more details on EFWCE reporting refer the documentation :
EFWCE method of reporting in Helical Insight
For further assistance, kindly contact us on support@helicalinsight.com or post your queries at Helical Insight Forum
